您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Node.js模塊與npm包管理器如何使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Node.js模塊與npm包管理器如何使用”吧!
作用:在當前模塊中加載另外一個模塊
語法:require("模塊名稱")
在Node.js中,模塊可以分為三大類,如下所示:
1.自定義模塊:在項目中編寫的具有特定功能的模塊就是自定義模塊。
當子模塊沒有暴露數據時,返回空對象,而不是undefined。
引用自定義模塊,必須在路徑前加./【如:require("./01.js")】,因為Node.js默認不是當前目錄,而是node_modules。
2.第三方模塊:第三方程序員或公司開發的模塊,需要先安裝再使用,可以通過NPM包管理器進行安裝。
3.系統模塊:Node.js自帶的系統模塊,不需要安裝下載,直接引用即可【如:fs,http,url等】。
如果要使用第三方模塊,必須要先進行安裝,以jQuery為例,如下所示:
安裝之前,如下所示:

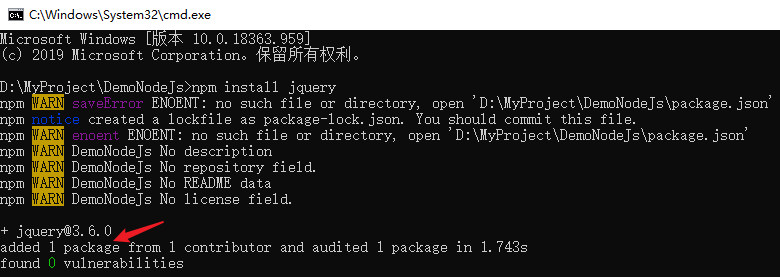
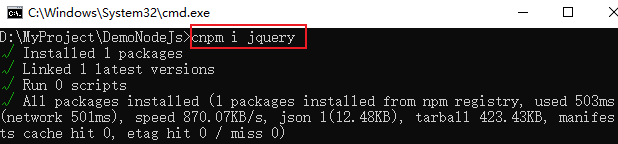
通過安裝命令【npm install jquery】進行安裝,如下所示:

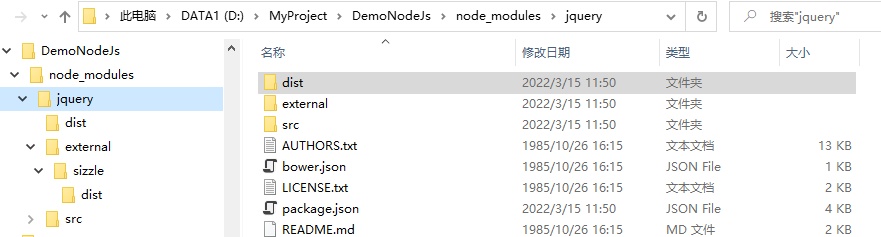
安裝成功后,會自動在程序目錄創建node_modules文件夾,如下所示:

當安裝成功后,在程序中直接引用即可,如下所示:
var jquery = require("jquery");
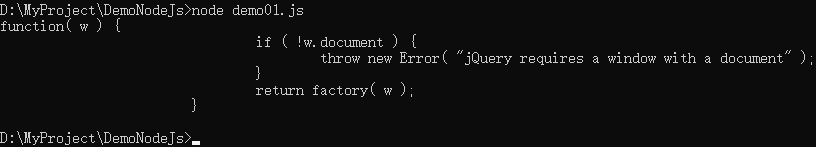
console.log(jquery.toString());在命令行進行測試引用第三方模塊,如下所示:

注意:示例之所以報錯,是因為jQuery是瀏覽器端的模塊庫,所以不支持服務器端調用,本次只是作為調用示例演示。
系統模塊是Node.js自帶的具有特定功能的模塊,不需要安裝,直接使用即可。以文件模塊為例,如下所示:
首先創建一個測試文件test.txt,文件內容如下:

然后通過Node.js自帶的fs模塊進行調用,如下所示:
var fs =require("fs");
fs.readFile("test.txt",function(err,data){
console.log(data.toString());
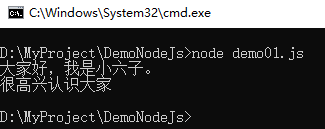
});測試示例如下所示:

當引入的模塊存在錯誤時,會報錯;
當引入的模塊路徑不存在時,也會報錯;
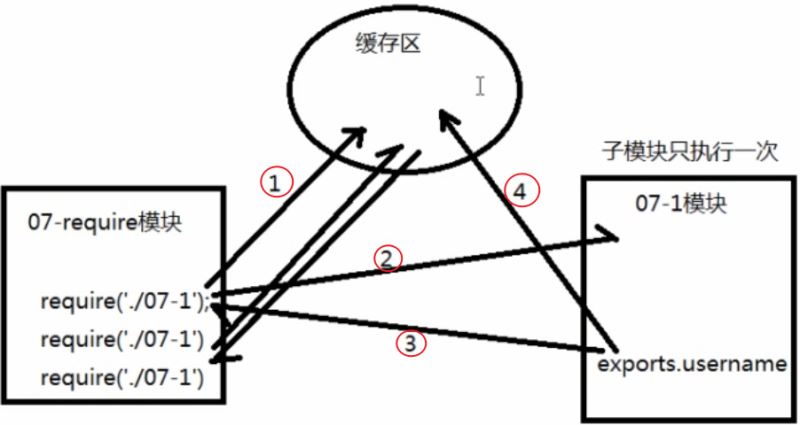
當模塊被重復引用是,只會加載一次【因為第一次加載時,會存入緩存區,第二次加載時,會先判斷緩存區是否存在,如果存在,則直接賦值】。
關于require加載模塊示意圖,可參考下圖:

作用:將模塊中需要共享給其他模塊的數據暴露或導出到引用處。
語法:exports.屬性或函數。
如下示例:公開了一個用戶名和sayHi方法到引用處。
var username="小六公子";
function sayHi(){
console.log("hi,小六子");
}
exports.username=username;
exports.sayHi=sayHi;在使用exports時,注意事項如下:
exports等同于module.exports ,是module.exports的引用,內存地址一致;可通過以下方式進行判斷:

exports是一個對象,可以添加屬性和方法,但不可以修改exports指向的內容。如下所示:
exports.sayHi=sayHi; exports=sayHi;//此語法是錯誤的,不能修改指向
在module中最重要的就是exports對象,如下所示:
module.exports,是真正的暴露對象,exports只是對它的引用。
module.exports.屬性=值;
module.exports.方法=函數;
module.exports=對象或函數;//直接導出對象
module對象的其他屬性:
module.id 模塊的ID,即對象的唯一路徑。
module.parent 模塊的父對象。
module.filename,模塊的文件名和路徑。
module.children 子模塊,是一個數組類型。
module.paths 數組類型。當前模塊查找對象的路徑列表。
關于module對象具體詳細信息如下所示:

NPM【Node Package Manager】是基于Node.js的包管理工具。在Node.js項目中,JS的基本單位是單個文件,但是復雜的模塊往往由多個子模塊組成。為了便于管理和使用,我們可以把由多個模塊組成的大模塊稱為包,并把所有子模塊放在同一個目錄中。組成一個包的所有子模塊中,需要有一個入口,入口模塊的導出對象被稱為包的導出對象。默認包中的入口模塊為index.js,也可以在包中新建一個package.json包描述文件,設置main屬性為模塊的入口。
package.json是node.js項目的包描述文件,以json格式的形式描述項目。以之前安裝的jQuery為例,可以查看對應的package.json文件,如下所示:
{
"_from": "jquery",
"_id": "jquery@3.6.0",
"_inBundle": false,
"_integrity": "sha512-JVzAR/AjBvVt2BmYhxRCSYysDsPcssdmTFnzyLEts9qNwmjmu4JTAMYubEfwVOSwpQ1I1sKKFcxhZCI2buerfw==",
"_location": "/jquery",
"_phantomChildren": {},
"_requested": {
"type": "tag",
"registry": true,
"raw": "jquery",
"name": "jquery",
"escapedName": "jquery",
"rawSpec": "",
"saveSpec": null,
"fetchSpec": "latest"
},
"_requiredBy": [
"#USER",
"/"
],
"_resolved": "https://registry.npmjs.org/jquery/-/jquery-3.6.0.tgz",
"_shasum": "c72a09f15c1bdce142f49dbf1170bdf8adac2470",
"_spec": "jquery",
"_where": "D:\\MyProject\\DemoNodeJs",
"author": {
"name": "OpenJS Foundation and other contributors",
"url": "https://github.com/jquery/jquery/blob/3.6.0/AUTHORS.txt"
},
"bugs": {
"url": "https://github.com/jquery/jquery/issues"
},
"bundleDependencies": false,
"commitplease": {
"nohook": true,
"components": [
"Docs",
"Tests",
"Build",
"Support",
"Release",
"Core",
"Ajax",
"Attributes",
"Callbacks",
"CSS",
"Data",
"Deferred",
"Deprecated",
"Dimensions",
"Effects",
"Event",
"Manipulation",
"Offset",
"Queue",
"Selector",
"Serialize",
"Traversing",
"Wrap"
],
"markerPattern": "^((clos|fix|resolv)(e[sd]|ing))|^(refs?)",
"ticketPattern": "^((Closes|Fixes) ([a-zA-Z]{2,}-)[0-9]+)|^(Refs? [^#])"
},
"deprecated": false,
"description": "JavaScript library for DOM operations",
"devDependencies": {
"@babel/core": "7.3.3",
"@babel/plugin-transform-for-of": "7.2.0",
"commitplease": "3.2.0",
"core-js": "2.6.5",
"eslint-config-jquery": "3.0.0",
"grunt": "1.3.0",
"grunt-babel": "8.0.0",
"grunt-cli": "1.3.2",
"grunt-compare-size": "0.4.2",
"grunt-contrib-uglify": "3.4.0",
"grunt-contrib-watch": "1.1.0",
"grunt-eslint": "22.0.0",
"grunt-git-authors": "3.2.0",
"grunt-jsonlint": "1.1.0",
"grunt-karma": "4.0.0",
"grunt-newer": "1.3.0",
"grunt-npmcopy": "0.2.0",
"gzip-js": "0.3.2",
"husky": "1.3.1",
"insight": "0.10.1",
"jsdom": "13.2.0",
"karma": "5.2.3",
"karma-browserstack-launcher": "1.4.0",
"karma-chrome-launcher": "2.2.0",
"karma-firefox-launcher": "1.1.0",
"karma-ie-launcher": "1.0.0",
"karma-jsdom-launcher": "8.0.2",
"karma-qunit": "3.0.0",
"load-grunt-tasks": "5.1.0",
"native-promise-only": "0.8.1",
"promises-aplus-tests": "2.1.2",
"q": "1.5.1",
"qunit": "2.9.2",
"raw-body": "2.3.3",
"requirejs": "2.3.6",
"sinon": "2.3.7",
"sizzle": "2.3.6",
"strip-json-comments": "2.0.1",
"testswarm": "1.1.2",
"uglify-js": "3.4.7"
},
"homepage": "https://jquery.com",
"husky": {
"hooks": {
"commit-msg": "commitplease .git/COMMIT_EDITMSG",
"pre-commit": "grunt lint:newer qunit_fixture"
}
},
"keywords": [
"jquery",
"javascript",
"browser",
"library"
],
"license": "MIT",
"main": "dist/jquery.js",
"name": "jquery",
"repository": {
"type": "git",
"url": "git+https://github.com/jquery/jquery.git"
},
"scripts": {
"build": "npm install && grunt",
"jenkins": "npm run test:browserless",
"start": "grunt watch",
"test": "npm run test:slim && npm run test:no-deprecated && npm run test:no-sizzle && grunt && grunt test:slow && grunt karma:main && grunt karma:amd",
"test:amd": "grunt && grunt karma:amd",
"test:browser": "grunt && grunt karma:main",
"test:browserless": "grunt && grunt test:slow",
"test:no-deprecated": "grunt test:prepare && grunt custom:-deprecated && grunt karma:main",
"test:no-sizzle": "grunt test:prepare && grunt custom:-sizzle && grunt karma:main",
"test:slim": "grunt test:prepare && grunt custom:slim && grunt karma:main"
},
"title": "jQuery",
"version": "3.6.0"
}在node.js中,可以根據向導進行創建。在命令行,切換目錄到程序所在目錄,然后輸入命令【npm init】即可開啟包文件創建向導。如下所示:

根據向導安裝步驟依次填寫對應信息,經過以上7步,即可創建包文件,創建成功后在程序目錄下,如下所示:
{
"name": "demonode",
"version": "1.0.0",
"description": "node示例",
"main": "index.js",
"dependencies": {
"jquery": "^3.6.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "小六公子",
"license": "MIT"
}注意:如果創建默認package.json文件,可以采用【npm init -y】命令,一鍵生成。
常用的npm命令,如下所示:
安裝命令:通過安裝包命令【 npm install 包名稱】進行安裝指定的第三方包。
縮寫安裝命令:通過命令【npm i 包名稱】安裝指定的第三方包。
指定版本安裝:通過命令【npm i 包名稱@verson】安裝指定版本的第三方包。默認安裝最新版本。
全局安裝:通過命令【npm i 包名稱 -g】進行全局安裝第三方包,即可應用于所有的項目。默認全局安裝目錄【C:\Users\登錄賬號\AppData\Roaming\npm\node_modules】
安裝同時寫入依賴列表:通過命令【npm i 包名稱 --save】在安裝的同時寫入包描述文件中的依賴列表中。
安裝同時寫入開發時依賴列表:通過命令【npm i 包名稱 --save-dev】在安裝的同時寫入包描述文件中的開發依賴列表中。
查找包:通過命令【npm serach 包名稱】進行查找。
預覽包:通過命令【npm view 包名稱】進行預覽包的內容。
卸載包:通過命令【npm uninstall 包名稱】進行卸載已安裝的包。
更新包:通過命令【npm update 包名稱】更新包。
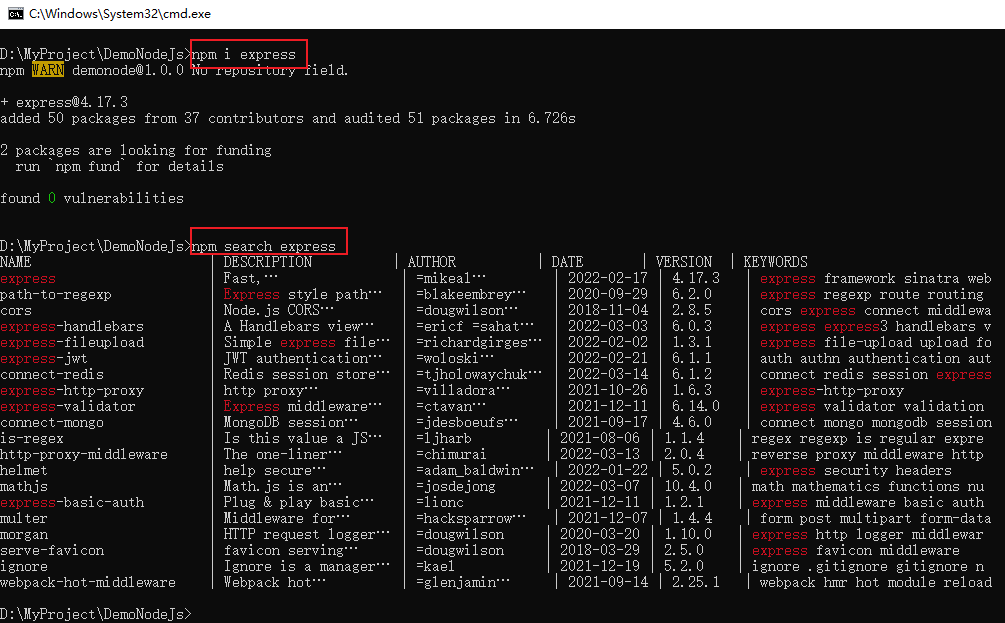
以npm的安裝和查找為例,如下所示:

npm命令是需要從國外的服務器進行下載和安裝,速度會比較慢,所有為了滿足國內的應用需要,cnpm應運而生。cnpm是淘寶提供的與npm服務器保持同步更新的軟件包鏡像。
目前cnpm的網址為【https://npmmirror.com/package/cnpm】,關于cnpm簡介,如下所示:

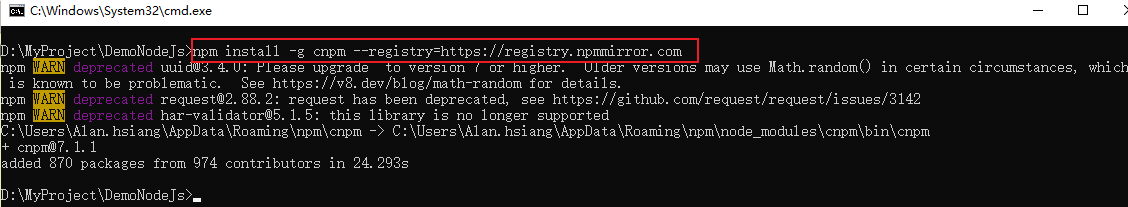
如果要使用cnpm,可以通過命令進行注冊,如下所示:
npm install -g cnpm --registry=https://registry.npmmirror.com

cnpm命令使用和npm一致,加上c前綴即可。示例如下所示:

在Node.js做為服務器端運行時環境,所以控制臺輸出也是比較常見,如下所示:
在Node.js中,控制臺輸出有以下幾種:
console.log(),與瀏覽器中的用法一致。
console.dir() ,輸出目錄信息。
console.error(),錯誤信息輸出。
console.time(標識符) 與console.timeEnd(標識符)一起使用,可以計算某段程序的執行時間。
console.assert(條件表達式,輸出內容);當條件表達式為假時,輸出內容。
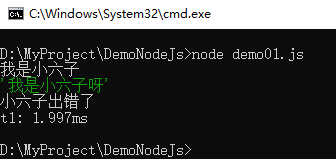
控制臺輸出的常用語法示例,如下所示:
console.log("我是小六子");
console.dir("我是小六子呀");
console.error("小六子出錯了");
console.time("t1");
for(var i=0;i<99999;i++){
//
}
console.timeEnd("t1");示例運行截圖,如下所示:

作用域:規定了一個變量和函數可以使用的范圍,作用域分為兩種:全局作用域,局部作用域【函數作用域】。在Node.js中,一個文件就表示一個模塊,模塊中使用var定義的變量為局部變量,只能在模塊中使用。因為模塊在使用時會被Node.js編譯為一個函數。
如果將數據共享給其他模塊,可以通過兩種方法:
exports.屬性或函數 的方式導出。
聲明為全局變量。
全局變量,通過【global.屬性或函數=值】的方式使用。如下所示:
var username="小六公子";
function sayHi(){
console.log("hi,小六子");
}
global.username=username;
global.sayHi=sayHi;調用全部變量,如下所示:
var obj =require("./demo01-1.js");
console.log(username);
sayHi();注意:global關鍵字在調用時可以省略。使用方式幾乎和exports一致。
到此,相信大家對“Node.js模塊與npm包管理器如何使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。