溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery中的常用事件有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
jQuery事件是對JavaScript事件的封裝,常用事件分類如下:
window事件。鼠標事件。鍵盤事件。表單事件。
鼠標光標懸停。鼠標連續點擊。
鼠標事件是當用戶在文檔上面移動或單擊鼠標時而產生的事件,常用鼠標事件有:

用戶每次按下或者釋放鍵盤上的按鍵時都會產生事件,常用鍵盤事件如下:

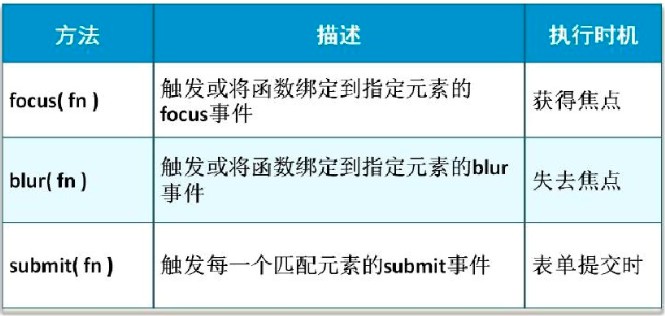
當元素獲得焦點時,會觸發focus()事件,失去焦點時,會觸發blur()事件。
表單提交時會觸發submit()事件。


需求說明:
1、用戶名輸入框獲得焦點時輸入框背景色為淺藍色,失去焦點時還原為白色背景色。
2、鼠標移至登錄按鈕時字體變粗,移出時整體恢復正常。
3、敲擊鍵盤的“回車”鍵時觸發表單提交事件。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用戶名輸入框的焦點事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用戶名失去焦點
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 鼠標移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 鍵盤事件,敲擊回車鍵進行表單提交,keyCode的數值代表不同的鍵盤按鍵
// js需要區分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用來考慮兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模擬表單提交
alert("觸發表單的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用戶登錄</legend>
<p>
<label>用戶名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密碼:</label>
<input name="password" type="text" />
</p>
<p>
<label>驗證碼:</label>
<input name="code" type="text" class="code" />
<img src="images/code.gif" width="80" height="30" /><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >換一張</a>
</p>
<p>
<input name="" type="button" class="btn" value="登錄" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注冊</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘記密碼?</a>
</p>
</fieldset>
</form>
</body>
</html>效果:

看完了這篇文章,相信你對“jQuery中的常用事件有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。