您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript屬性操作的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
};
</script>
</head>
<body>
</body>
</html>運行結果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
// 區別
// "."號只能取本身的屬性,"[]"里面可以是變量,也可以是自身的屬性
var obj1={
name:"jack",
age:18
};
// 定義一個變量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 錯誤的寫法,.只能取自身的屬性
console.log(obj2.name);
};
</script>
</head>
<body>
</body>
</html>運行結果:

看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
/* var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
// 區別
// "."號只能取本身的屬性,"[]"里面可以是變量,也可以是自身的屬性
var obj1={
name:"jack",
age:18
};
// 定義一個變量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 錯誤的寫法,.只能取自身的屬性
console.log(obj2.name); */
// 屬性的刪除
var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通過.刪除age屬性
delete obj2.age
console.log(obj2);
// 通過[]刪除sex屬性
delete obj2["sex"];
console.log(obj2);
// 同樣也可以通過變量刪除
var temp="email";
delete obj2[temp];
console.log(obj2);
};
</script>
</head>
<body>
</body>
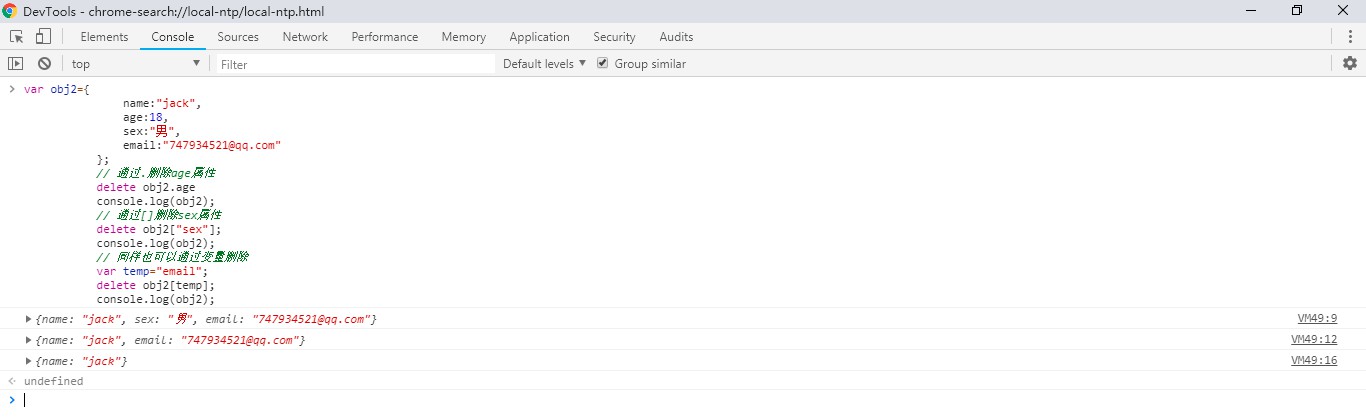
</html>運行結果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
/* var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
// 區別
// "."號只能取本身的屬性,"[]"里面可以是變量,也可以是自身的屬性
var obj1={
name:"jack",
age:18
};
// 定義一個變量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 錯誤的寫法,.只能取自身的屬性
console.log(obj2.name); */
// 屬性的刪除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通過.刪除age屬性
delete obj2.age
console.log(obj2);
// 通過[]刪除sex屬性
delete obj2["sex"];
console.log(obj2);
// 同樣也可以通過變量刪除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 屬性的檢測
// in 運算符 判斷對象中的屬性是否存在
var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3);
};
</script>
</head>
<body>
</body>
</html>運行結果:

同樣,如果屬性存在返回true,屬性不存在返回false,看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
/* var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
// 區別
// "."號只能取本身的屬性,"[]"里面可以是變量,也可以是自身的屬性
var obj1={
name:"jack",
age:18
};
// 定義一個變量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 錯誤的寫法,.只能取自身的屬性
console.log(obj2.name); */
// 屬性的刪除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通過.刪除age屬性
delete obj2.age
console.log(obj2);
// 通過[]刪除sex屬性
delete obj2["sex"];
console.log(obj2);
// 同樣也可以通過變量刪除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 屬性的檢測
// in 運算符 判斷對象中的屬性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
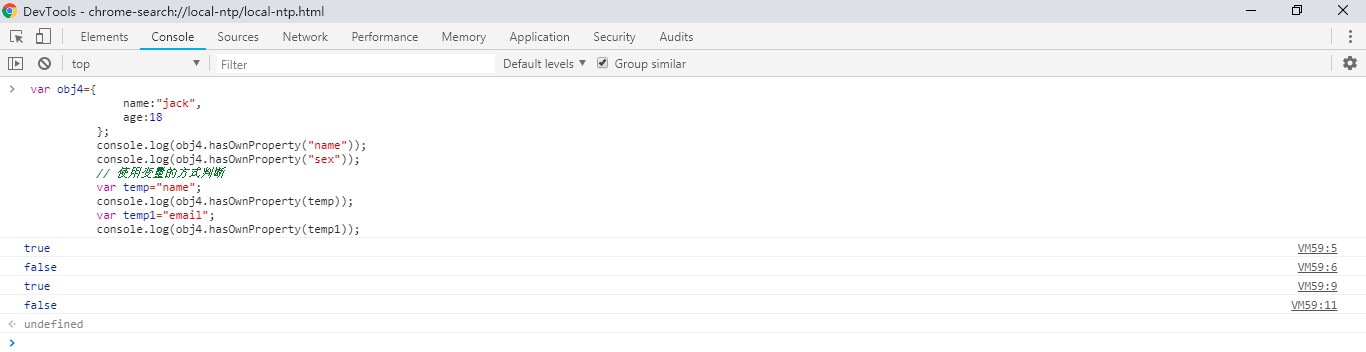
// 使用對象的hasOwnProperty()方法
var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
};
</script>
</head>
<body>
</body>
</html>運行結果:

注意:這里也可以使用變量的方式進行判斷屬性是否存在,例如:

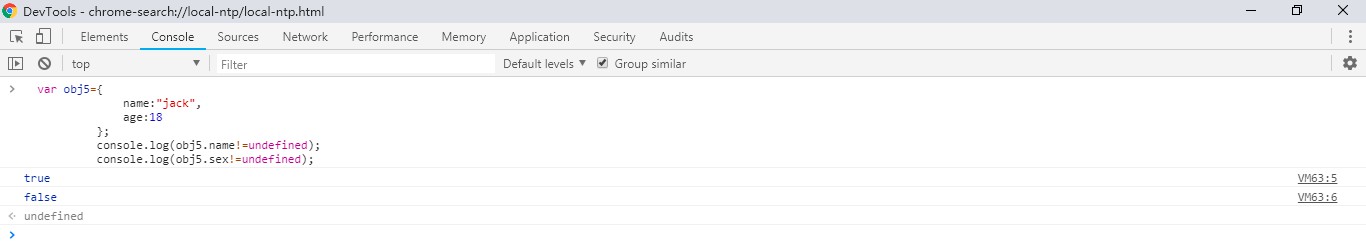
3、使用undefined判斷
如果屬性的值不等于undefined,則表示屬性存在,返回true。如果屬性的值等于undefined,則表示屬性不存在,返回false。看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
/* var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
// 區別
// "."號只能取本身的屬性,"[]"里面可以是變量,也可以是自身的屬性
var obj1={
name:"jack",
age:18
};
// 定義一個變量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 錯誤的寫法,.只能取自身的屬性
console.log(obj2.name); */
// 屬性的刪除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通過.刪除age屬性
delete obj2.age
console.log(obj2);
// 通過[]刪除sex屬性
delete obj2["sex"];
console.log(obj2);
// 同樣也可以通過變量刪除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 屬性的檢測
// in 運算符 判斷對象中的屬性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用對象的hasOwnProperty()方法
/* var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
// 使用變量的方式判斷
var temp="name";
console.log(obj4.hasOwnProperty(temp));
var temp1="email";
console.log(obj4.hasOwnProperty(temp1)); */
// 判斷屬性的值是否不等于undefined
var obj5={
name:"jack",
age:18
};
console.log(obj5.name!=undefined);
console.log(obj5.sex!=undefined);
};
</script>
</head>
<body>
</body>
</html>運行結果:

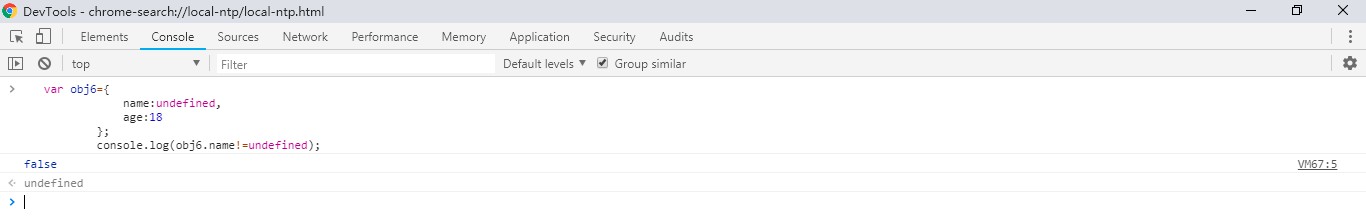
注意:如果屬性的值正好是undefined,那么這時就不能用這種判斷了,看下面的例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript中屬性的基本操作</title>
<script>
window.onload=function(){
// 屬性的設置或獲取
/* var obj={};
// 通過"."號的方式設置屬性
obj.name="tom";
// 通過"[]"的方式設置屬性
obj["age"]=20;
// 通過"."號的方式獲取屬性
console.log("姓名:"+obj.name);
// 通過"[]"的方式獲取屬性
console.log("年齡:"+obj["age"]);
// 區別
// "."號只能取本身的屬性,"[]"里面可以是變量,也可以是自身的屬性
var obj1={
name:"jack",
age:18
};
// 定義一個變量
var a="name";
console.log(obj2[a]);//等同于 console.log(obj2["name"]);
// console.log(obj2.a) 錯誤的寫法,.只能取自身的屬性
console.log(obj2.name); */
// 屬性的刪除
/* var obj2={
name:"jack",
age:18,
sex:"男",
email:"747934521@qq.com"
};
// 通過.刪除age屬性
delete obj2.age
console.log(obj2);
// 通過[]刪除sex屬性
delete obj2["sex"];
console.log(obj2);
// 同樣也可以通過變量刪除
var temp="email";
delete obj2[temp];
console.log(obj2); */
// 屬性的檢測
// in 運算符 判斷對象中的屬性是否存在
/* var obj3={
name:"jack",
age:18
};
console.log("name" in obj3);
console.log("sex" in obj3); */
// 使用對象的hasOwnProperty()方法
/* var obj4={
name:"jack",
age:18
};
console.log(obj4.hasOwnProperty("name"));
console.log(obj4.hasOwnProperty("sex"));
// 使用變量的方式判斷
var temp="name";
console.log(obj4.hasOwnProperty(temp));
var temp1="email";
console.log(obj4.hasOwnProperty(temp1)); */
// 判斷屬性的值是否不等于undefined
/* var obj5={
name:"jack",
age:18
};
console.log(obj5.name!=undefined);
console.log(obj5.sex!=undefined);
//
var obj6={
name:undefined,
age:18
};
console.log(obj6.name!=undefined); */
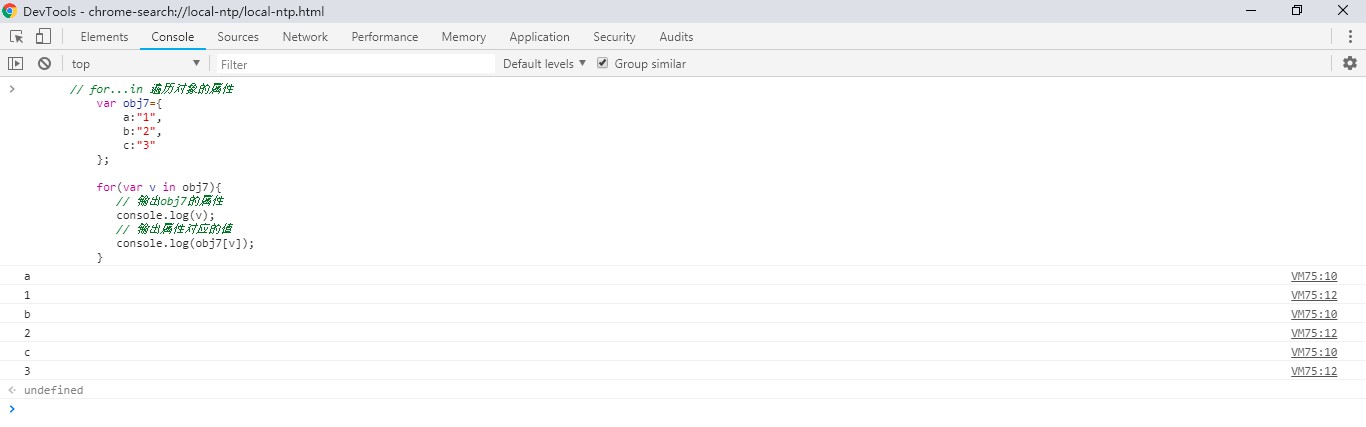
// 屬性的遍歷
// for...in 遍歷對象的屬性
var obj7={
a:"1",
b:"2",
c:"3"
};
for(var v in obj7){
// 輸出obj7的屬性
console.log(v);
// 輸出屬性對應的值
console.log(obj7[v]);
}
};
</script>
</head>
<body>
</body>
</html>運行結果:

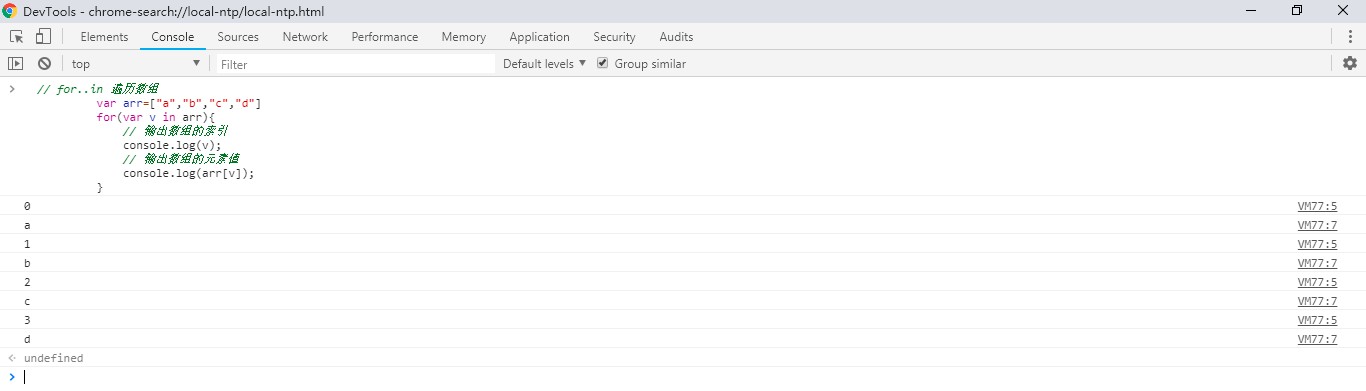
for..in同樣也可以遍歷數組:

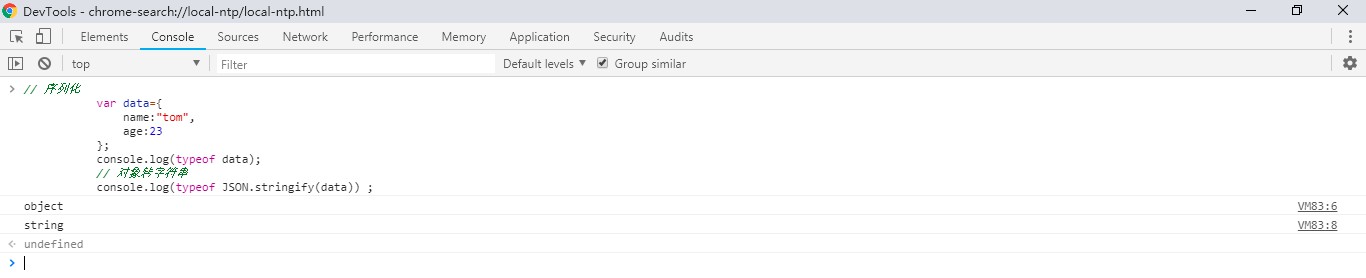
1、JSON.stringify()將對象序列化成JSON格式的字符串,前端傳遞數據給后臺的時候使用,例如:

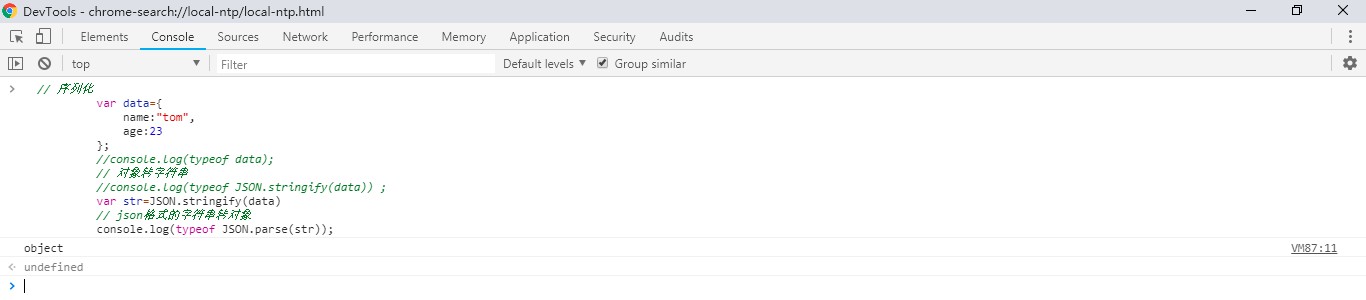
2、JSON.parse()將JSON格式的字符串轉換成對象,后臺把數據傳遞到前端的時候使用,例如:

關于“JavaScript屬性操作的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。