您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何實現點擊目標區域之外可關閉目標區域,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、vue模塊中的內容 -- class為myPanel的div是我們要處理的那個小組件。
<template> <div class="hello"> <div class="myPanel" v-if="panelShow"></div> </div> </template>
2、定義點擊事件 -- 直接在生命周期鉤子函數mounted(dom掛載完成之后)中添加點擊事件,通過判斷目標元素的class名稱可實現對應的效果
mounted(){
document.addEventListener('click', (e)=> {
if (e.target.className != 'myPanel') {
this.panelShow= false;
}
})
}1、vue模塊中的內容 -- class為myPanel的div是我們要處理的那個小組件。其中,stop修飾符是用來阻止函數的傳遞,簡單理解就是執行自身綁定的事件,不影響其他位置綁定的事件。此處clickPanel函數中可不做任何處理,單純用來阻止點擊事件傳遞到綁定在body上的click事件去。
<template> <div class="hello"> <div @click.stop="clickPanel" class="myPanel" v-if="panelShow"></div> </div> </template>
2、通過watch監聽panelShow的值,對應在body綁定點擊事件/取消綁定的點擊事件
watch: {
panelShow(val) {
if(val) {
document.body.addEventListener('click', () => {
this.panelShow = false;
})
} else {
document.body.removeEventListener('click', () => {});
}
}
}注:也可以通過給body綁定一個點擊事件,然后去判斷點擊的元素是否是需要隱藏掉的元素。
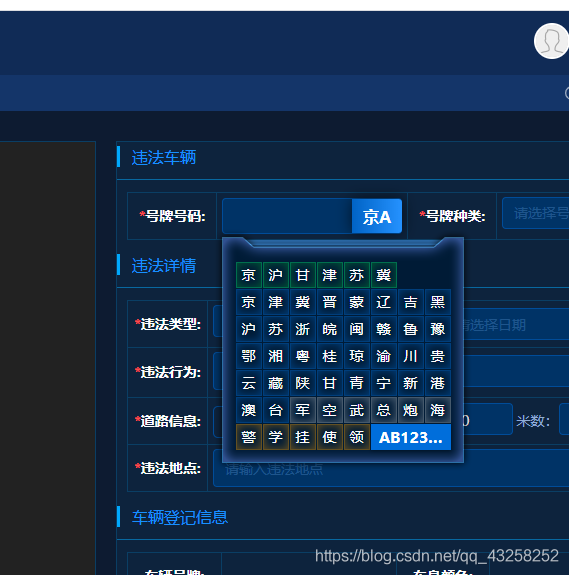
在開發組件的時候,點擊組件外部隱藏組件自身的這種情況很長見到,例如:時間選擇框組件,下拉選件等。



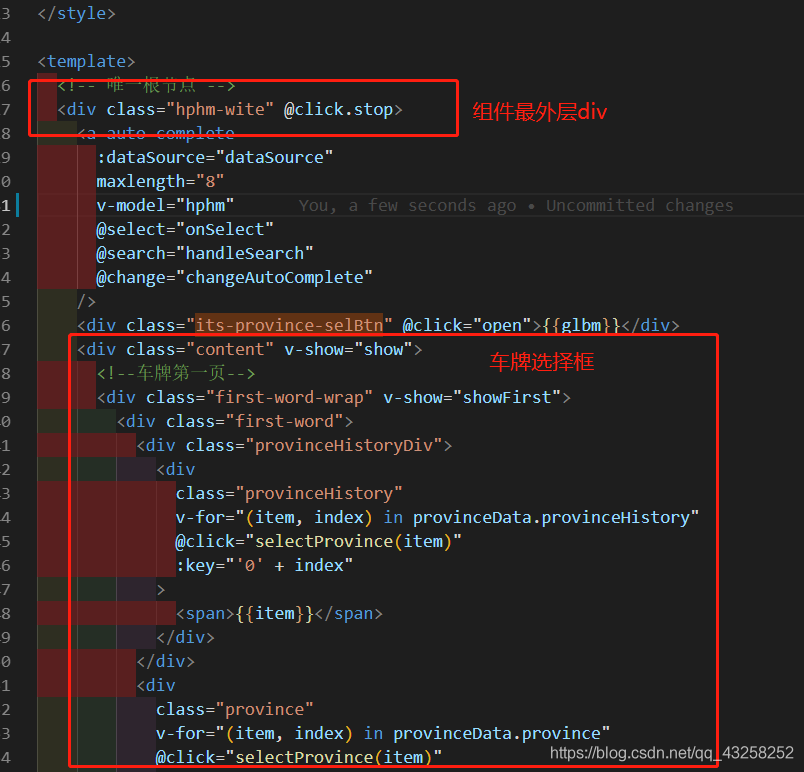
1、最外層div中添加一個@click.stop(取消事件冒泡),可以不添加事件名。
2、在mounted給body添加一個點擊事件,事件觸發組件的隱藏。
document.body.addEventListener('click', () => {
this.show = false;
}, false);關于“vue如何實現點擊目標區域之外可關閉目標區域”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。