您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue指令的修飾符指什么”,在日常操作中,相信很多人在vue指令的修飾符指什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue指令的修飾符指什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在vue中,指令的修飾符是以英文句號“.”指明的特殊后綴,用于指出一個指令應該以特殊方式綁定;其中“.passive”和“.prevent”不能一起使用,因為一起使用時“.prevent”會被忽略,同時瀏覽器會展示一個警告。
本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
修飾符 (modifier) 是以英文句號 . 指明的特殊后綴,用于指出一個指令應該以特殊方式綁定。
1、v-bind指令修飾符
1)camel
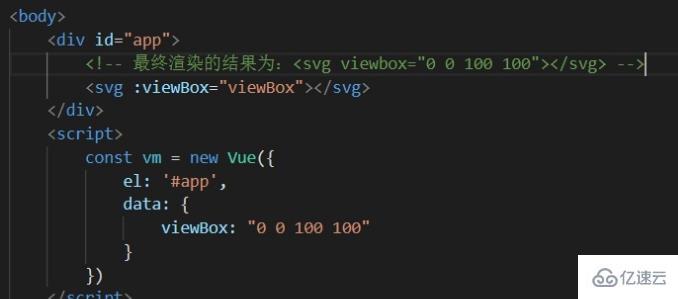
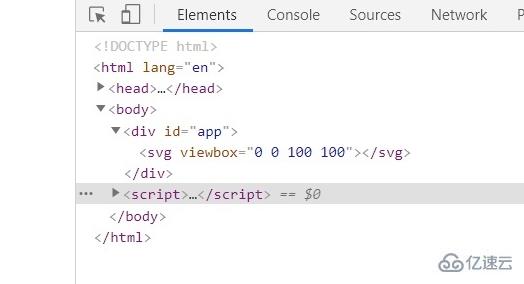
由于綁定特性時,會將大寫字母轉換為小寫字母,如


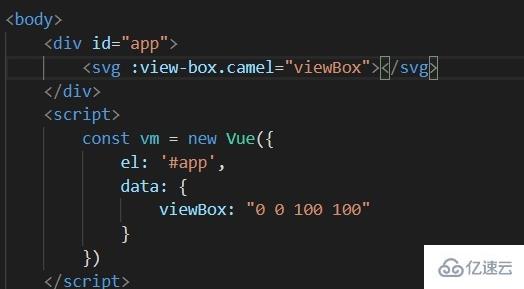
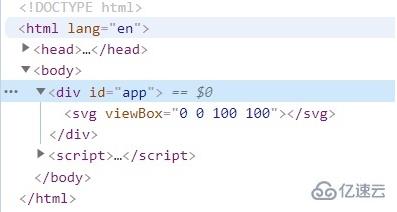
所以,Vue提供了v-bind修飾符 camel,該修飾符允許在使用 DOM 模板時將 v-bind 屬性名稱駝峰化,例如 SVG 的 viewBox 屬性。


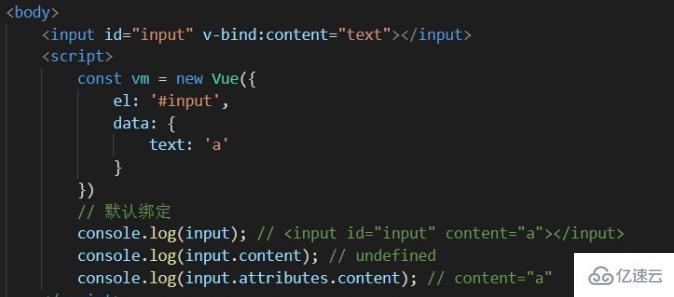
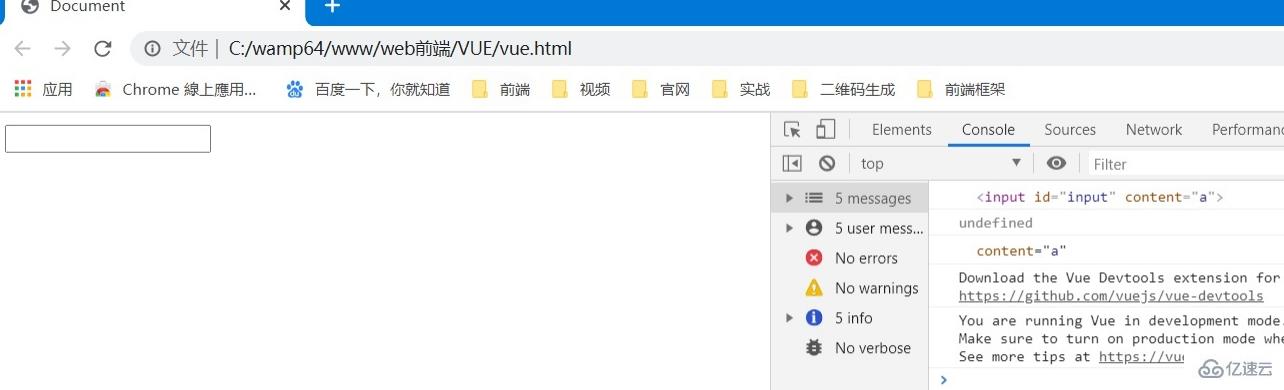
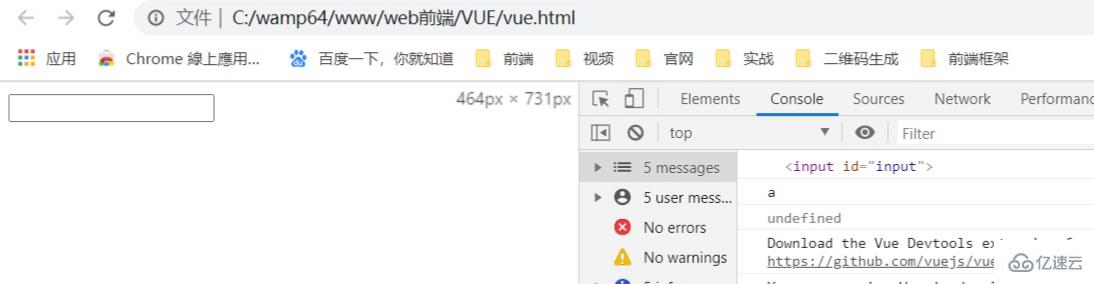
2)prop
被用于綁定 DOM 屬性 (property)。
v-bind 默認綁定到 DOM 節點的 attribute 上,使用 .prop 修飾符后,會綁定到 property。




3)sync
2、v-on指令的修飾符
1)事件修飾符
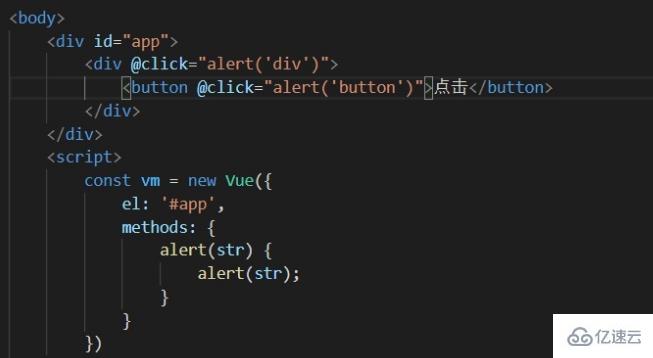
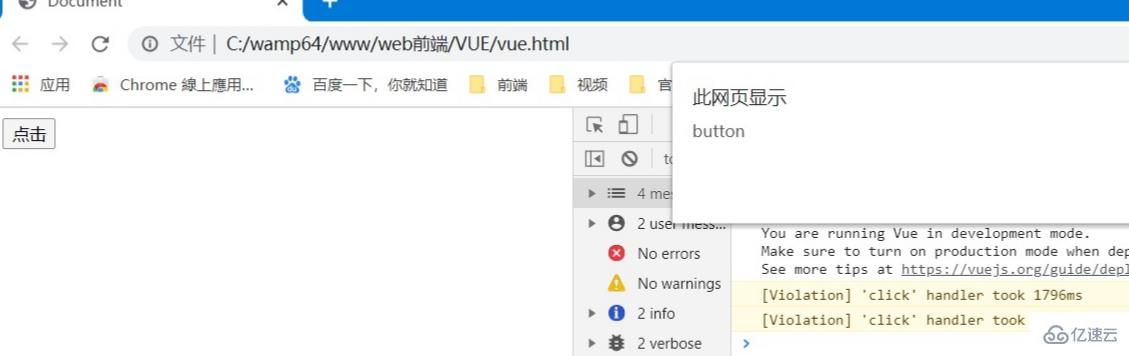
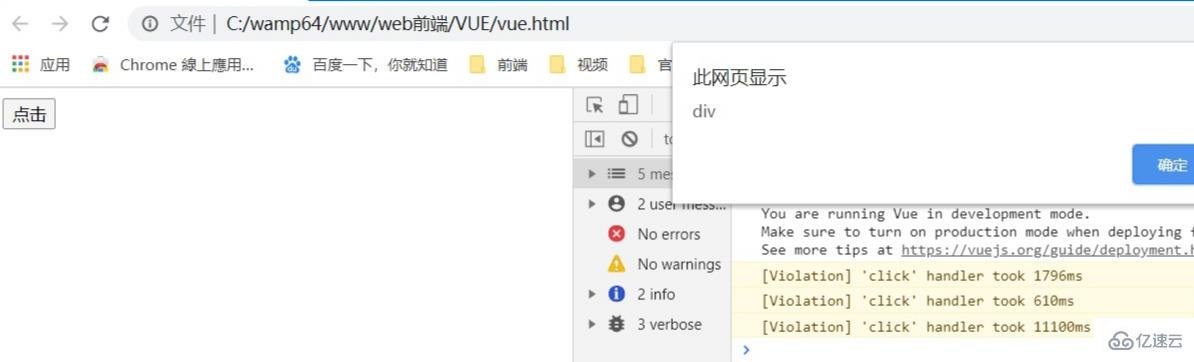
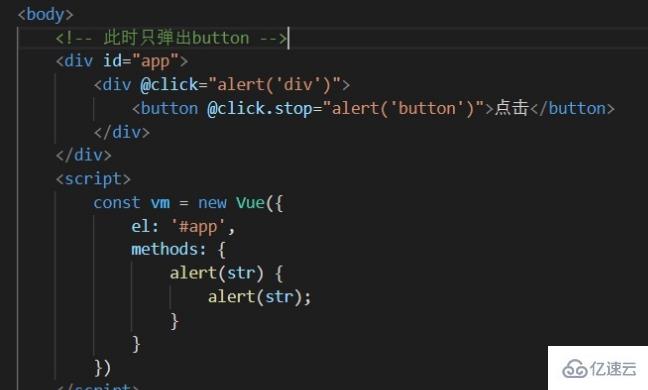
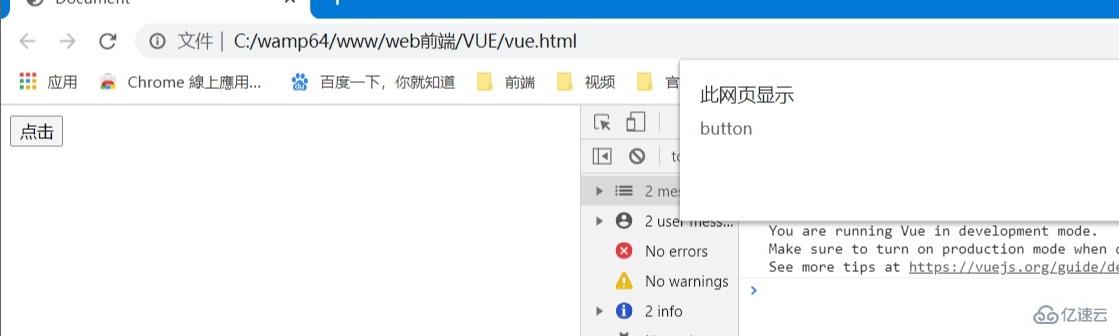
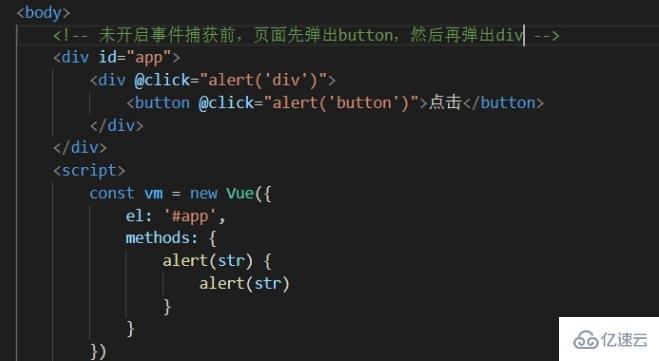
- .stop 阻止事件冒泡






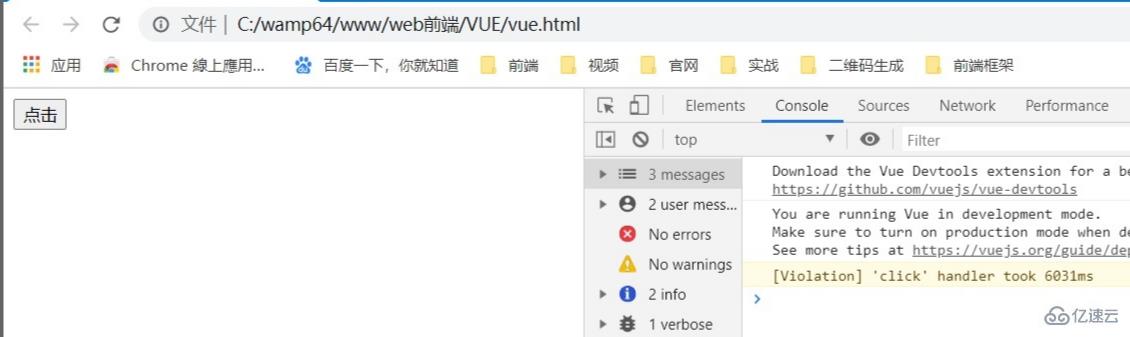
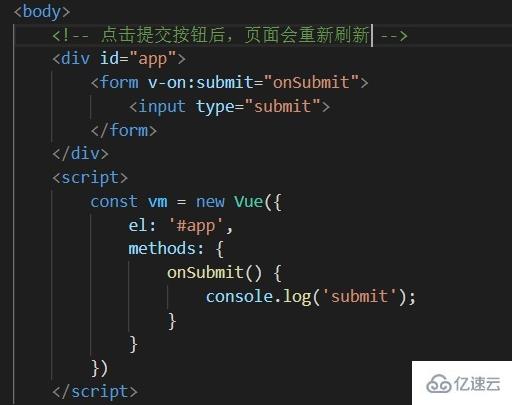
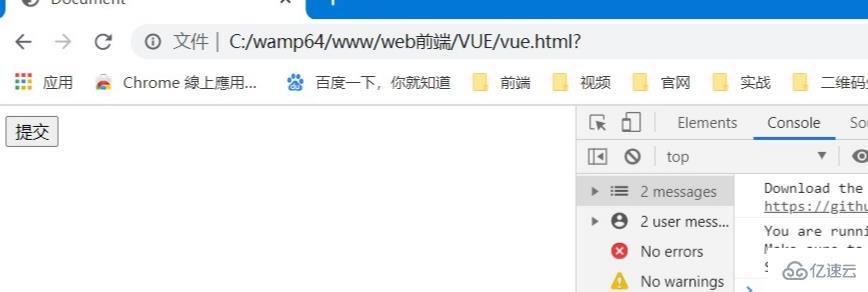
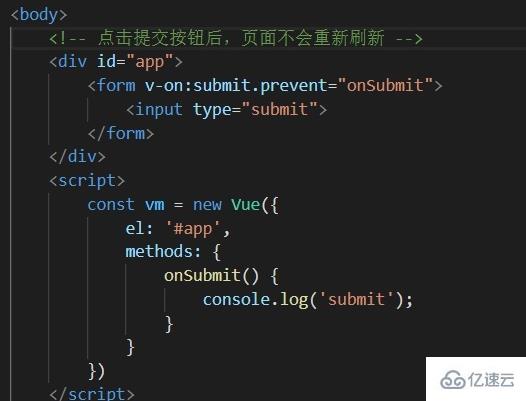
- .prevent 阻止默認事件




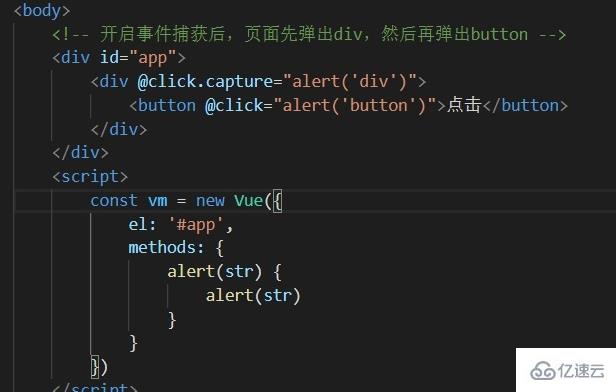
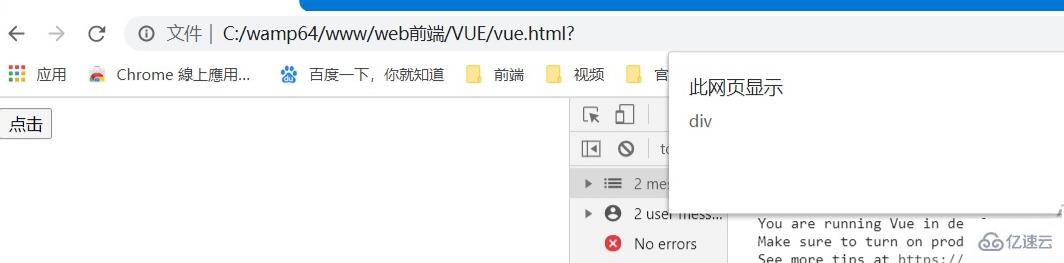
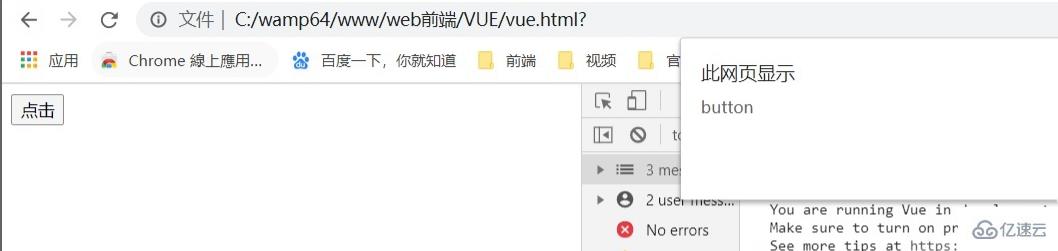
- .capture 開啟事件捕獲模式






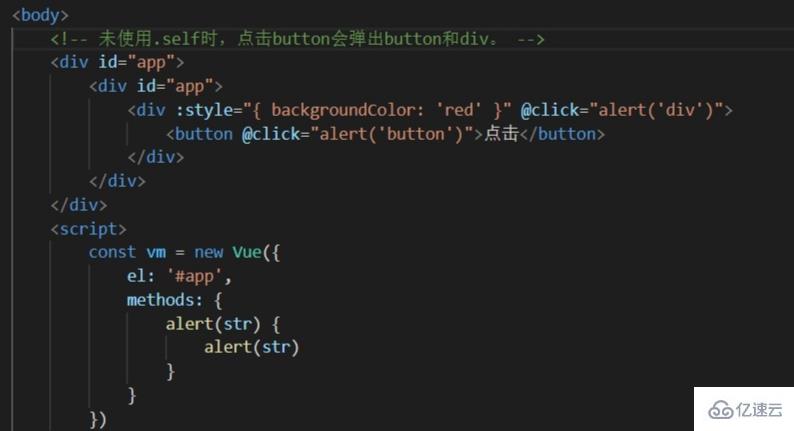
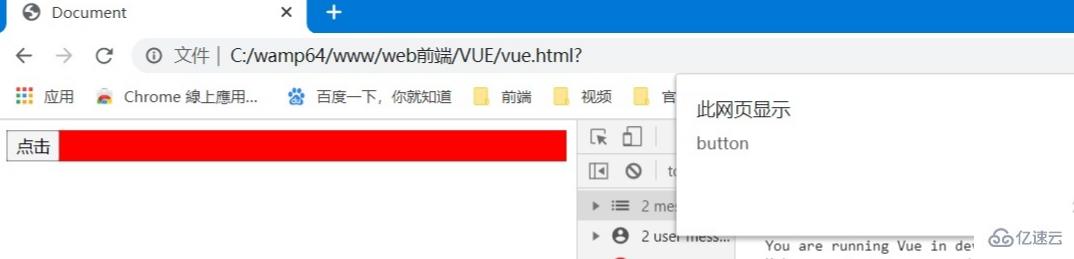
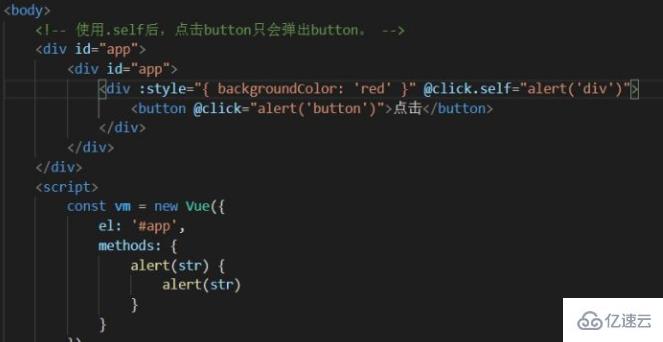
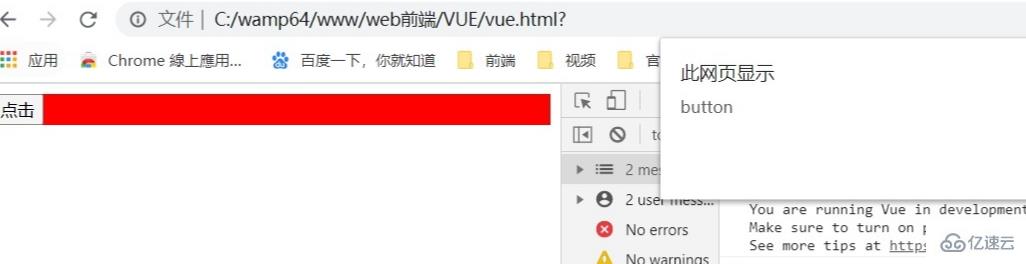
- .self
只當事件是從偵聽器綁定的元素本身觸發時才觸發回調(點擊自己才觸發,不能冒泡)。




為什么要使用這個修飾符?
即使在觸發觸摸事件時,執行了一個空的函數,也會讓頁面卡頓。因為瀏覽器不知道監聽器到底會不會阻止默認事件,所以瀏覽器要等到執行完整個函數后,才能決定是否要滾動頁面。passive事件監聽器,允許開發者告訴瀏覽器,監聽器不會阻止默認行為,從而瀏覽器可以放心大膽的滾動頁面,這樣可以大幅度提升移動端頁面的性能,因為據統計只有20%的觸摸事件會阻止默認事件。
2)按鍵修飾符
在監聽鍵盤事件時,我們經常需要檢查詳細的按鍵。Vue 允許為 v-on 在監聽鍵盤事件時添加按鍵修飾符。
網址:https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values。
3)系統修飾鍵
修飾鍵與常規按鍵不同,在和 keyup 事件一起用時,事件觸發時修飾鍵必須處于按下狀態,換句話說,只有在按住 ctrl 的情況下釋放其它按鍵,才能觸發 keyup.ctrl。而單單釋放 ctrl 也不會觸發事件。如果你想要這樣的行為,請為 ctrl 換用 keyCode:keyup.17。
- .ctrl
- .alt
- .shift
- .meta
- exact (允許你控制由精確的系統修飾符組合觸發的事件)
4)鼠標按鈕修飾符
僅當點擊特定的鼠標按鈕時會處理執行函數。(2.2.0 +)
- .left
- .right
- .middle
3、v-model的修飾符
1)lazy
沒有觸發change事件的時候,就不更新數據。
在默認情況下,v-model在每次input事件觸發后將輸入框的值與數據進行同步。如果要變為使用change事件同步可以添加lazy修飾符。
2)number
自動將用戶的輸入值轉為數值類型。
3)trim
自動過濾用戶輸入的 首尾 空白字符。
-----注意:
1. 使用修飾符時,順序很重要。相應的代碼會以同樣的順序產生。因此,
v-on:click.prevent.self 會阻止所有的點擊的默認事件
v-on:click.self.prevent 只會阻止對元素自身點擊的默認事件
2. 不要把 .passive 和 .prevent 一起使用,因為 .prevent 將會被忽略,同時瀏覽器可能會向你展示一個警告。
到此,關于“vue指令的修飾符指什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。