您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jquery中eq()和get()有哪些區別的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
區別:1、eq()方法返回的是jquery對象,而get()方法返回的是js對象;2、eq方法可以直接和其他jquery方法配合使用,而get()方法不能直接配合使用,需要先將返回值轉為jquery對象才可使用jquery方法。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中eq()和get()的區別
之前使用eq和get方法都是隨意而為,卻沒深究其中的區別:
eq方法返回的是jquery對象,而get方法返回的是js對象;jquery對象可以使用jquery方法,而js對象卻只能使用js原生的方法,但是js對象可以轉換成jquery對象再使用jquery方法即可;例如:訪問某個元素的backcolor:
①使用eq方法:$("dv").eq(0).css("backcolor")
②使用get方法:$("dv").get(0).style.backcolor
我們用一個例子說明一下:
首先引入JQuery庫文件,
html
<body> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <input type="button" value="click" id="b1"> </body>
js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
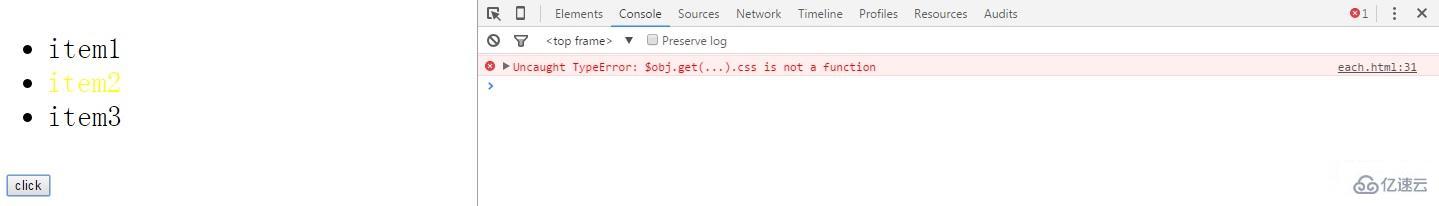
</script>此時,點擊按鈕第二個li,即item2字體變為黃色,但是item3沒有變為紅色,且報如下錯誤:

報錯的意思是,$obj沒有get()方法,因為它是一個DOM對象組成的數組,它是沒有get()方法,那么我們怎樣把它變為JQuery對象了?
只需將$obj.get(2)改為$($obj.get(2))即可,
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
</script>再次點擊按鈕時,就會呈現如下的畫面:

驗證完畢,經過這個例子相信大家對于eq()與get()方法會有所了解了。
最后在來個擴展吧,還是基于上面的html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>大家可以猜猜看,彈出那個了?
經過本人驗證彈出的是111,那么可以得出一個結論:$obj.get(1)和$obj[1],在這里可以互相替換使用。
jquery對象和Dom對象相互轉換方法:
1.jquery對象——>Dom對象:
有兩種方式:
①jquery對象.get(0)
例如:
var v = $("#id").get(0);//Dom對象②jquery對象[0]
例如:
var v = $("#id")[0];//Dom對象2.Dom對象——>jquery對象:
$(Dom對象),例如:
var $v =$(document.getelementbyid("id"));//jquery對象感謝各位的閱讀!關于“jquery中eq()和get()有哪些區別”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。