您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css3中scale里面的參數是什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css3中scale里面的參數是什么”這篇文章吧。
在css3中,scale()方法里面的第一個參數填的是元素沿著水平方向縮放的倍數,第二個參數填的是元素沿著垂直方向縮放的倍數,語法為“transform:scale(x,y)”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
scale()方法
縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據中心原點進行縮放。
跟translate()方法一樣,縮放scale()方法也有3種情況:
(1)scaleX(x):元素僅水平方向縮放(X軸縮放);
(2)scaleY(y):元素僅垂直方向縮放(Y軸縮放);
(3)scale(x,y):元素水平方向和垂直方向同時縮放(X軸和Y軸同時縮放);
1、scaleX(x)
語法
transform:scaleX(x)
說明:
x表示元素沿著水平方向(X軸)縮放的倍數,如果大于1就代表放大;如果小于1就代表縮小。
大家想想倍數是怎樣一個概念就很好理解了。
2、scaleY(y)
語法:
transform:scaleY(y)
說明:
y表示元素沿著垂直方向(Y軸)縮放的倍數,如果大于1就代表放大;如果小于1就代表縮小。
3、scale(x,y)
語法:
transform:scale(x,y)
說明:
x表示元素沿著水平方向(X軸)縮放的倍數,y表示元素沿著垂直方向(Y軸)縮放的倍數。
注意,Y是一個可選參數,如果沒有設置Y值,則表示X、Y兩個方向的縮放倍數是一樣的(同時放大相同倍數)。
舉例:
<!DOCTYPE html>
<html>
<head>
<title>CSS3縮放scale()用法</title>
<style type="text/css">
/*設置原始元素樣式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*設置當前元素樣式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎瀏覽器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎瀏覽器*/
}
/*普通方便對比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
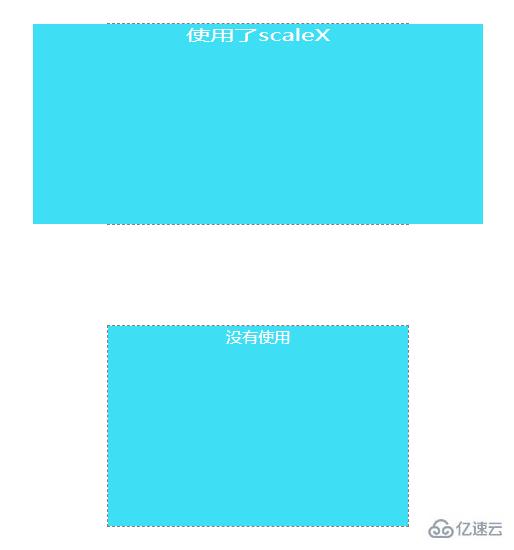
</html>在chrome瀏覽器預覽效果如下:

分析:
從上圖可以看出,元素沿著X軸方向放大了1.5倍(兩個方向同時延伸,整體放大1.5倍)。
transform:scaleY (1.5); -webkit-transform:scaleY(1.5); /*兼容-webkit-引擎瀏覽器*/ -moz-transform:scaleY(1.5); /*兼容-moz-引擎瀏覽器*/
當使用上面代碼時,在瀏覽器預覽效果如下:

以上是“css3中scale里面的參數是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。