您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“springboot html調用js無效400問題怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
html板在templates下面,js文件在static下面,在模板中引用時不需要加static這個路徑。
src └─main ├─java └─resources ├─static │ ├─css │ ├─img │ └─js │ └─test.js └─templates
在模板中引用test.js, 你引用的地址應當為/js/test.js,換成thymeleaf的屬性則應當為th:src="@{/js/test.js}",其中的絕對地址可以換成相對地址。
今天在寫一個Spring Boot項目的時候發現了一個問題,無法訪問static目錄下的文件夾里面的靜態資源,如css, js和圖片 ,在網站中也沒有找到這些靜態文件的地址。在網上找了好幾種解決方法也沒有用。但是我之前使用Spring Boot的時候并沒有出現這個問題。
所以我找出了以前寫的項目,對比了一下,終于發現了問題:
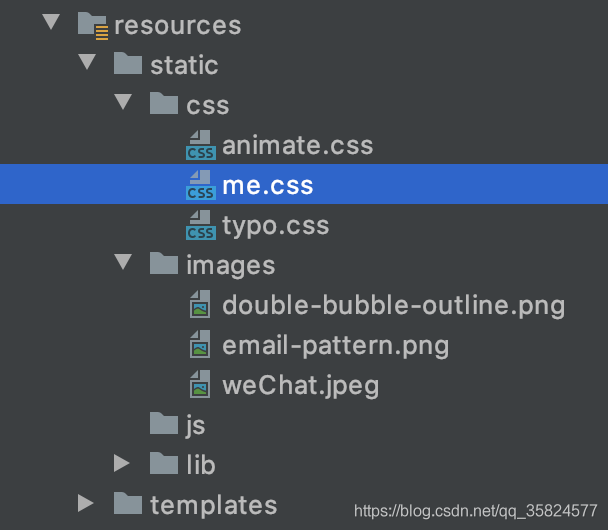
以前的項目我是把所有的靜態文件全都放在了static這個文件下,于是直接訪問了。但是現在我在static文件夾下又多分了幾個文件夾,結構如下圖:

發現了不同之后,我嘗試了將這個css文件直接放在static最外面,然后更改文件的引用地址為
<link rel="stylesheet" href="me.css" rel="external nofollow" >
發現果然可以正常的訪問到了。
但是這種方法并不是我想要的,不過發現了問題之后就好辦了。我找到了另一種解決方法,可以保持這個文件系統結構:
在application.properties這個配置文件中添加:spring.mvc.static-path-pattern=/static/**
如果你的配置文件是application.yml文件則添加
spring: mvc: static-path-pattern: /static/**
添加之后recompile一下,果然可以在子文件夾中訪問了,引用的格式是:
<link rel="stylesheet" href="../static/css/me.css" rel="external nofollow" rel="external nofollow" >
因為我使用的是thymeleaf這個模版,所以可以直接使用Thymeleaf的引入文件的方式,如下:
<link rel="stylesheet" href="../static/css/me.css" rel="external nofollow" rel="external nofollow" th:href="@{/css/me.css}" rel="external nofollow" >這樣,即使不在application.properties文件中配置,也可以引用到所需要的文件。
原因
為什么會出現這個問題呢?
因為Spring Boot的默認掃描路徑是/static,并沒有包含static這個文件夾之中的文件夾里面的文件,所以如果把文件放在/static/css/me.css這種位置就無法被識別出來。
而方法一和方法二的這段代碼的作用就是將/static文件夾下面的所有文件夾和以及相應的子文件夾都添加到掃描路徑中去,于是就可以正常的使用了。
“springboot html調用js無效400問題怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。