您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關gulp是不是基于node的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
gulp是基于node的。Gulp是基于node平臺開發的前端構建工具,是一個自動化構建工具,開發者可以使用它構建自動化工作流程。利用Gulp,可以簡化工作,讓開發者把重點放在功能的開發上,同時減少人為失誤,提高開發的效率和質量。

本教程操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
gulp是基于node的。
Gulp是基于node平臺開發的前端構建工具,是基于node的一個自動化構建工具,開發者可以使用它構建自動化工作流程(前端集成開發環境)。例如:網頁自動刷新,CSS預處理,代碼檢測,圖片壓縮等功能,只需要簡單的命令行就可以全部完成。
使用Gulp,可以簡化工作,讓你把重點放在功能的開發上,同時減少人為失誤,提高開發的效率和質量。
Gulp 能做什么
項目上線時,將 HTML、CSS、JS文件壓縮合并
語法轉換(es6、less…)
公共文件抽離
修改文件瀏覽器自動刷新
gulp的安裝是基于node的,所以安裝gulp之前需要查看此電腦安裝node沒有。
(1)win+R打開運行窗口,然后輸入cmd點擊確定進入命令提示行。

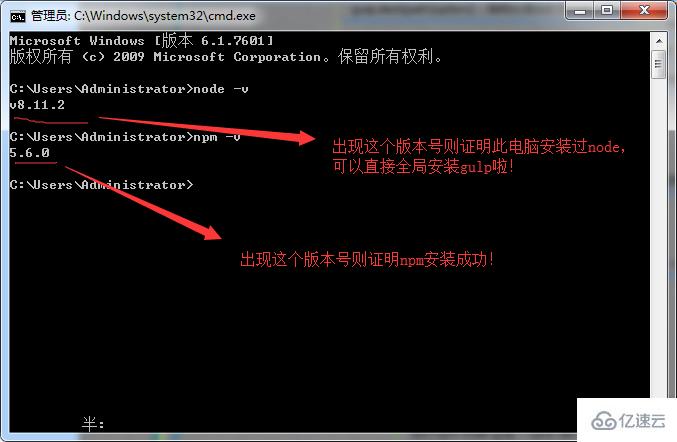
(2)輸入node -v 查看node版本;npm -v查看npm版本;

(3)如果你電腦上面沒有安裝過node,則需要去node官網下載安裝才能繼續學習和安裝gulp。
安裝node:https://nodejs.org/en/
(4)node安裝完成之后,就可以安裝gulp!
安裝gulp
(1)執行命令行npm install gulp -g 全局安裝gulp

(2)輸入命令行gulp -v來查看gulp是否安裝成功!

gulp安裝成功之后就可以創建項目進行工作啦!
(1)創建工程目錄

(2)cd到工程目錄下

(3)執行npm init 命令行創建package.json,這個文件保存著這個項目的相關信息;

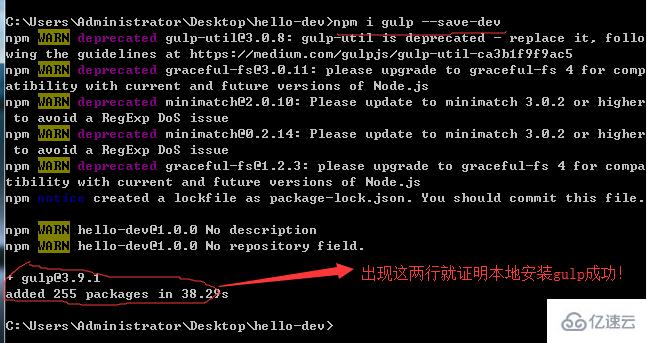
(4)執行npm install gulp --save-dev 本地安裝gulp

(5)在工程目錄下創建gulpfile.js文件
在gulpfile.js文件中需要先載入gulp包,因為gulp包里面提供了一些API
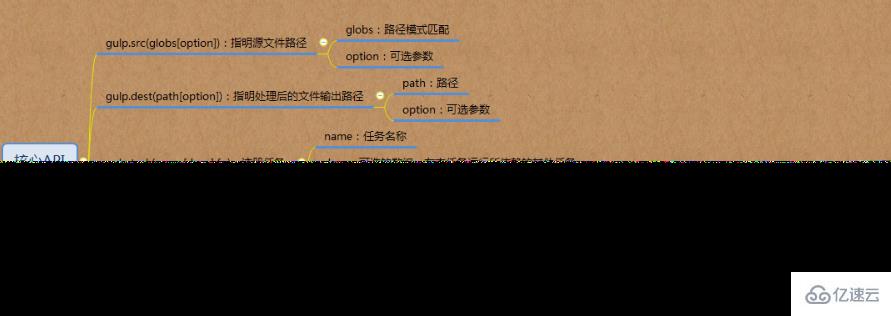
var gulp = require("gulp") //引入gulp包核心API有:

(6)執行gulp,運行項目即可
感謝各位的閱讀!關于“gulp是不是基于node”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。