您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“JavaScript與TypeScript中==和===的區別是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“JavaScript與TypeScript中==和===的區別是什么”文章吧。
先上結論,
對于String, number這些基礎類型,==操作符會先把兩邊的變量進行類型強制轉換成相同的類型再比較是否相等;===操作符則不會進行類型轉換,而是直接進行比較。
對于array, object這些高級類型,==和 ===是沒有區別的,因為它們比較的是 “指針地址” 。
對于基礎類型和高級類型,== 和 ===是有區別的;==操作符會先把高級類型轉換為基礎類型之后,進行值的比較;===操作符則不會進行轉換,類型不同,直接返回false
也就是說,`==`操作符只要求比較兩個變量的值是否相等,`===`操作符則是要求兩個變量的值和類型都要相同;類似地,`!=`操作符會去做類型強制轉換,`!==`操作符則不會轉換類型。
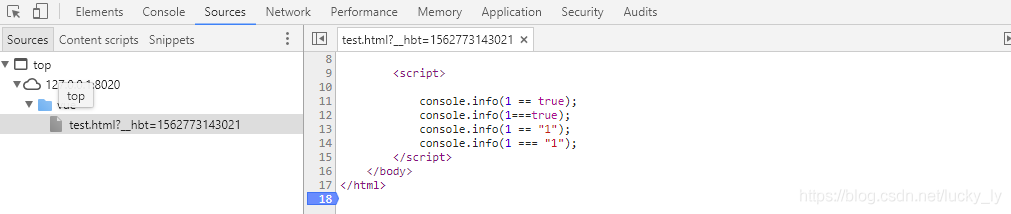
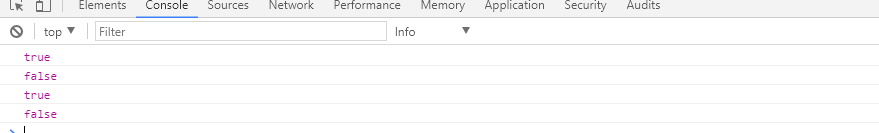
我們寫個基礎類型變量的代碼示例一下:
66 == '66'; // 返回true 66 === '66' // 返回false
==操作符會把第一行里的字符串轉換成數字,與66再進行比較,值相等,于是返回true;===操作符則不會做類型轉換,因為左邊數字,右邊字符串,兩者類型不同,就會返回false。
注意對于特殊值NaN(Not a Number),表示非數字,NaN和任何數(包括它自己)做相等比較,都會返回false,所以判斷NaN最好用isNaN()函數;
而對于undefined和null,兩者的值相比較,會返回true。
代碼示例如下:
NaN == 6; // 返回false NaN === NaN; // 返回false null == undefined; // 返回true null === undefined; // 返回false
最后, 由于==和!=操作符帶來的類型隱式轉換規則非常繁瑣,還有為了避免數據類型混淆導致出現bug,還是推薦使用===操作符和!==操作符。
js在比較的時候如果是 == 會先做類型轉換,再判斷值得大小,如果是===類型和值必須都相等。


以上就是關于“JavaScript與TypeScript中==和===的區別是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。