您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中使用three.js報錯怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近在學習three.js,同時也學習一下vue3,然后就出現問題了,報錯直接用不了,錯誤信息如下:

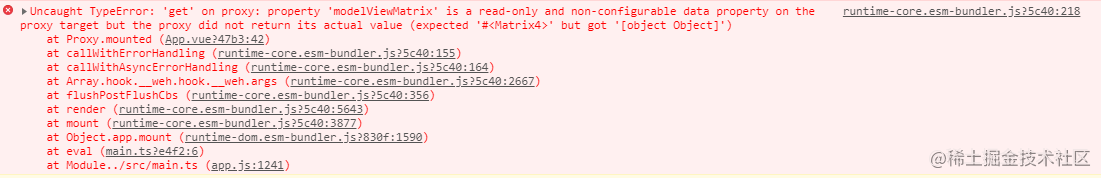
Uncaught TypeError: 'get' on proxy: property 'modelViewMatrix' is a read-only and non-configurable data property on the proxy target but the proxy did not return its actual value (expected '#' but got '[object Object]')
這個是什么鬼???相信大家都把錯誤信息復制到百度搜了一下解決方案吧?遇到問題的人并不多,解決方案就是把scene、mesh 啥的放到全局變量中,不放到data中,好的問題解決了。
我這樣寫是不是有點水文的嫌疑?作為一個成熟的程序員怎么能水文呢?我得找到為什么會出現這個問題才行,于是我花了兩個小時找到問題所在,也是怪自己不夠專業,不然應該花不了兩個小時。
眾所周知,vue3是通過Proxy實現的數據雙向綁定,vue2是通過defindeProperty實現的數據雙向綁定,vue2的源碼我也看過,應該也是會有這個問題的,因為在開發模式下面,如果瀏覽器支持Proxy還是會用Proxy,我沒有用vue2去嘗試,大家可以自行去嘗試,不出意外也會有這個問題。
上面說了一堆,就是為了引出Proxy的異常情況,好了又可以學習一下Proxy的知識了
在使用Proxy時,當屬性存在屬性特性configurable: false, value: undefined,時,則取其屬性值時會報錯:
const handle = {
get() {
return 1;
},
};
const obj = Object.create(null);
Object.defineProperty(obj, 'a', {
configurable: false,
});
Object.defineProperty(obj, 'b', {
value: undefined,
});
Object.defineProperty(obj, 'c', {
configurable: true,
value: 'c',
});
const proxy = new Proxy(obj, handle);
console.log(proxy.a); // 報錯TypeError: 'get' on proxy: property 'a' is a read-only and non-configurable data property on the proxy target but the proxy did not return its actual value (expected 'undefined' but got '1')
console.log(proxy.b); // 報錯Uncaught TypeError: 'get' on proxy: property 'b' is a read-only and non-configurable data property on the proxy target but the proxy did not return its actual value (expected 'undefined' but got '1')
console.log(proxy.c); // 1看看上面的報錯,是不是很熟悉?這樣看是不是一下就知道是什么問題了?
this.scene = new Scene(); this.scene.modelViewMatrix;
直接運行上面的代碼,就會看到文首出現的錯誤,錯誤原因就是因為configurable設置為false,找到問題就要解決問題,是不是覺得直接使用defineProperty就可以解決了?
很抱歉,這個不行,再來學習一下defineProperty。
MDN中是這樣描述的
如果屬性已經存在,
Object.defineProperty()將嘗試根據描述符中的值以及對象當前的配置來修改這個屬性。如果舊描述符將其configurable 屬性設置為false,則該屬性被認為是“不可配置的”,并且沒有屬性可以被改變(除了單向改變 writable 為 false)。當屬性不可配置時,不能在數據和訪問器屬性類型之間切換。
當試圖改變不可配置屬性(除了 value 和 writable 屬性之外)的值時,會拋出TypeError,除非當前值和新值相同。
也就是說之前定義了configurable為false,就不能再將configurable改為true了,那怎么辦?我說了問題當然是要給你解決的。
之前在網上查了,全局變量來處理,但是我使用的vue啊,我當然是希望將它定義到data中的,但是定義到data中就會自動生成代理,那就只能從源碼入手了。 我也就不講我是怎么去找源碼的,我直接上解決之后的吧,在node_modules\three\build\three.module.js這個文件中,第7392行,里面的代碼如下:
Object.defineProperties( this, {
position: {
configurable: true,
enumerable: true,
value: position
},
rotation: {
configurable: true,
enumerable: true,
value: rotation
},
quaternion: {
configurable: true,
enumerable: true,
value: quaternion
},
scale: {
configurable: true,
enumerable: true,
value: scale
},
modelViewMatrix: {
value: new Matrix4()
},
normalMatrix: {
value: new Matrix3()
}
} );看到了吧,里面有一個modelViewMatrix屬性,它沒有設置configurable屬性描述,也就是默認為false,加上就好了,改好了如下:
Object.defineProperties( this, {
position: {
configurable: true,
enumerable: true,
value: position
},
rotation: {
configurable: true,
enumerable: true,
value: rotation
},
quaternion: {
configurable: true,
enumerable: true,
value: quaternion
},
scale: {
configurable: true,
enumerable: true,
value: scale
},
modelViewMatrix: {
configurable: true,
value: new Matrix4()
},
normalMatrix: {
value: new Matrix3()
}
} );然后重啟服務,就不會報錯了,當然這種方式是有缺陷的,因為改了只是你本地的,你其他同事的代碼并沒有改,如果要升級three.js也會把改了的代碼重新覆蓋,同時也不知道為什么three.js要這樣處理這個變量,這個就看自己是怎么處理的,我這次只處理這個問題。
以上是“vue中使用three.js報錯怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。