您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript實用的圖片懶加載優化方法有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

重點:
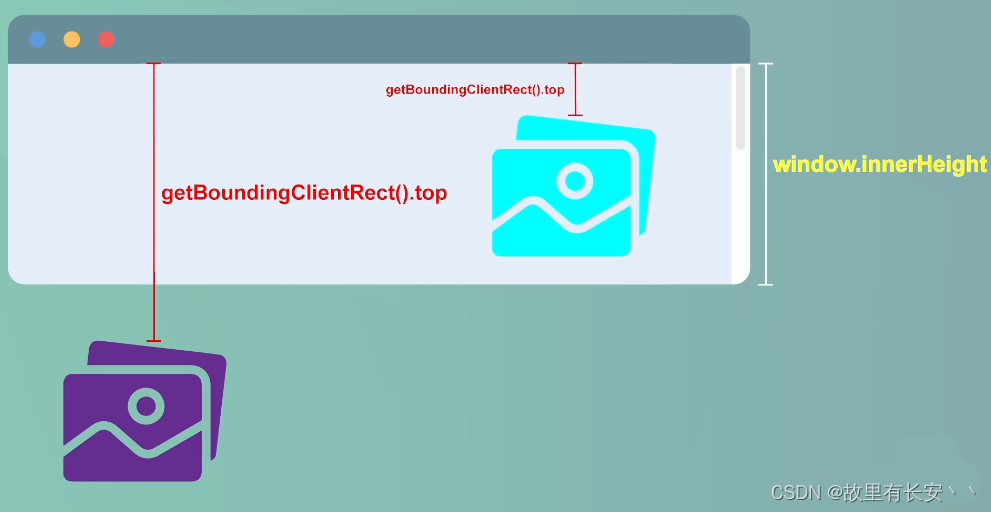
1.getBoundingClientRect().top > window.innerHeight 圖片未出現
2.getBoundingClientRect().top < window.innerHeight 圖片出現了
HTML:
<ul> ...... <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> /*先用data-自定義標簽,使圖片先不加載*/ <img data-src="./img1.jpg" height="200px"><br> <img data-src="./img2.jpg" height="200px" alt=""><br> <img data-src="./img3.jpg" height="200px" alt=""> </ul>
JavaScript:
let img = document.querySelectorAll('img')
window.addEventListener('scroll',() => {
img.forEach((item) => {
//若圖片頂部高度小于視窗高度
if(item.getBoundingClientRect().top < window.innerHeight) {
const data_src = item.getAttribute('data-src')
//則將自定義屬性data-src賦值給src屬性
item.setAttribute("src",data_src)
}
})
console.log("scroll觸發了"); //此方法:若加載很多內容,就會導致任務的堆積,影響整體效率
})
我們可以看到,雖然圖片懶加載已經成功了,但是scroll事件仍在不斷觸發,非常消耗資源,因此目前最推薦使用的方法還是IntersectionObserver
重點:
1.observer.observe(DOM節點) 觀察哪個DOM節點
2.observer.unobserve(DOM節點) 取消觀察某DOM節點
3.callback目標能看見觸發一次;目標元素看不見了又觸發一次
HTML如上
JavaScript:
let img = document.querySelectorAll('img')
//此回調:目標能看見觸發一次;目標元素看不見了又觸發一次
const callback = (entries) => { //接收一個數組作為參數,數組每一項都和目標元素相關,比如 isIntersecting判斷目標元素是否被觀察到了,又比如target屬性代表該目標元素
entries.forEach((item) => {
//若該目標元素被觀察到了
if(item.isIntersecting) {
const img = item.target //目標元素
const data_src = img.getAttribute('data-src')
img.setAttribute('src',data_src)
observer.unobserve(img) //observer.unobserve(DOM節點) 取消觀察某DOM節點
}
console.log('觸發');
})
}
const observer = new IntersectionObserver(callback)
//遍歷所有img,使得所有img被觀察
img.forEach((item) => {
observer.observe(item) //observer.observe(DOM節點) 觀察哪個DOM節點
})思路:
new一個觀察實例,并通過觀察實例身上的observe屬性觀察每一個圖片。定義callback回調函數,設置 目標圖片出現時改變屬性

此時我們看到,當所有圖片都懶加載完之后(observe取消觀察DOM節點),scroll事件就不再觸發*
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript實用的圖片懶加載優化方法有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。