您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript中本地存儲和會話存儲怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
請按照我以下的步驟來:
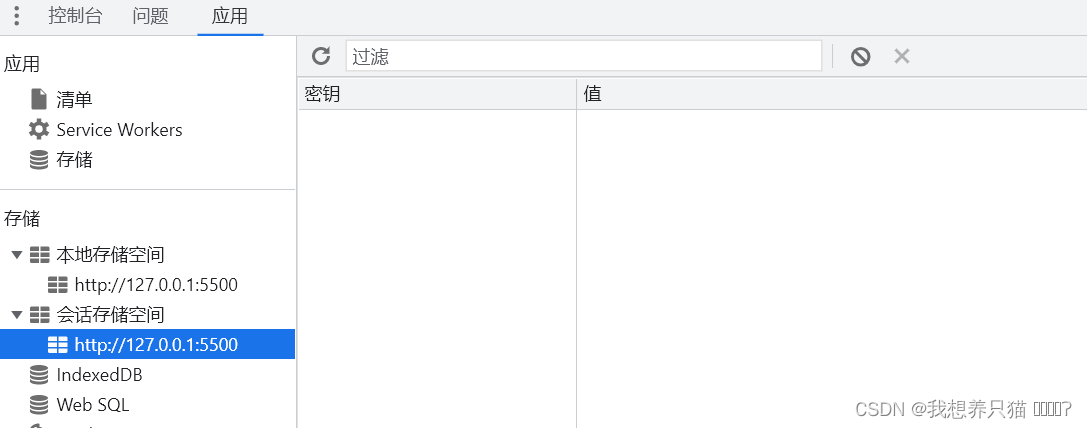
1、在任意網頁中按F12打開開發者工具

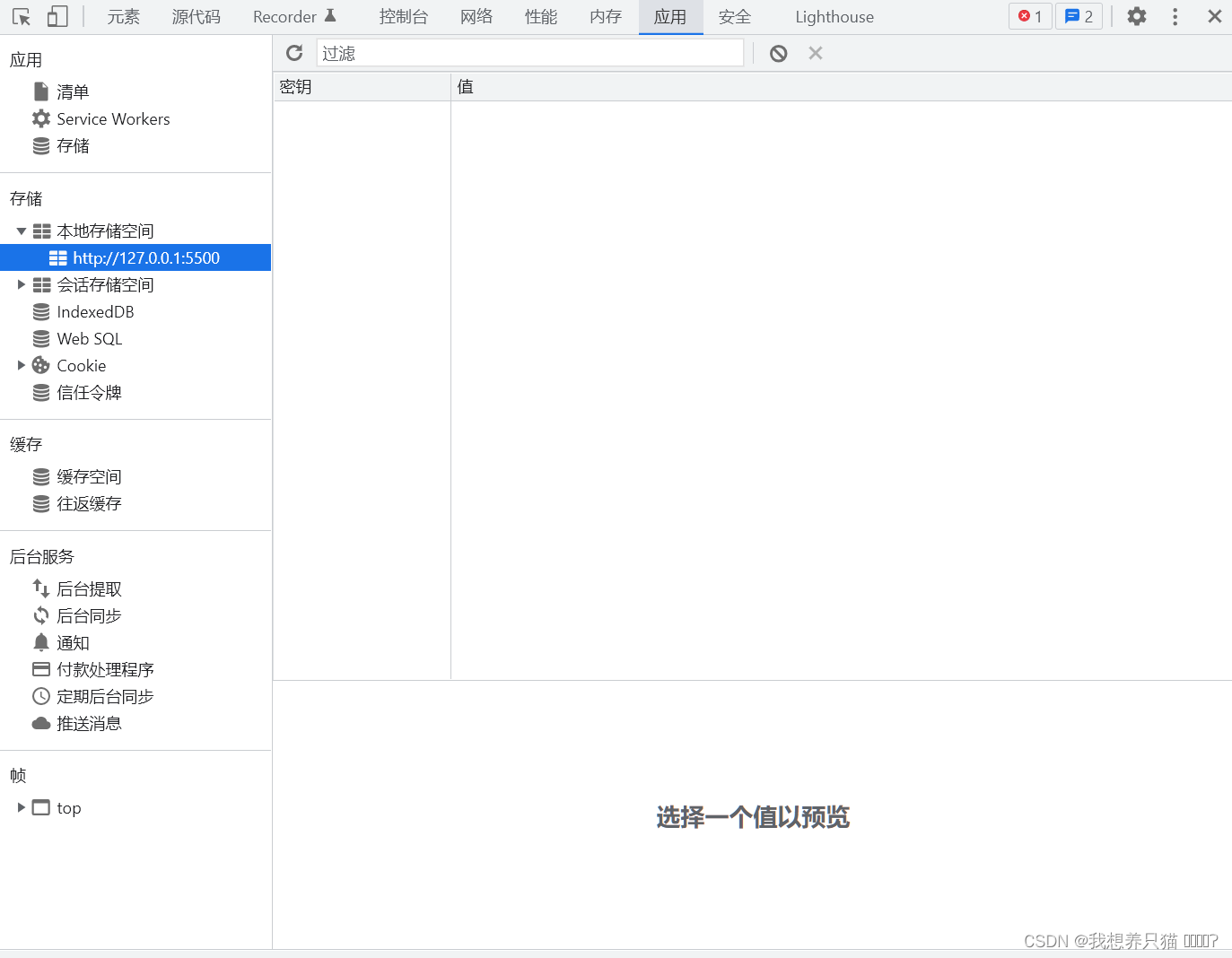
2、單擊Application,即應用

3、單擊存儲,您將在那里看到本地存儲和會話存儲。

本地存儲和會話存儲都存儲鍵值對。
本地存儲和會話存儲的主要區別在于,在 關閉瀏覽器 后,存儲在 會話存儲 中的鍵值對會丟失。
現在,讓我們通過一些示例來了解如何對本地存儲進行操作。
localStorage.setItem('Name1', 'uiu');控制臺執行,查看效果

讓我們看看本地存儲的“ typeof ”:

在上面的示例中,我們看到了 如何在本地存儲中設置鍵值對。
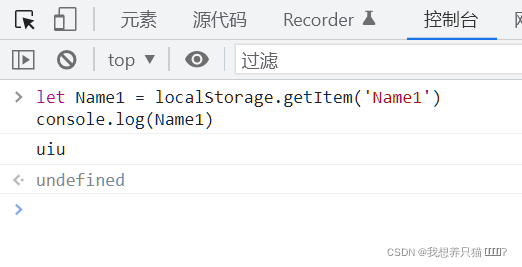
現在,讓我們了解如何從本地存儲中獲取鍵值對。
let Name1 = localStorage.getItem('Name1')
console.log(Name1)
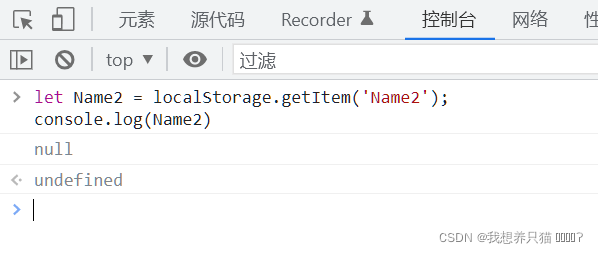
現在,讓我們嘗試獲取一些不存在的值。
let Name2 = localStorage.getItem('Name2');
console.log(Name2)
如果您嘗試從不存在的本地存儲中獲取某些內容,則結果為 null 。
很多時候我們希望將數組存儲在本地存儲中,因為數組很容易使用(我們有很多內置的數組方法)。
但是,本地存儲的一個限制是它將數組存儲為字符串。讓我們看看我的意思:
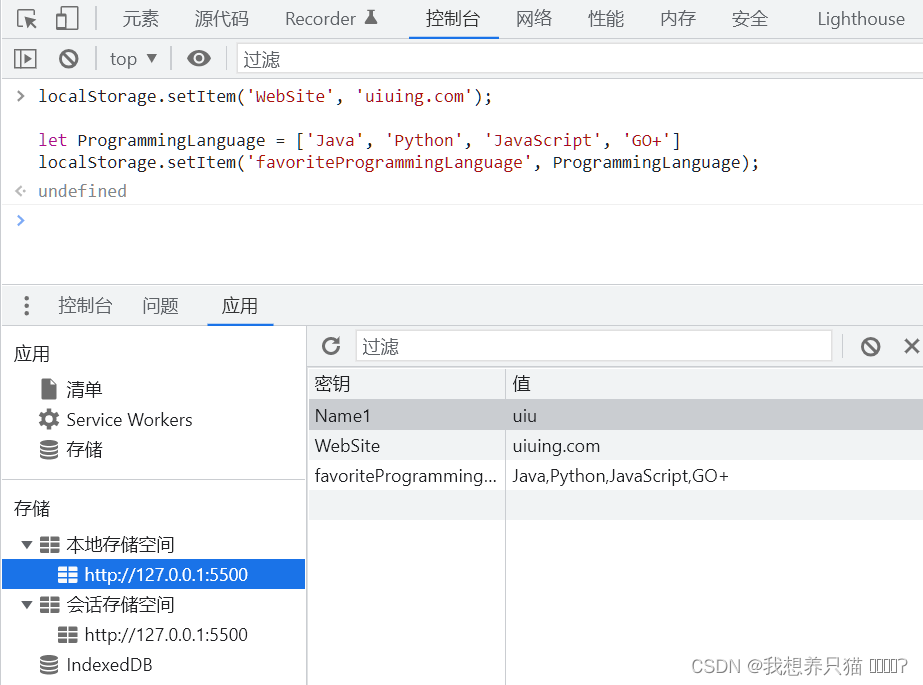
// 本地存儲
localStorage.setItem('WebSite', 'uiuing.com');
// 定義ProgrammingLanguage數組
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
// 本地存儲存儲 ProgrammingLanguage數組
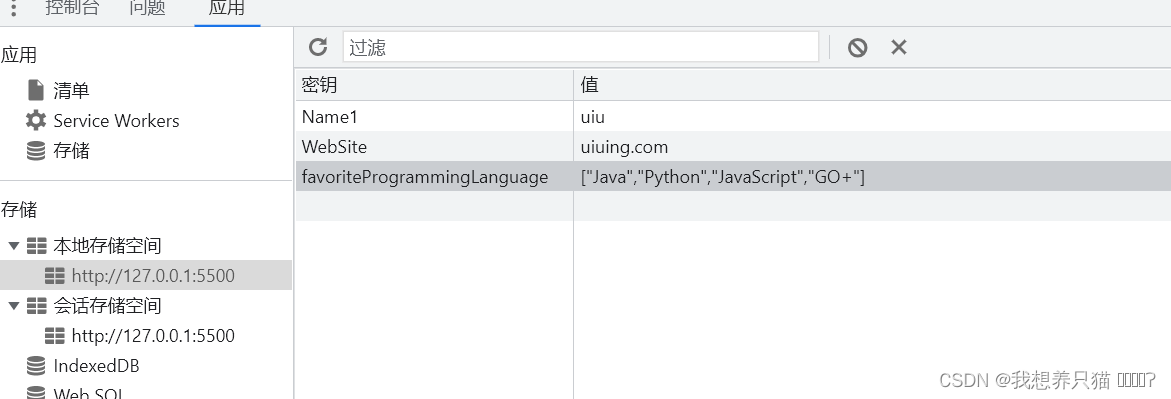
localStorage.setItem('favoriteProgrammingLanguage', ProgrammingLanguage);
為了克服這個問題??,我們使用 JSON.stringify。請看下面的實際操作
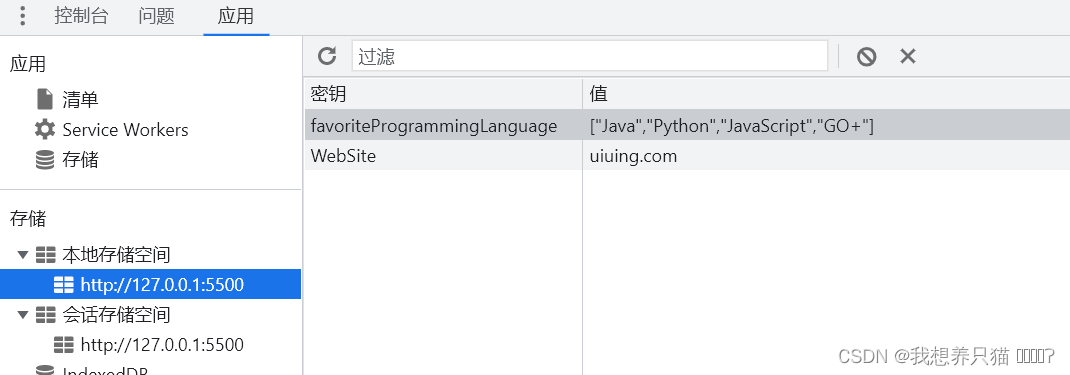
現在我們使用 JSON.stringify 將數組存儲在本地存儲中
localStorage.setItem('WebSite', 'uiuing.com');
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
// 這里講原先的ProgrammingLanguage 修改為了 JSON.stringify(ProgrammingLanguage)
localStorage.setItem('favoriteProgrammingLanguage',JSON.stringify(ProgrammingLanguage));
從本地存儲中獲取數組。

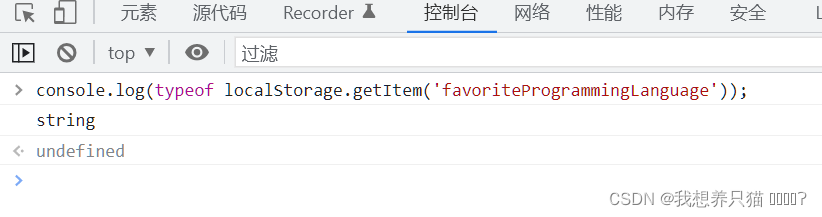
上面的結果可能看起來像一個數組,但我們從本地存儲而不是數組獲取字符串。
讓我證明一下。

因此,為了從本地存儲中獲取數組,我們使用 JSON.parse ,見下文。
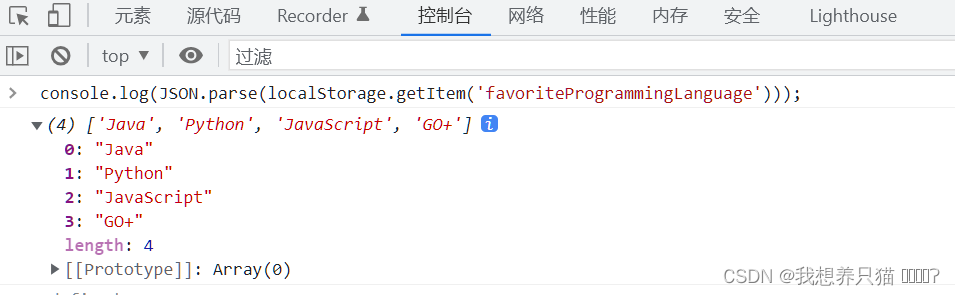
現在我們 JSON.parse 使用從本地存儲中獲取數組
console.log(JSON.parse(localStorage.getItem('favoriteProgrammingLanguage')));
因此,我們使用:
JSON.stringify:將數組設置為本地存儲中的值。JSON.parse:從本地存儲中獲取數組。
清理前

localStorage.clear()
運行后

因此,我們可以使用 localStorage.clear() 來清除本地存儲
僅從本地存儲中刪除“name1”鍵值對。
localStorage.setItem('Name1', 'uiu');
localStorage.setItem('WebSite', 'uiuing.com');
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
localStorage.setItem('favoriteProgrammingLanguage',JSON.stringify(ProgrammingLanguage));
運行這條命令試試
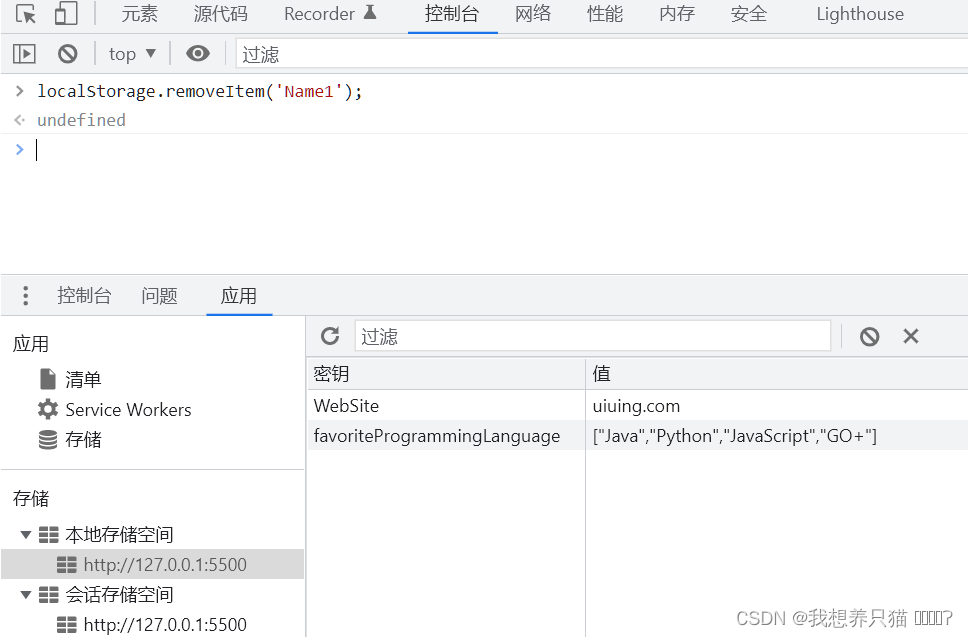
localStorage.removeItem('Name1');
正如您在上面看到的,為了刪除我們使用的特定鍵值對 localStorage.removeItem 。
這就是關于本地存儲的全部內容。
我們在 會話存儲 中運行類似的操作,唯一的區別是我們 使用 sessionStorage 代替 localStorage :
// 示例1
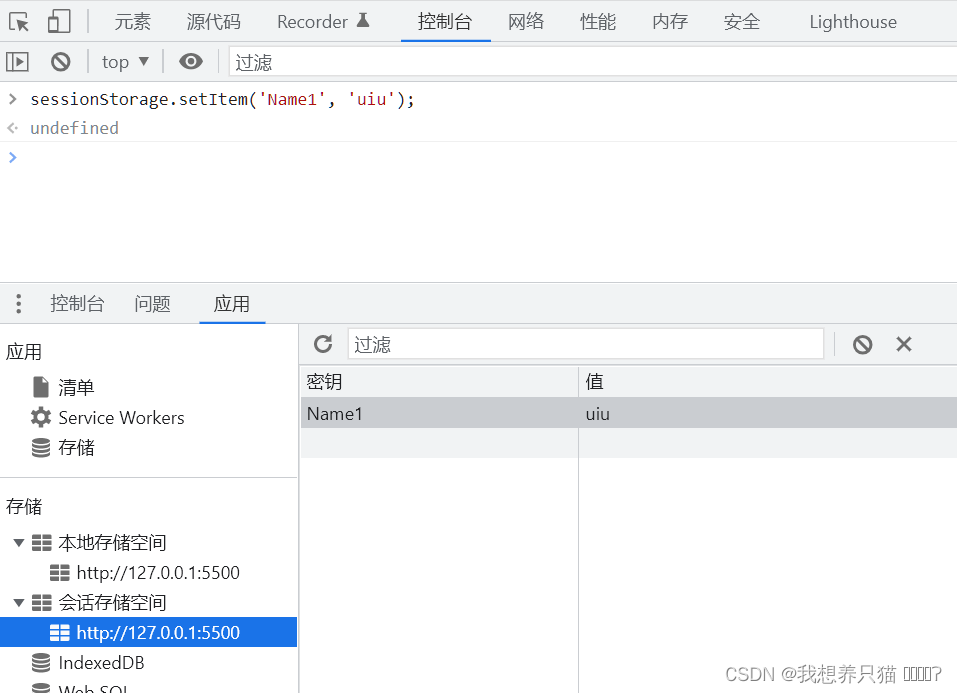
sessionStorage.setItem('Name1', 'uiu');
// 示例2
sessionStorage.getItem('Name1');
// 示例4
let ProgrammingLanguage = ['Java', 'Python', 'JavaScript', 'GO+']
sessionStorage.setItem('favoriteProgrammingLanguage',JSON.stringify(ProgrammingLanguage));
// 示例6
console.log(JSON.parse(sessionStorage.getItem('favoriteProgrammingLanguage')));
// 示例7
sessionStorage.clear()
// 示例8
sessionStorage.removeItem('Name1');讓我們運行一下
sessionStorage.setItem('Name1', 'uiu');
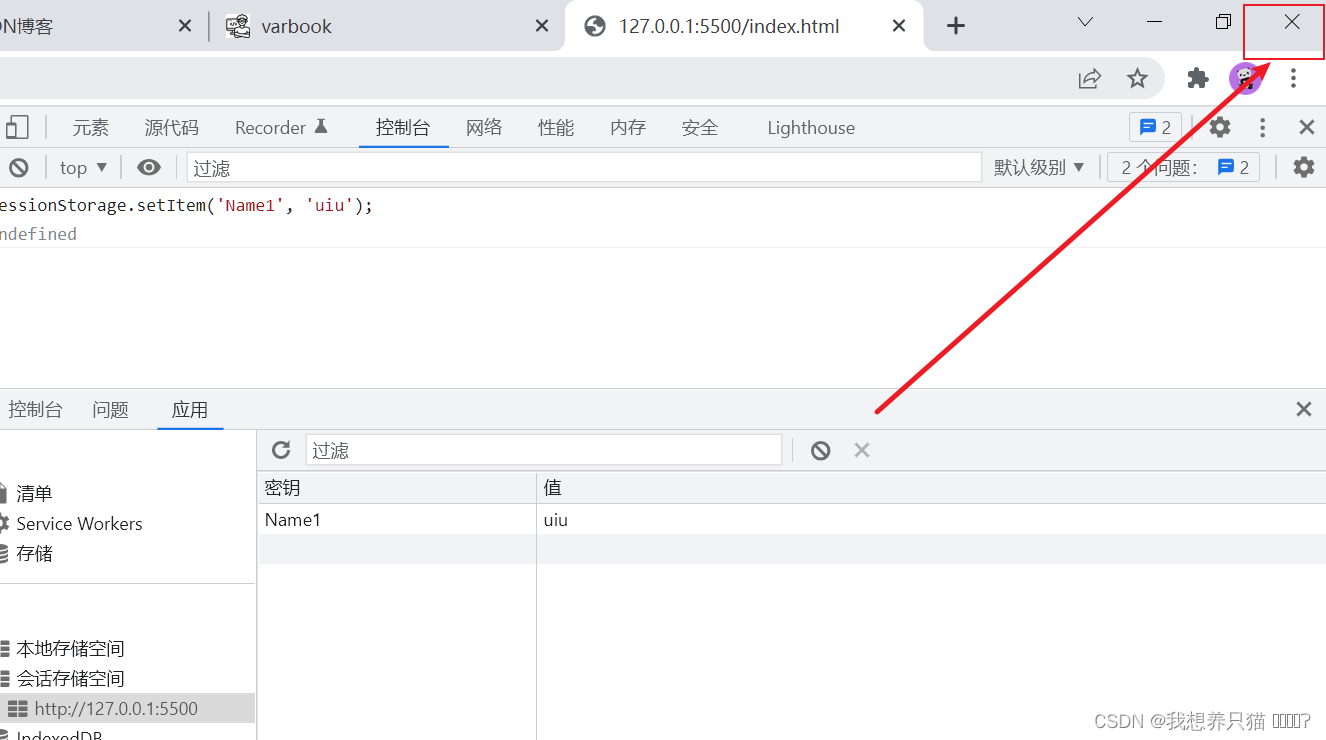
接下來我們關閉該網頁,然后重新打開

此時會話存儲的數據已經消失了,而之前示例運行的數據在本地存儲中還存在


以上是“JavaScript中本地存儲和會話存儲怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。