您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“怎么用CSS來美化滑動輸入條”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“怎么用CSS來美化滑動輸入條”這篇文章吧。
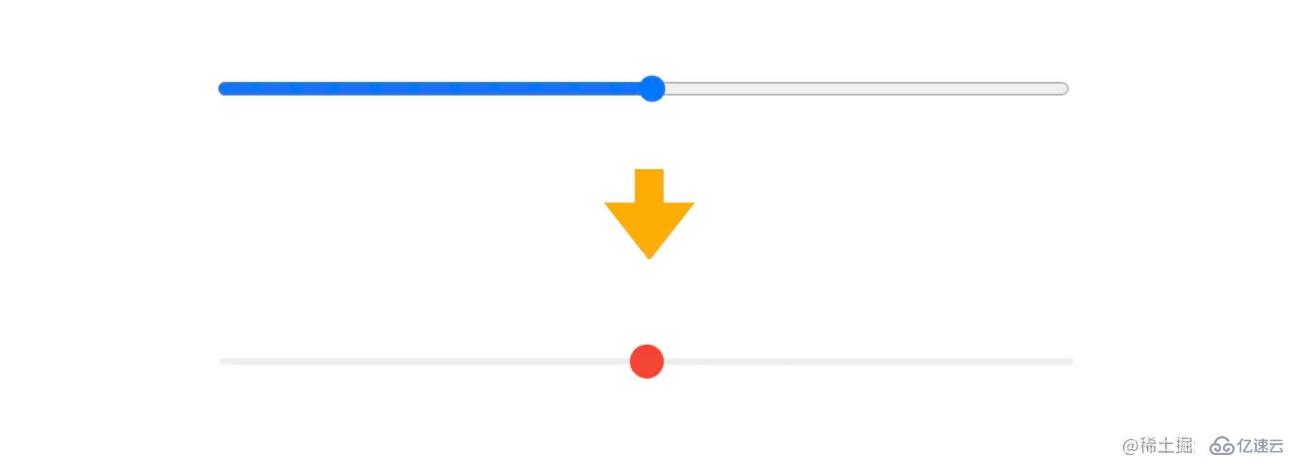
關于原生 input range 滑動輸入條如何自定義樣式一直都是我心里的一道坎,一般情況下,可以很輕易的美化到這個程度。

為什么很容易呢?因為這些都是有對應的偽元素可以修改的
::-webkit-slider-container {
/*可以修改容器的若干樣式*/
}
::-webkit-slider-runnable-track {
/*可以修改軌道的若干樣式*/
}
::-webkit-slider-thumb {
/*可以修改滑塊的若干樣式*/
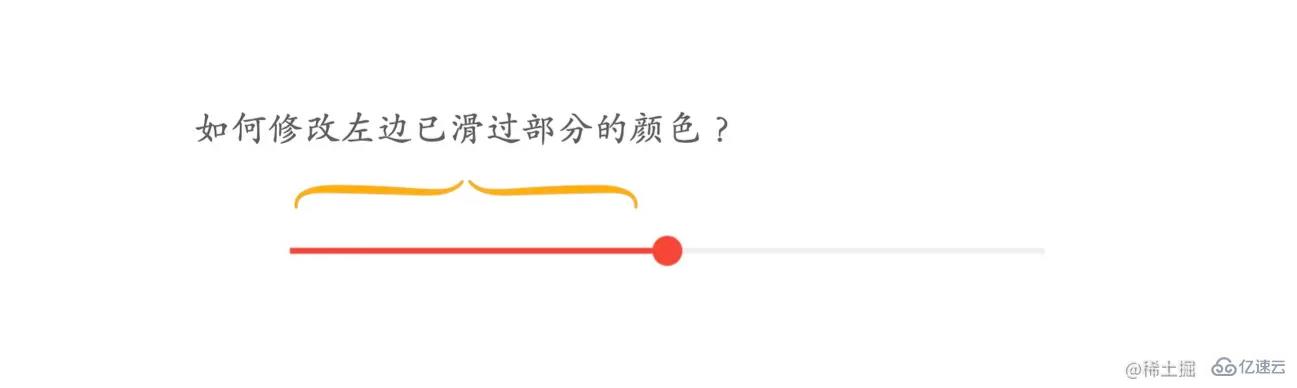
}可是,偏偏沒有已滑過部分的樣式,如果要定義下面這樣的樣式,單純的 CSS 可能沒辦法實現了

注意:Firefox 有單獨的偽類可以修改,本文討論的是 Chrome 實現方案
既然沒有專門的偽元素可以修改已滑過部分的顏色,而且只有滑塊是可動的,是不是可以在滑塊上下手呢?
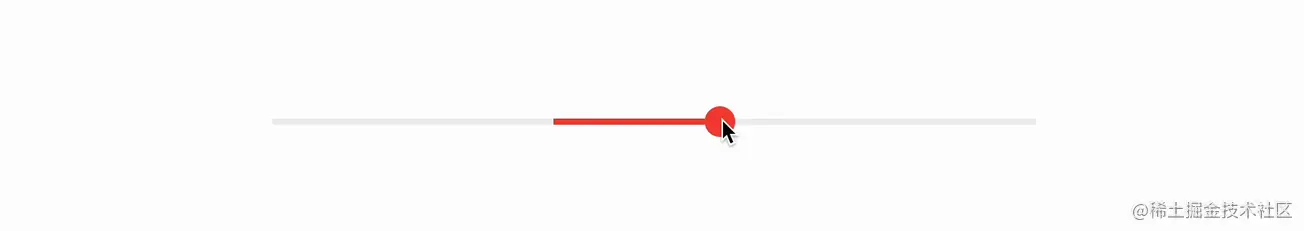
假設滑塊左邊有一個矩形,是跟隨滑塊一起的,

當這個矩形足夠長時,能夠完全覆蓋左邊的軌道,在可視范圍內,是不是就可以表示左邊的已滑過部分了呢?示意如下(左邊半透明表示滑動條之外)

嘗試過偽元素的想法,像這樣
::-webkit-slider-thumb::after{
/*本想繪制一個足夠長的矩形*/
}可惜,偽元素里并不能再次生成偽元素。
所以,如何在元素之外繪制一個矩形呢?
有哪些方式可以在元素之外繪制圖形呢?想了一下,有 box-shadow 和 outline,但是好像并不適合這種情況,我們需要繪制的是一個尺寸可控的矩形,而這兩種方式都不能很好地控制形狀。那還有其他方式嗎?
還真有!前兩天剛看到張鑫旭老師的一篇文章:被低估的border-image屬性,其中有一個特性就是在元素之外構建圖像,并且不占據任何空間。趕緊試試,這里繪制一個寬度為99vw的矩形(足夠覆蓋滑動條就行了),代碼如下
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*繪制元素外矩形*/
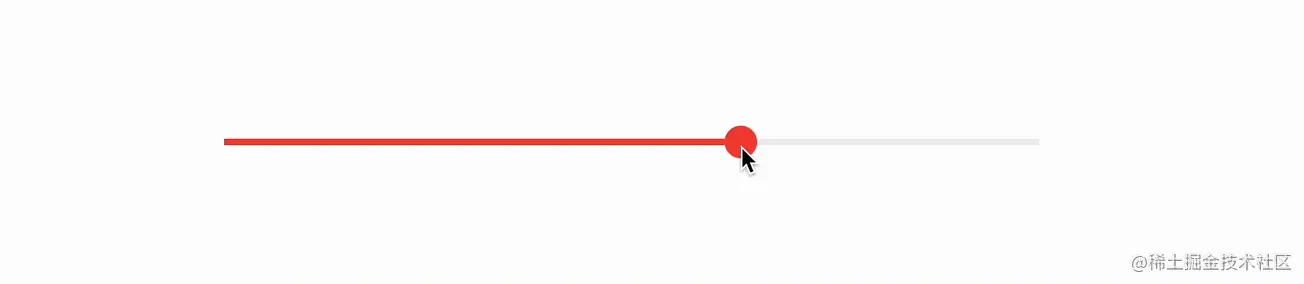
}效果如下

注意幾點:
border-image 要想生效,必須指定border,這里設置的是border: 1px solid transparent;
矩形是通過線性漸變繪制的 linear-gradient(#f44336,#f44336)
border-image 中8 20 8 0表示border-image-width,距離上、右、下、左的距離,由于滑塊自身大小是 20 * 20,所以這個可以確定高度是 4 (20 - 8- 8),位置是滑塊自身的最左邊(距離右邊是20)
border-image 中 0 0 0 99vw表示 border-image-outset擴展大小,這里指的是向左擴展99vw的距離
接下來通過overflow:hidden隱藏外面的部分就可以了
::-webkit-slider-container {
/*其他樣式*/
overflow: hidden;
}
完整代碼可以訪問:input range
https://codepen.io/xboxyan/pen/YzERZyE
下面附上完整代碼(最近codepen貌似不太穩定)
[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}上面的實現成本其實是很低的,相比常規的實現基礎上,僅僅增加了1行用于繪制元素之外的矩形。
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
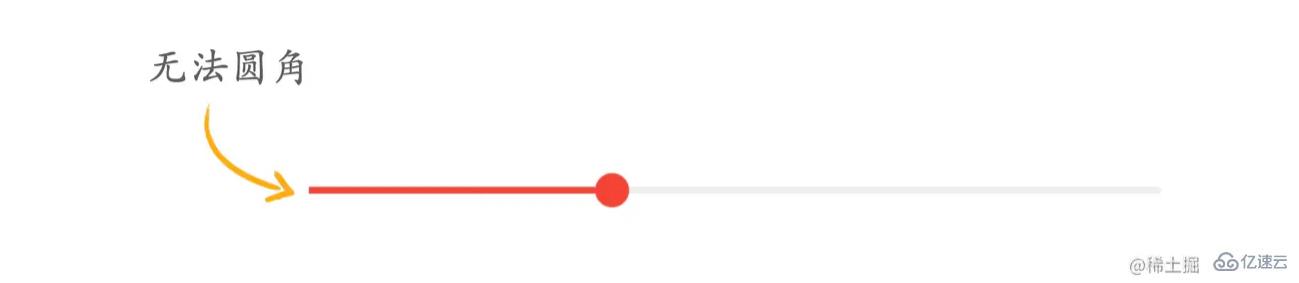
但是,由于是通過超出隱藏的方式裁剪掉多出的部分,使得滑動條邊緣是“一刀切”的,所以,如果要求滑動條帶有圓角,這種實現方式就不行了

以上是“怎么用CSS來美化滑動輸入條”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。