您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“React18中的SuspenseList有什么作用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“React18中的SuspenseList有什么作用”吧!

這個特性在React歷史版本中的出現,第一次是16.6版本,發布了支持代碼拆分的Suspense組件。在16.9版本中繼而支持了數據提取。感興趣的同學可以移步React的changelog。
前文有介紹,我們僅用一個例子來溫顧下概念和使用
// 這個組件是動態加載的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent組件尚不具備渲染條件的時候,會用fallback傳入的組件進行預制渲染。這邊不具備渲染條件的具體表現就是數據獲取時間較長,組件結構復雜等,但是不想因為這些影響應用的首屏渲染或者初始化,之前的Suspense的文章有介紹,不再贅述。
從字面上的意思就能夠簡單的理解,就是如果我們的代碼中有多個Suspense存在,我們應該怎么控制它們的展示順序和展示方式呢?由此React官方給我們提供了SuspenseList組件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加載中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加載中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加載中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我們首先介紹下SuspenseList僅有的兩個Props
revealOrder 表示的是子Suspense的加載順序,可選值有forwards,backwards,together
forwards表示同一層次,從前往后展示,無論請求速度都是前面的先展示
backwards跟forwards相反
together表示所有suspense都準備好后同時顯示,而不是一個個顯示
tail指定如何顯示SuspenseList中未加載項目的行為
默認情況下,SuspenseList 將顯示列表中的所有 fallback
collapsed 僅顯示列表中下一個 fallback
hidden 未加載的項目不顯示任何信息
ps:SuspenseList只對直接子層級的Suspense或者SuspenseList起作用,不會對孫子節點起作用。
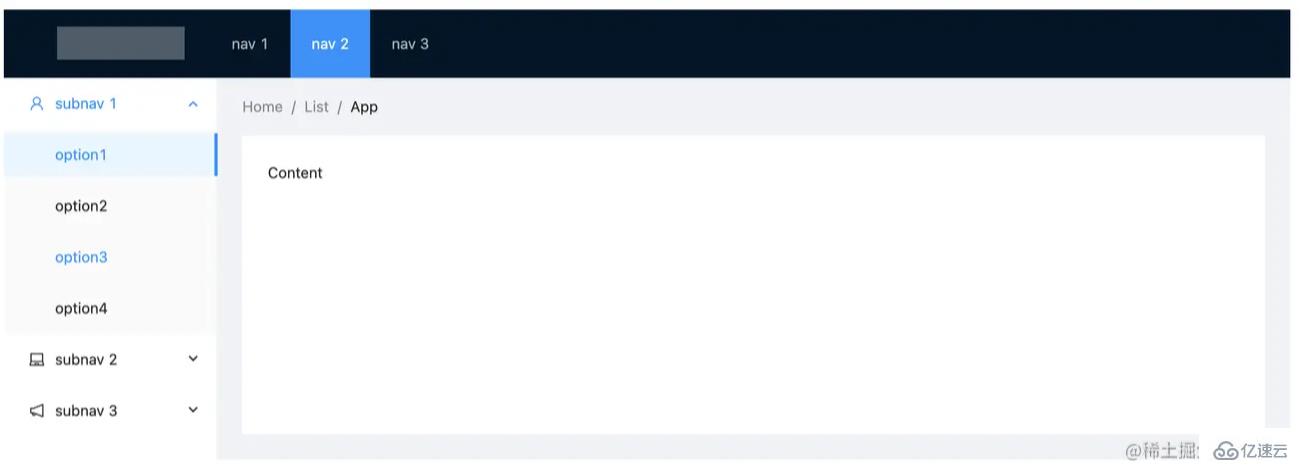
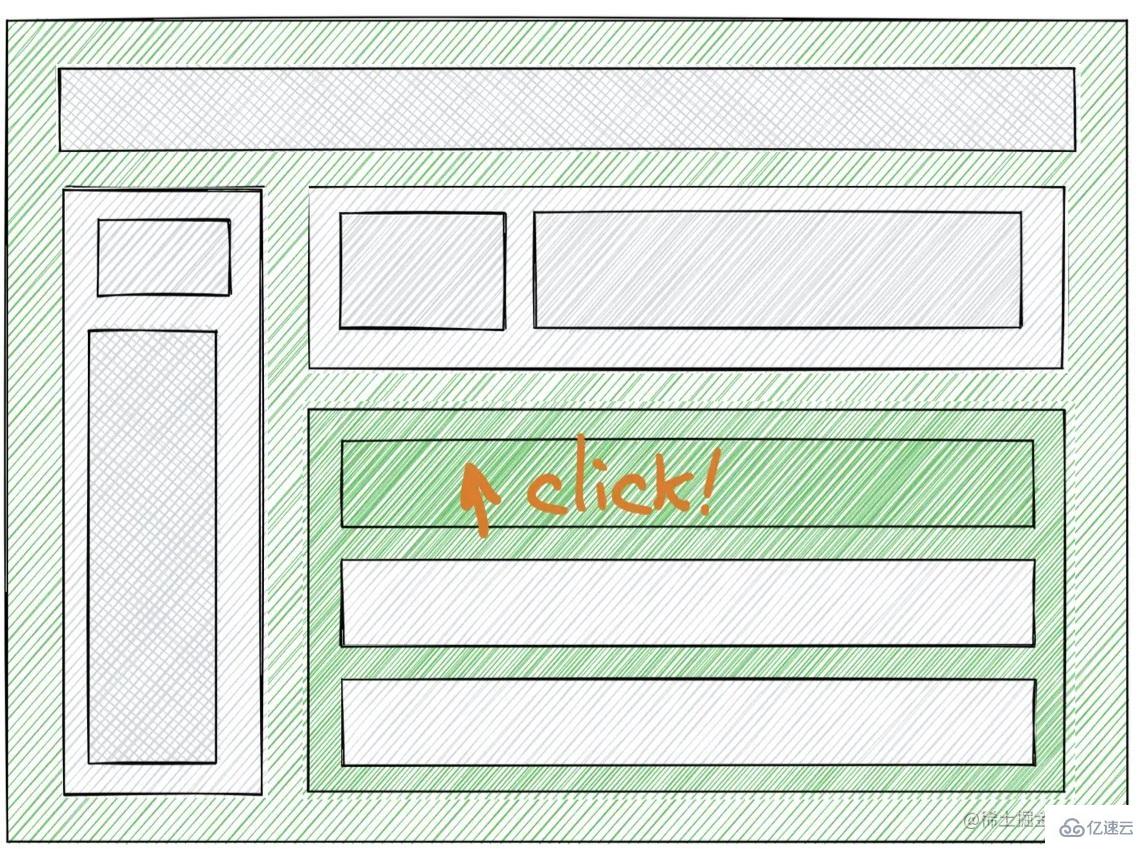
SuspenseList讓我們可以對一組Suspense的行為進行復合編排,雖然在演示中的demo相對比較簡單,但是如果在一個比較大型的項目中,我們經常會使用Layout進行布局。就拿我們常見的中后端管理平臺來說和C端主體頁面來舉例。


中后端系統中,我們經常使用頂欄+側邊欄+主體頁面的方式來布局,在這一層面目前業界,踐行微前端的套路居多,比如qiankun.js,包括筆者所在的團隊,也探索了一套自己的微前端實現體系。如果在C端頁面,采用微前端的方式可能未必合適,在頁面中存在多區塊渲染等需求上,利用SuspenseList和Suspense結合React后端渲染SSR的能力,就能夠較系統的實現獨立區塊的加載順序和行為的效果。
到此,相信大家對“React18中的SuspenseList有什么作用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。