溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“es6如何把字符串轉化為對象”,內容詳細,步驟清晰,細節處理妥當,希望這篇“es6如何把字符串轉化為對象”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
轉化方法:1、用“let 對象名 = {key1:"字符串1",key2:"字符串2",...}”語句,可將字符串轉為對象的value;2、用“let 對象名={};對象名["字符串"]='value';”語句,可將字符串轉為對象的key。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
es6把字符串轉化為對象
1)字符串作為對象的value
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
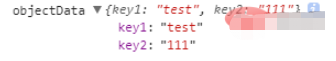
console.info("objectData",objectData)打印如下

2)字符串作為對象的key
let str1 = 'test'
let srt2 = '111'
let objectData = {};
objectData[str1] = '測試'
objectData[srt2] = '成功'
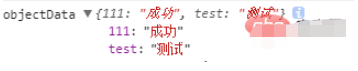
console.info("objectData",objectData)打印如下

讀到這里,這篇“es6如何把字符串轉化為對象”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。