您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用Three.js+React實現3D文字懸浮效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

在 Three.js Journey 課程示例中,提供了一個使用 Three.js 內置方法實現的 3D 文字懸浮效果的例子,本文使用 React + Three.js 技術棧,參照示例實現類似的效果。本文中涉及到的知識點主要包括:CSS 網格背景、MeshNormalMaterial 法向材質、FontLoader 字體加載器、TextGeometry 文本緩沖幾何體、TorusBufferGeometry 圓環緩沖幾何體、ConeBufferGeometry 圓錐緩沖幾何體、OctahedronBufferGeometry 八面緩沖幾何體、Three.js 后期渲染、GlitchPass 通道、Element.requestFullscreen、Document.exitFullscreen 等。
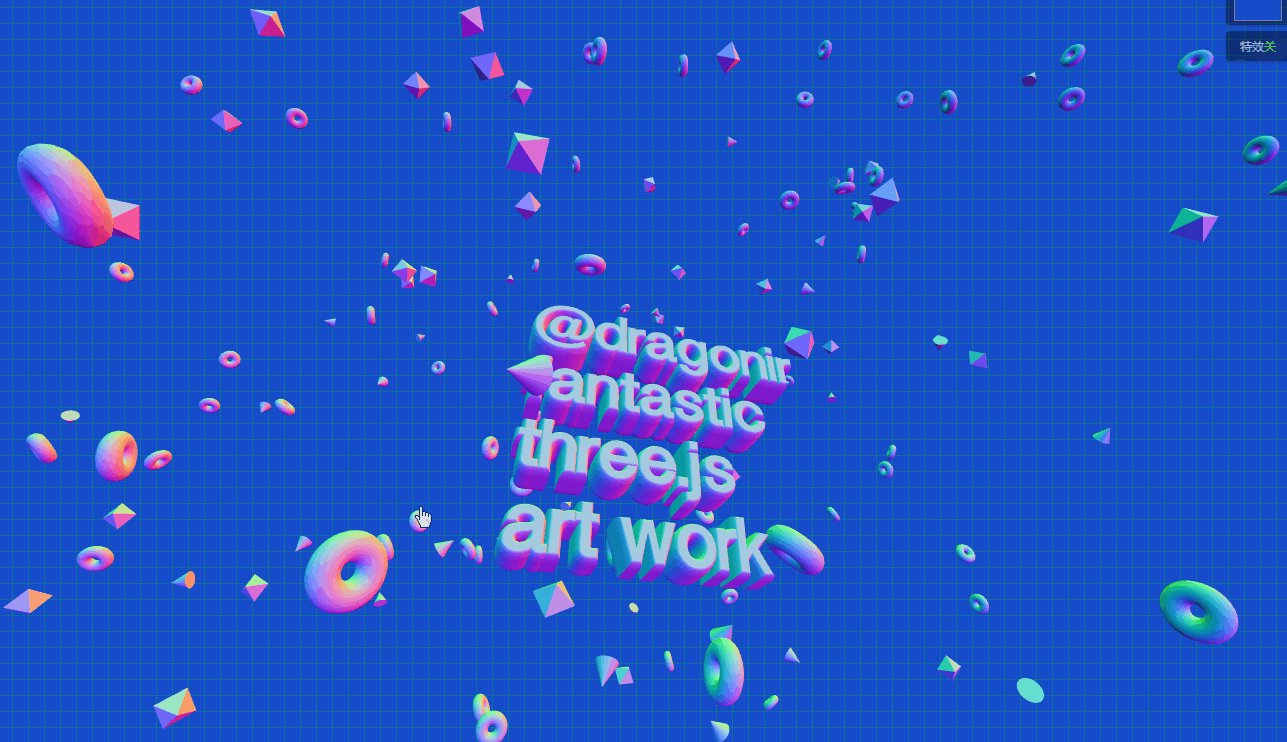
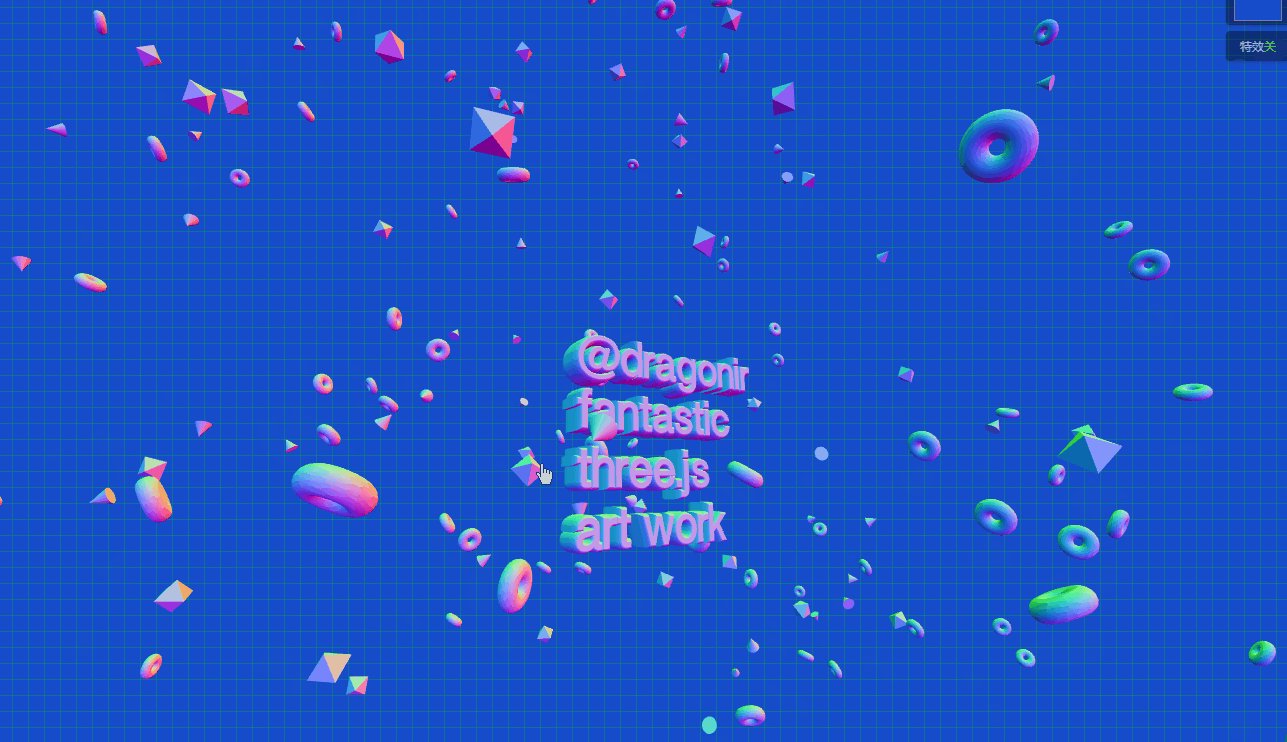
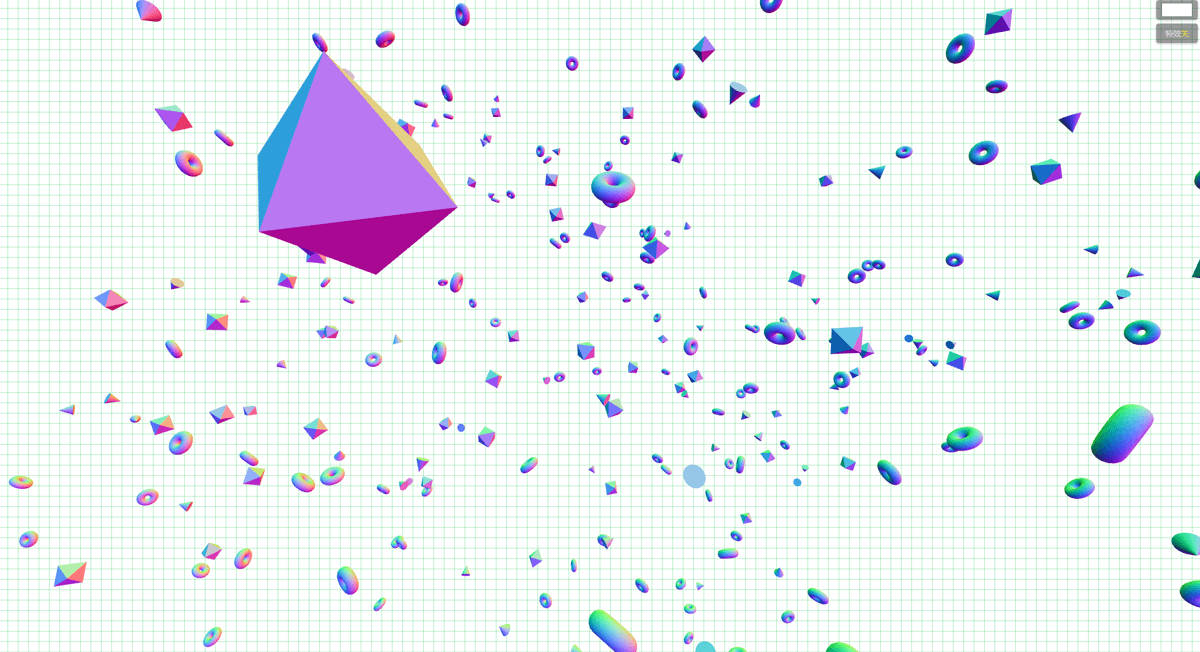
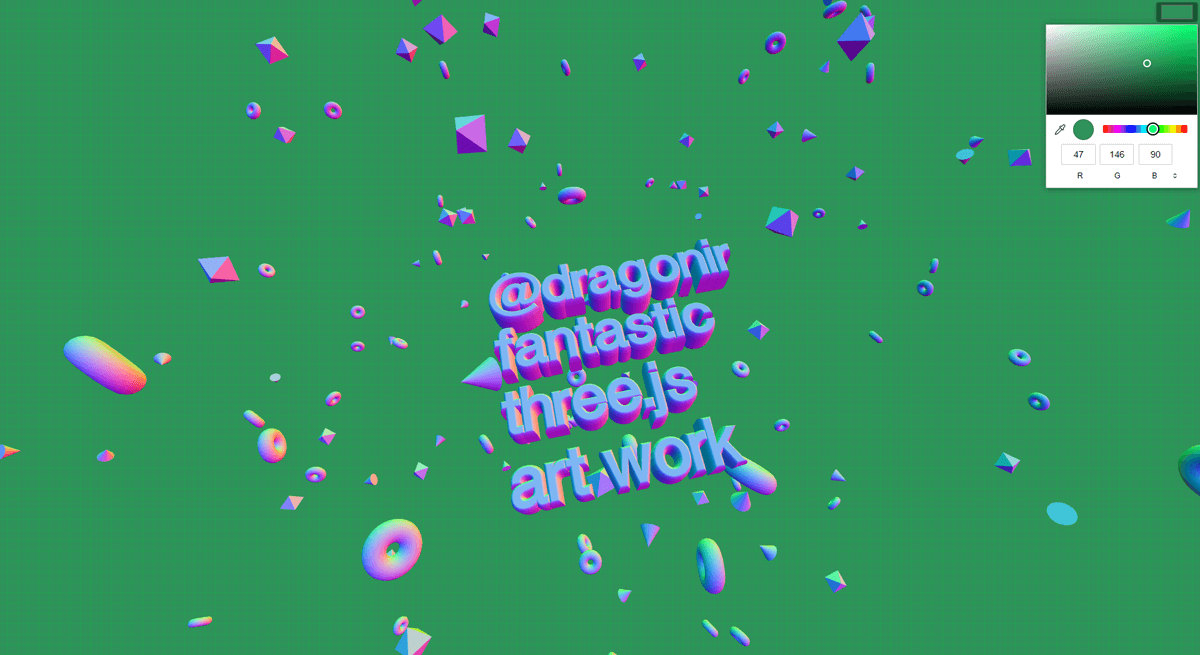
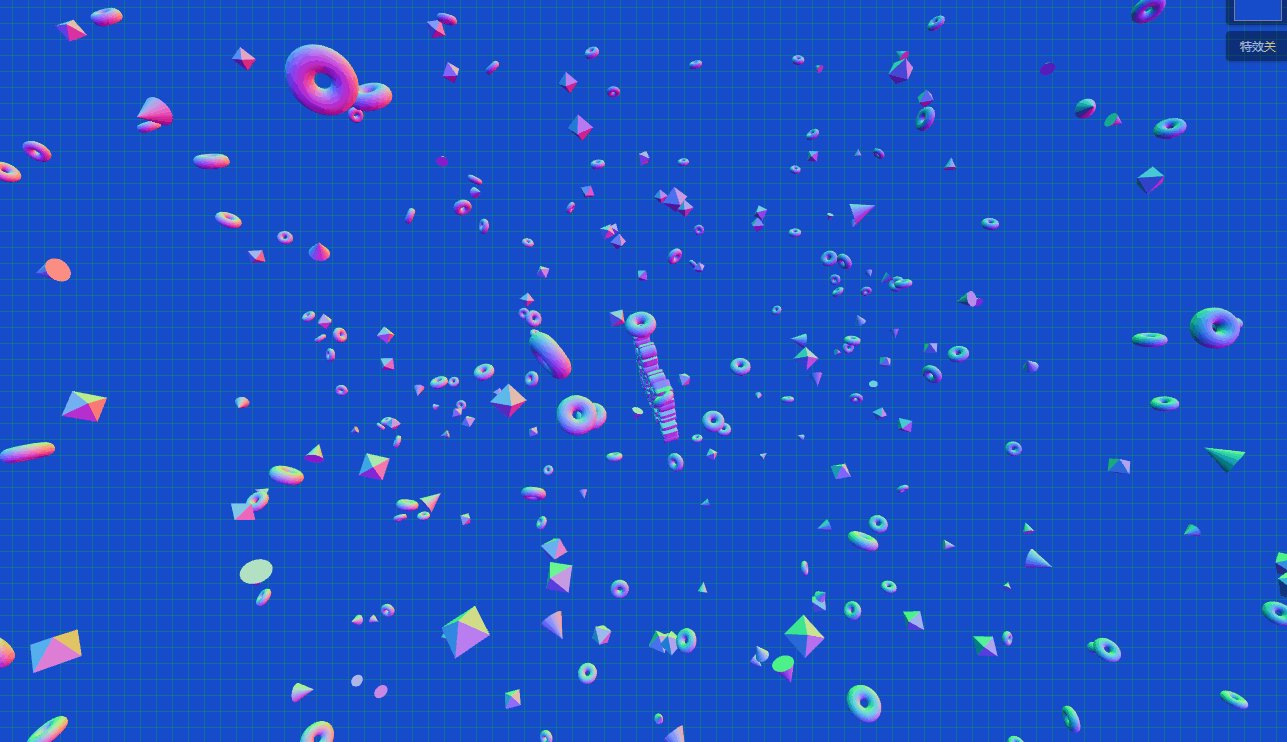
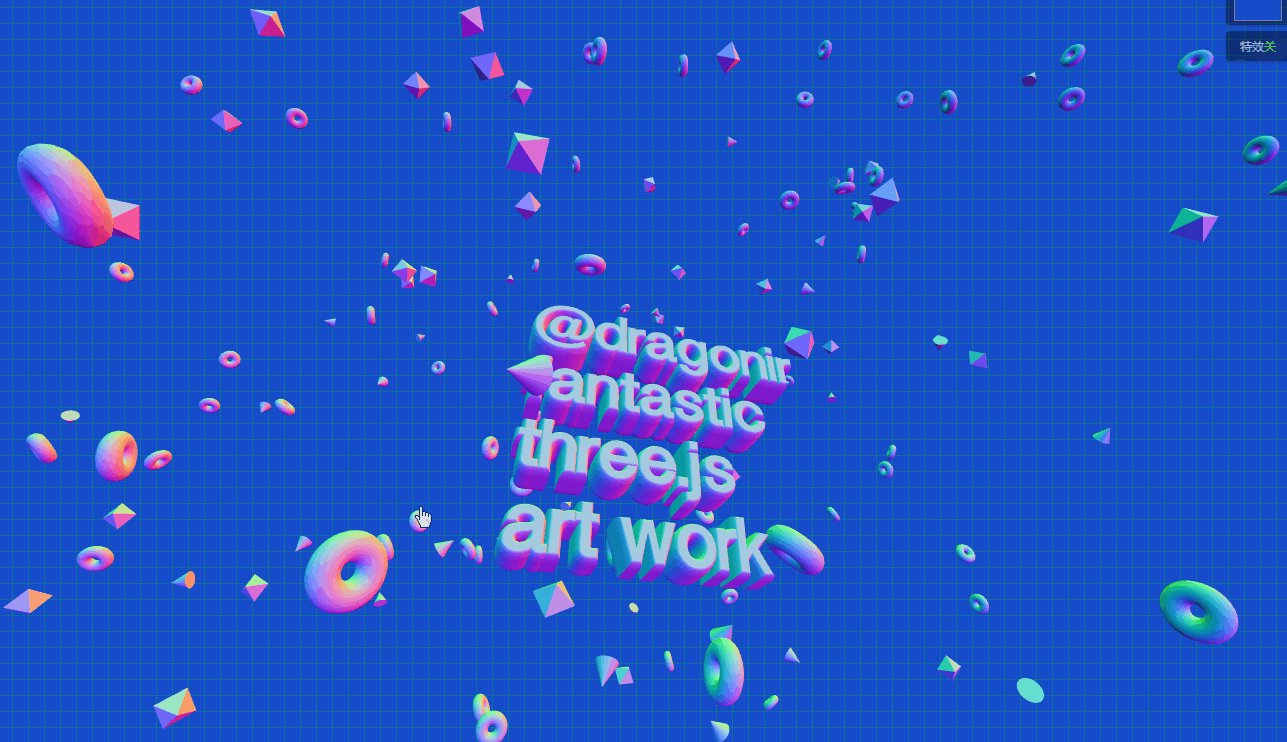
實現效果如 banner 圖所示,頁面主體由位于中心的文字網格模型以及四周的圓環面、圓錐以及八面體構成。隨著鼠標在頁面上移動或點擊,模型也隨之移動。頁面右上角提供了2個按鈕,可以切換頁面背景色和切換故障風格后期特效。雙擊屏幕可以進入或退出全屏。

在線預覽:https://3d-dragonir.vercel.app/#/floating
或 https://dragonir.github.io/3d/#/floating
已適配:
PC端
移動端
首先引入開發所需要的模塊資源,其中 FontLoader 用于加載字體文件,TextGeometry 用于創建 3D 字體網格,EffectComposer、RenderPass 和 GlitchPass 用于后期特效渲染。
import * as THREE from "three";
import { FontLoader } from "three/examples/jsm/loaders/FontLoader";
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry';
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js';
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js';
import { GlitchPass } from 'three/examples/jsm/postprocessing/GlitchPass.js';頁面 DOM 結構非常簡單,容器 #canvas 用于場景渲染,.color_pick 用于切換頁面背景顏色,.pass_button 用于切換故障風格后期渲染。
<div className='floating_page' style={{ backgroundColor: this.state.backgroundColor }}>
<div id="canvas"></div>
<input className='color_pick' type="color" onChange={this.handleInputChange} value={this.state.backgroundColor} />
<button className='pass_button' onClick={this.handleRenderChange}>特效<span className='highlight'>{this.state.renderGlithPass ? '開' : '關'}</span></button>
</div>backgroundColor 表示當前頁面背景色, renderGlithPass 表示是否開啟后期狀態。自測發現在 iOS Safari 瀏覽器中,故障風格后期渲染會導致模型產生穿模問題,因此使用該參數控制手機端默認關閉后期效果、pc 端默認開啟。
state = {
backgroundColor: '#164CCA',
renderGlithPass: !(window.navigator.userAgent.toLowerCase().indexOf('mobile') > 0)
}使用純 CSS 屬性 linear-gradient 實現網格背景來美化頁面。
background-image: linear-gradient(rgba(3, 192, 60, .3) 1px, transparent 1px), linear-gradient(90deg, rgba(3, 192, 60, .3) 1px, transparent 1px); background-size: 1em 1em;
初始化渲染容器、場景、攝像機,攝像機的位置可根據自身所需調整。render 開啟 alpha 并設置 .setClearAlpha(0) 可將背景色設置為透明。
canvas = document.getElementById('canvas');
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(Math.min(2, window.devicePixelRatio));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearAlpha(0);
canvas.appendChild(renderer.domElement);
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, .1, 10000);
camera.position.set(-2 * 10000, 0, 780);本文中所有網格模型都將使用同一種材質 MeshNormalMaterial,應用它的特性,可以使網格模型產生彩色漸變。全局創建一次,后續開發不需要重復創建,有利于頁面性能提升。
const material = new THREE.MeshNormalMaterial();
MeshNormalMaterial 法向材質
是一種把法向量映射到 RGB 顏色的材質,可以通過觀察模型表面漸變顏色是否連續來檢測模型表面是否平整。
構造函數:
MeshNormalMaterial(parameters : Object)
parameters:可選,用于定義材質外觀的對象,具有一個或多個屬性。
特殊屬性:
.normalMap[Texture]:用于創建法線貼圖紋理,RGB 值會影響每個像素片段的曲面法線,并更改顏色照亮的方式。
.normalMapType[Integer]:法線貼圖的類型,選項為 THREE.TangentSpaceNormalMap(默認)和 THREE.ObjectSpaceNormalMap。
.normalScale[Vector2]:法線貼圖對材質的影響程度。范圍是 0-1,默認值是 Vector2 設置為 (1, 1)。
.flatShading[Boolean]:定義材質是否使用平面著色進行渲染,默認值為 false。
.morphNormals[Boolean]:定義是否使用 morphNormals。設置為 true 可將 morphNormal 屬性從 geometry 傳遞到 shader。默認值為 false。
.morphTargets[Boolean]:定義材質是否使用 morphTargets,默認值為 false。
使用 FontLoader 加載 fontface 字體 JSON 文件,并用 TextGeometry 創建文字幾何體模型。
const loader = new FontLoader();
loader.load('./fonts/helvetiker_regular.typeface.json', font => {
textMesh.geometry = new TextGeometry('@dragonir\nfantastic\nthree.js\nart work', {
font: font,
size: 100,
height: 40,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 30,
bevelSize: 8,
bevelOffset: 1,
bevelSegments: 12
});
textMesh.material = material;
scene.add(textMesh);
});
FontLoader 字體加載器
使用 JSON 格式中加載字體的一個類,返回 Font, 返回值是表示字體的 Shape 類型的數組,其內部使用 FileLoader 來加載文件。
構造函數:
FontLoader(manager: LoadingManager)
manager:加載器所使用的 loadingManager,默認值為 THREE.DefaultLoadingManager。
方法:
.load 從 URL 中進行加載,并將被加載的 texture 傳遞給 onLoad。
.load(url: String, onLoad: Function, onProgress: Function, onError: Function): null。
url:文件的URL或者路徑,也可以為 Data URI。
onLoad:加載完成時將調用。回調參數是將要被加載的 texture。
onProgress:將在加載過程中進行調用。參數為 XMLHttpRequest 實例,包含 total 和 loaded 字節。
onError:加載錯誤時被調用。
.parse 以 JSON 格式進行解析,并返回一個 Font。
.parse (json: Object ): Font。
json:用于解析的 JSON 結構。
TextGeometry 文本幾何體
用于將文本生成單一幾何體的類,它是由一串給定的文本,以及由加載的 Font 字體和該幾何體 ExtrudeGeometry 父類中的設置所組成的參數構造的。
構造函數:
TextGeometry(text: String, parameters: Object)
text:將要顯示的文本。
parameters:
font[Font]:THREE.Font 實例。
size[Float]:字體大小,默認值為 100。
height[Float]:擠出文本的厚度,默認值為 50。
curveSegments[Integer]:表示文本的曲線上點的數量,默認值為 12。
bevelEnabled[Boolean]:是否開啟斜角,默認為 false。
bevelThickness[Float]:文本斜角的深度,默認值為 20。
bevelSize[Float]:斜角與原始文本輪廓之間的延伸距離,默認值為 8。
bevelSegments[Integer]:斜角的分段數,默認值為 3。
可以使用facetype.js在線轉換 Three.js 支持的字體。
使用其他 3種 內置幾何體模型圓環、圓錐和八面體來裝飾頁面。裝飾幾何體的數量比較多,為了有效提升頁面性能,需要注意以下兩點:
使用 THREE.Group 管理所有幾何體。
創建幾何體時使用 BufferAttribute, 如使用ConeBufferGeometry而不是ConeGeometry,這樣可以更有效地將數據傳遞到 GPU。
// 批量創建模型方法
generateRandomMesh = (geometry, material, count) => {
for (let i = 0; i < count; i++) {
let mesh = new THREE.Mesh(geometry, material);
let dist = farDist / 3;
let distDouble = dist * 2;
// 設置隨機的位置和旋轉角度
mesh.position.x = Math.random() * distDouble - dist;
mesh.position.y = Math.random() * distDouble - dist;
mesh.position.z = Math.random() * distDouble - dist;
mesh.rotation.x = Math.random() * 2 * Math.PI;
mesh.rotation.y = Math.random() * 2 * Math.PI;
mesh.rotation.z = Math.random() * 2 * Math.PI;
// 手動控制何時重新計算3D變換以獲得更好的性能
mesh.matrixAutoUpdate = false;
mesh.updateMatrix();
group.add(mesh);
}
}
// 創建100個八面體
const octahedronGeometry = new THREE.OctahedronBufferGeometry(80);
generateRandomMesh(octahedronGeometry, material, 100);
// 創建200個圓環面
const torusGeometry = new THREE.TorusBufferGeometry(40, 25, 16, 40);
generateRandomMesh(torusGeometry, material, 200);
// 創建100個圓錐
const coneGeometry = new THREE.ConeBufferGeometry(40, 80, 80);
generateRandomMesh(coneGeometry, material, 100);
scene.add(group);
TorusBufferGeometry 圓環緩沖幾何體
用于生成圓環幾何體的類。
構造函數:
TorusBufferGeometry(radius: Float, tube: Float, radialSegments: Integer, tubularSegments: Integer, arc: Float)
radius:圓環的半徑,從圓環的中心到管道橫截面的中心,默認值是 1。
tube:管道的半徑,默認值為 0.4。
radialSegments:圓環的分段數,默認值為 8。
tubularSegments:管道的分段數,默認值為 6。
arc:圓環的圓心角,單位是弧度,默認值為 Math.PI * 2。
ConeBufferGeometry 圓錐緩沖幾何體
用于生成圓錐幾何體的類。
構造函數:
ConeBufferGeometry(radius: Float, height: Float, radialSegments: Integer, heightSegments: Integer, openEnded: Boolean, thetaStart: Float, thetaLength: Float)
radius:圓錐底部的半徑,默認值為 1。
height:圓錐的高度,默認值為 1。
radialSegments:圓錐側面周圍的分段數,默認為 8。
heightSegments:圓錐側面沿著其高度的分段數,默認值為 1。
openEnded:指明該圓錐的底面是開放的還是封頂的。默認值為 false,即其底面默認是封頂的。
thetaStart:第一個分段的起始角度,默認為 0。
thetaLength:圓錐底面圓扇區的中心角,通常被稱為 θ。默認值是 2*PI,使其成為一個完整的圓錐。
OctahedronBufferGeometry 八面緩沖幾何體
用于創建八面體的類。
構造函數:
OctahedronBufferGeometry(radius: Float, detail: Integer)
radius:八面體的半徑,默認值為 1。
detail:默認值為 0,將這個值設為一個大于 0 的數將會為它增加一些頂點,使其不再是一個八面體。
通過對鼠標移動坐標和模型坐標的相互轉換來添加鼠標移動和觸摸移動事件的監聽方法。
const mouseFX = {
windowHalfX: window.innerWidth / 2,
windowHalfY: window.innerHeight / 2,
coordinates: (coordX, coordY) => {
mouseX = (coordX - mouseFX.windowHalfX) * 5;
mouseY = (coordY - mouseFX.windowHalfY) * 5;
},
onMouseMove: e => { mouseFX.coordinates(e.clientX, e.clientY) },
onTouchMove: e => { mouseFX.coordinates(e.changedTouches[0].clientX, e.changedTouches[0].clientY)}
};
document.addEventListener('mousemove', mouseFX.onMouseMove, false);
document.addEventListener('touchmove', mouseFX.onTouchMove, false);
使用一個 input[type='color'] 標簽來實現背景色切換。
handleInputChange = e => {
this.setState({ backgroundColor: e.target.value });
}
為了更具有沖擊感的視覺效果,我添加了一個故障風格后期渲染特效,并使用一個按鈕開關來控制開啟和關閉該特效。
composer = new EffectComposer(renderer); composer.addPass( new RenderPass(scene, camera)); glitchPass = new GlitchPass(); composer.addPass(glitchPass);
handleRenderChange = () => {
this.setState({ renderGlithPass: !this.state.renderGlithPass });
}
后期渲染
Three.js 后期渲染處理,是通過疊加渲染通道達到預期視覺效果的過程。實現流程如下:
創建效果組合器:效果組合器是各種處理通道的入口,使用 EffectComposer 對象創建一個效果組合器。
添加通道:添加 RenderPass 通道 它將在指定的場景和相機的基礎上渲染出一個新的場景。
組合器更新:在動畫循環中,調用效果組合器的 render 方法,通道生成效果將在場景中輸出。
GlitchPass 故障風格通道
GlitchPass 通道產生模擬故障風格效果,它只有一個可選配置參數:
goWild 該屬性接收一個布爾值,指定是否持續產生電磁風暴效果。
Three.js 提供了很多后期處理的通道,可以直接使用。同時提供了 ShaderPass 通道,它支持使用自定義 Shader,可以創建高級的自定義后期處理通道。
在 requestAnimationFrame 中更新場景、相機、和后期渲染通道。
function animate() {
requestAnimationFrame(animate);
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y += (mouseY * -1 - camera.position.y) * 0.05;
camera.lookAt(scene.position);
// 給場景中的立方體網格和字體網格添加自轉動畫
const t = Date.now() * 0.001;
const rx = Math.sin(t * 0.7) * 0.5;
const ry = Math.sin(t * 0.3) * 0.5;
const rz = Math.sin(t * 0.2) * 0.5;
group.rotation.x = rx;
group.rotation.y = ry;
group.rotation.z = rz;
textMesh.rotation.x = rx;
textMesh.rotation.y = ry;
textMesh.rotation.z = rx;
renderer.render(scene, camera);
// 更新后期渲染通道
composer.render();
}renderer 和 composer 大小要同時調整。
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
composer.setSize( window.innerWidth, window.innerHeight );
}, false);監聽頁面鼠標雙擊 dblclick 事件,通過調用 requestFullscreen 和 exitFullscreen 進入或退出全屏狀態。
window.addEventListener('dblclick', () => {
let fullscreenElement = document.fullscreenElement || document.webkitFullscreenElement;
if (!fullscreenElement) {
if (canvas.requestFullscreen) {
canvas.requestFullscreen();
} else if (canvas.webkitRequestFullscreen) {
canvas.webkitRequestFullscreen();
}
console.log('進入全屏')
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
console.log('退出全屏')
}
})Element.requestFullscreen
Element.requestFullscreen 方法用于發出異步請求使元素進入全屏模式。調用此 API 并不能保證元素一定能夠進入全屏模式。如果元素被允許進入全屏幕模式,返回的 Promise 會 resolve,并且該元素會收到一個 fullscreenchange 事件,通知它已經進入全屏模式。如果全屏請求被拒絕,返回的 promise 會變成 rejected 并且該元素會收到一個 fullscreenerror 事件。如果該元素已經從原來的文檔中分離,那么該文檔將會收到這些事件。
語法:
var Promise = Element.requestFullscreen(options);
options:可選,一個 FullscreenOptions 對象提供切換到全屏模式的控制選項。
這個方法只能在用戶交互或者設備方向改變的時候調用,否則將會失敗。FullscreenOptions 目前唯一的選項是 navigationUI,這控制了是否在元素處于全屏模式時顯示導航條 UI。默認值是 auto,表明這將由瀏覽器來決定是否顯示導航條。
Document.exitFullscreen
Document.exitFullscreen 方法用于讓當前文檔退出全屏模式。調用這個方法會讓文檔回退到上一個調用 Element.requestFullscreen 方法進入全屏模式之前的狀態。
語法:
document.exitFullscreen();
“怎么用Three.js+React實現3D文字懸浮效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。