您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“zabbix 6.0如何使用JavaScript發出釘釘告警”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
略過
注意關鍵字要和告警模板匹配

略過
釘釘機器人 access_token 為:
https://oapi.dingtalk.com/robot/send?access_token=123456
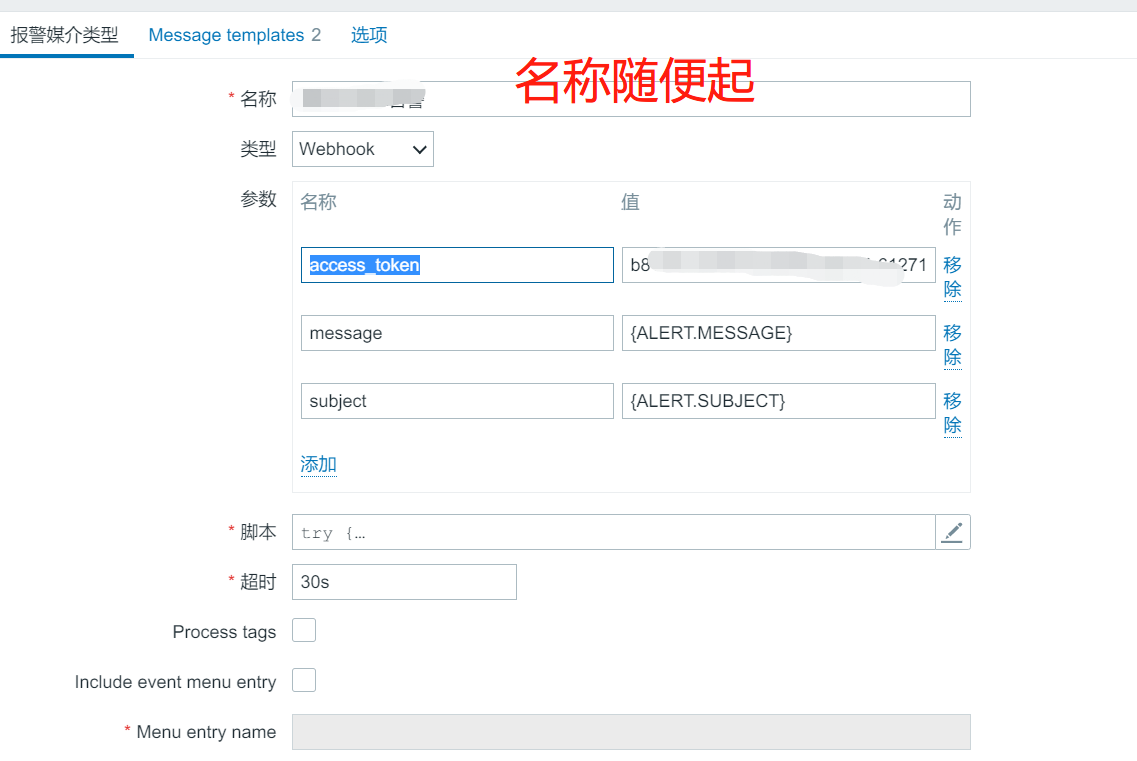
管理 --> 報警媒介類型 --> 創建媒體類型

類型選 Webhook
參數:
| 名稱 | 值 | 備注 |
|---|---|---|
| access_token | 123456 | 釘釘機器人access_token= 后面的字符串 |
| message | {ALERT.MESSAGE} | |
| subject | {ALERT.SUBJECT} |
腳本:
try {
Zabbix.Log(4, 'params= '+value);
params = JSON.parse(value);
req = new CurlHttpRequest();
timest = Date.now()
data = {};
result = {};
req.AddHeader('Content-Type: application/json');
data.msgtype = "markdown";
// 對應 message參數
data.markdown = {"title" : params.subject, "text" : params.message.replace(/\\n/g, "\n").replace(/awesometimestamp/g, timest)};
Zabbix.Log(4, 'markdown= '+JSON.stringify(data.markdown));
// 對應 user參數
data.at = {"atMobiles": [], "isAtAll": "false"};
// 釘釘機器人
resp = req.Post('https://oapi.dingtalk.com/robot/send?access_token=' + params.access_token,
JSON.stringify(data)
);
} catch (error) {
}
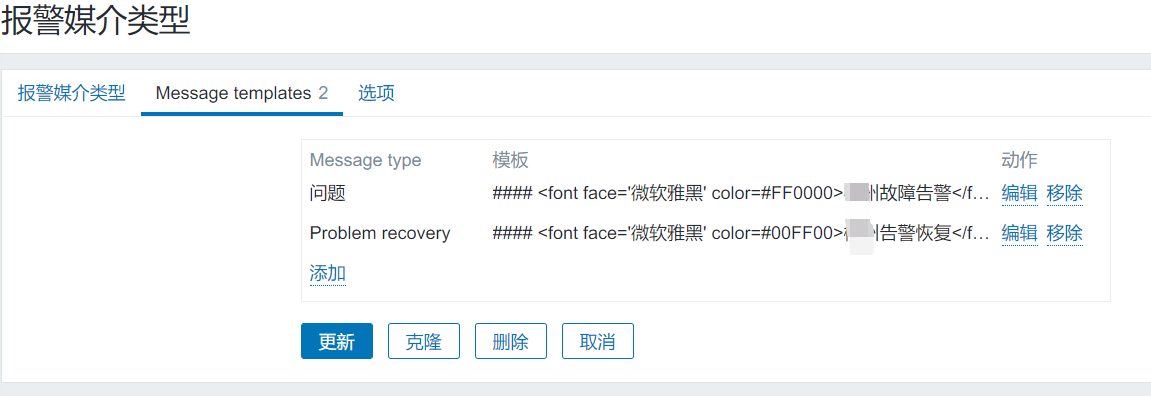
return JSON.stringify(result);然后到消息模板


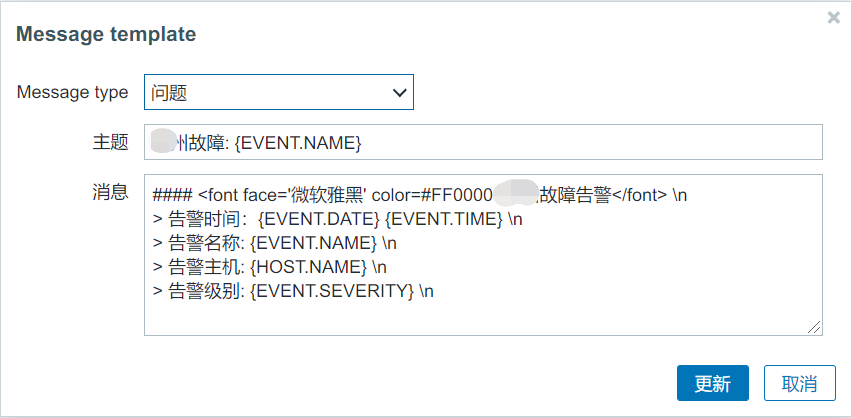
告警模板
#### <font face='微軟雅黑' color=#FF0000>xx故障告警</font> \n
> 告警時間:{EVENT.DATE} {EVENT.TIME} \n
> 告警名稱: {EVENT.NAME} \n
> 告警主機: {HOST.NAME} \n
> 告警級別: {EVENT.SEVERITY} \n
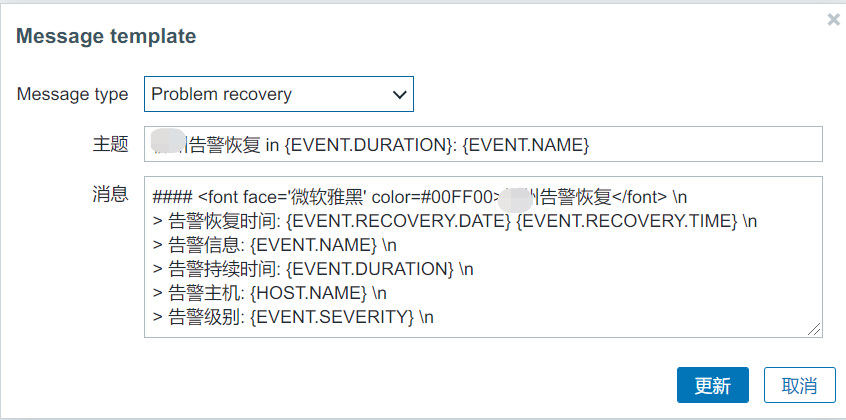
恢復模板

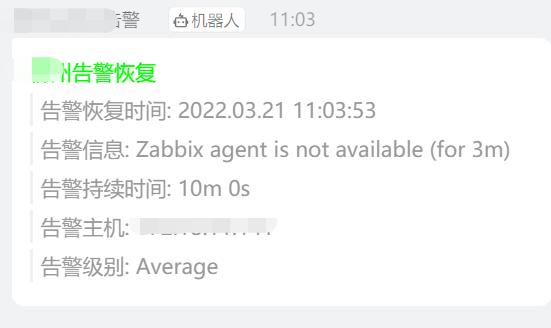
#### <font face='微軟雅黑' color=#00FF00>xx告警恢復</font> \n
> 告警恢復時間: {EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME} \n
> 告警信息: {EVENT.NAME} \n
> 告警持續時間: {EVENT.DURATION} \n
> 告警主機: {HOST.NAME} \n
> 告警級別: {EVENT.SEVERITY} \n
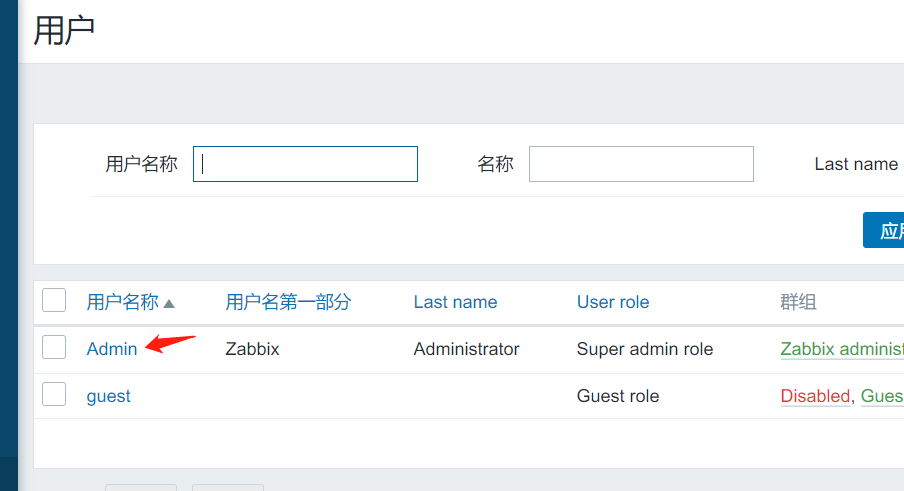
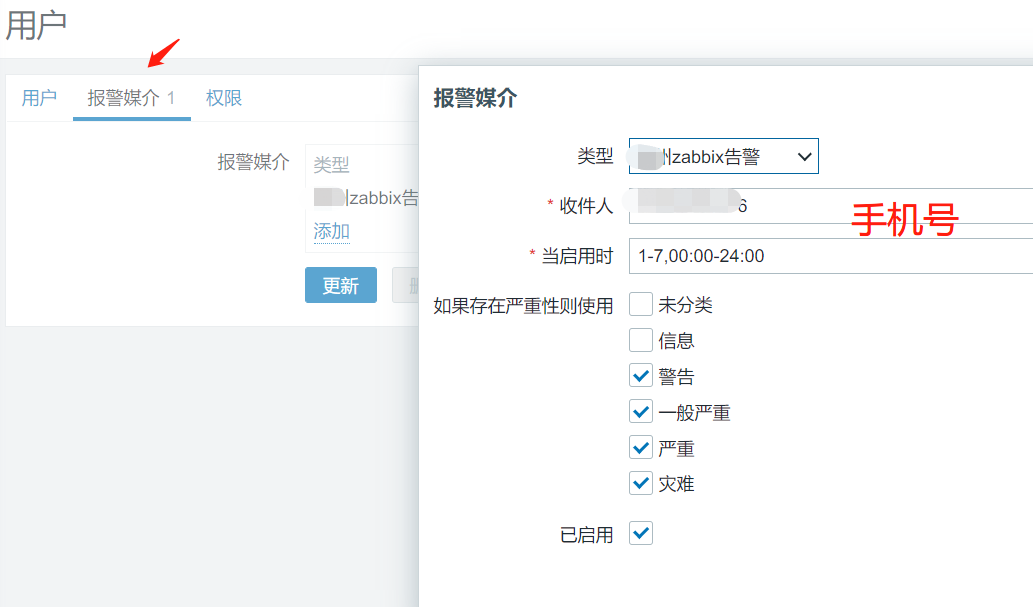
管理 --> 用戶


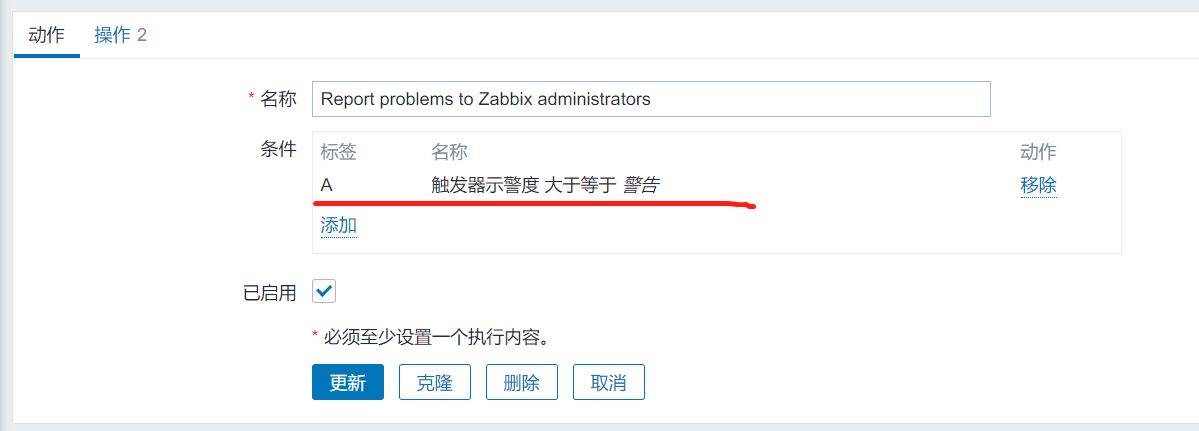
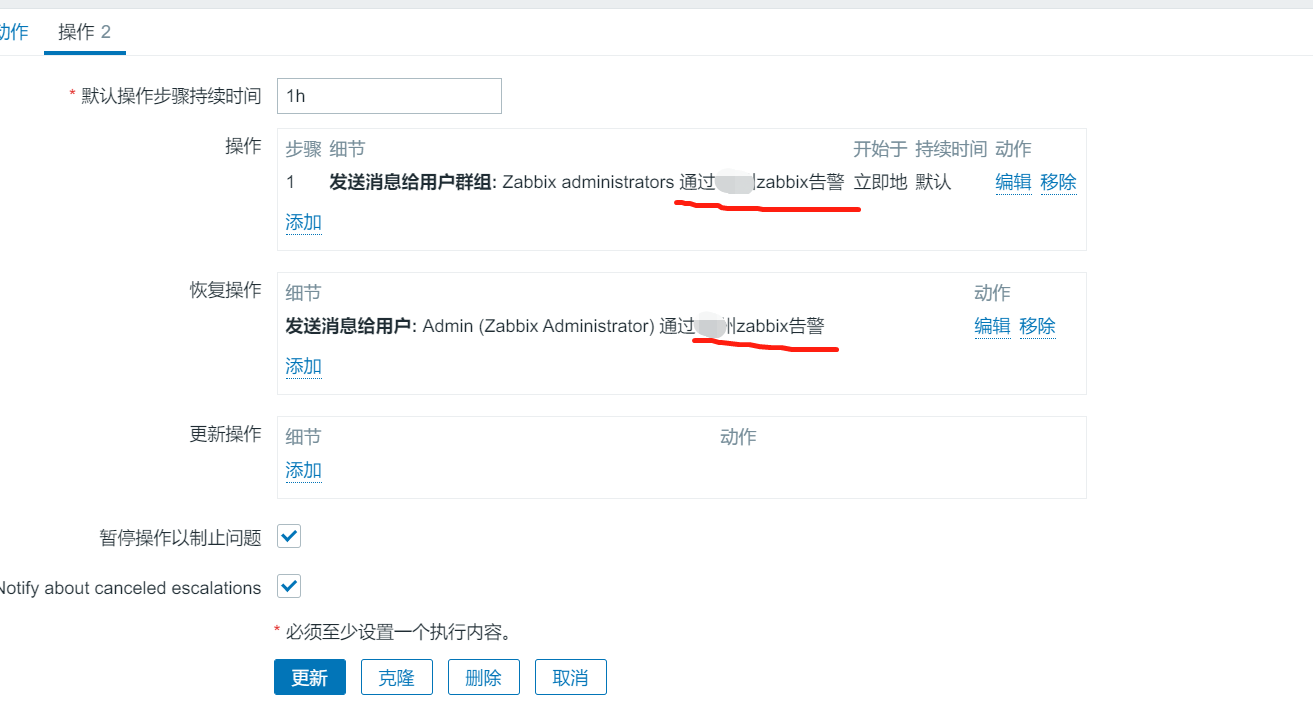
配置 --> 動作 --> Trigger actions
創建動作


故障是紅色的,恢復是綠色的。


“zabbix 6.0如何使用JavaScript發出釘釘告警”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。