您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么用python中的PywebIO模塊制作一個數據大屏的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么用python中的PywebIO模塊制作一個數據大屏文章都會有所收獲,下面我們一起來看看吧。
Python當中的PywebIO模塊可以幫助開發者在不具備HTML和JavaScript的情況下也能夠迅速構建Web應用或者是基于瀏覽器的GUI應用,PywebIO還可以和一些常用的可視化模塊聯用,制作成一個可視化大屏,
我們先來安裝好需要用到的模塊
pip install pywebio pip install cutecharts
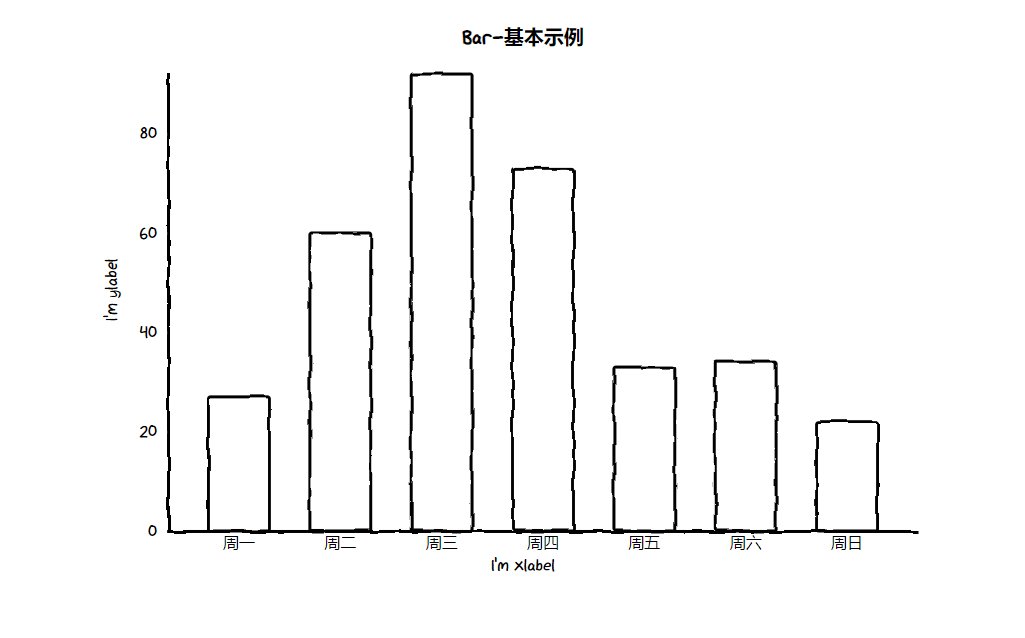
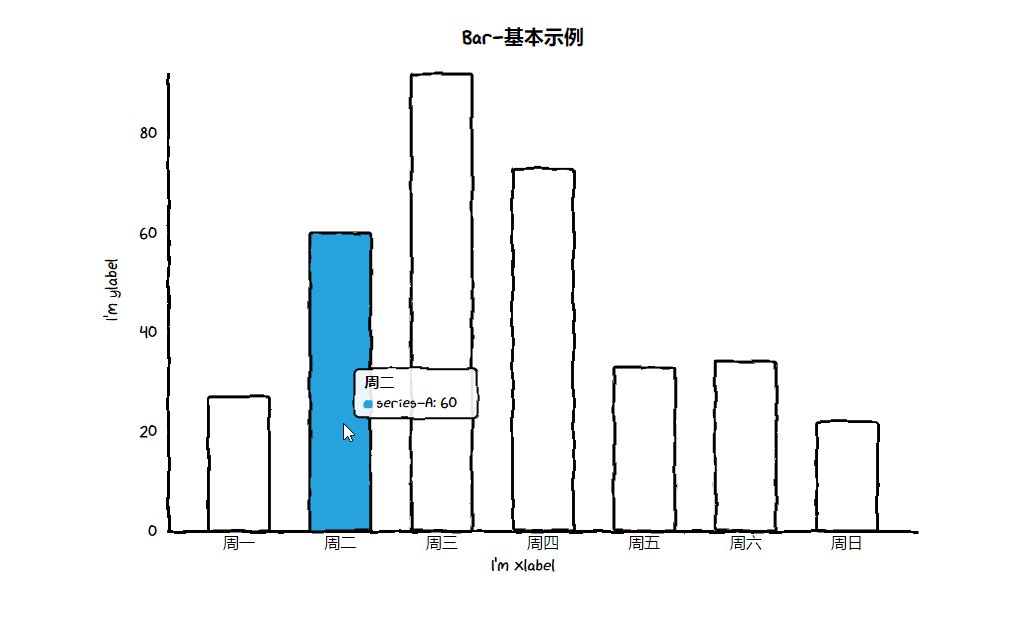
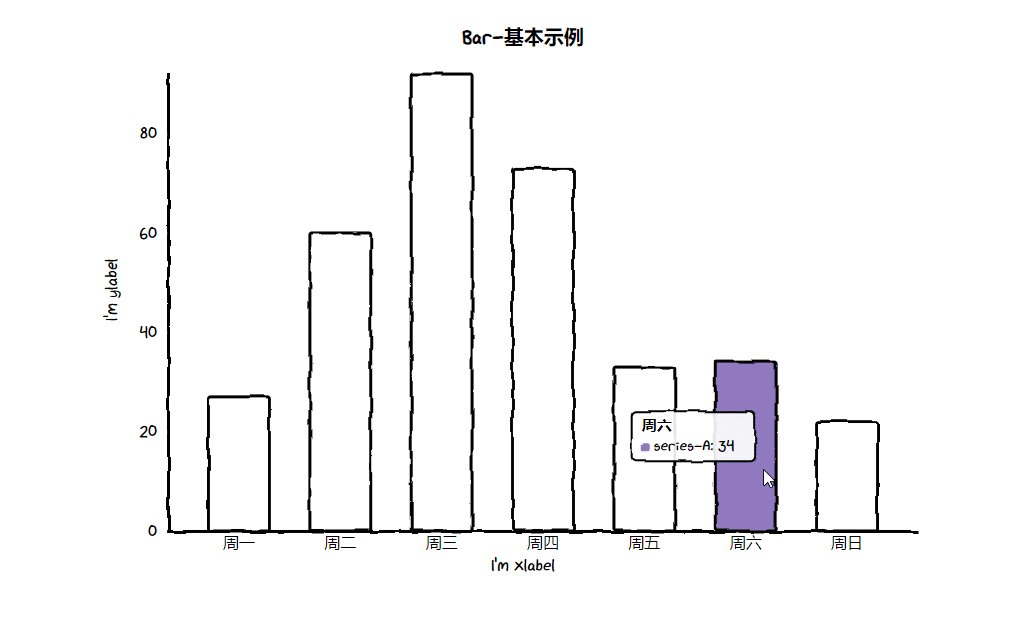
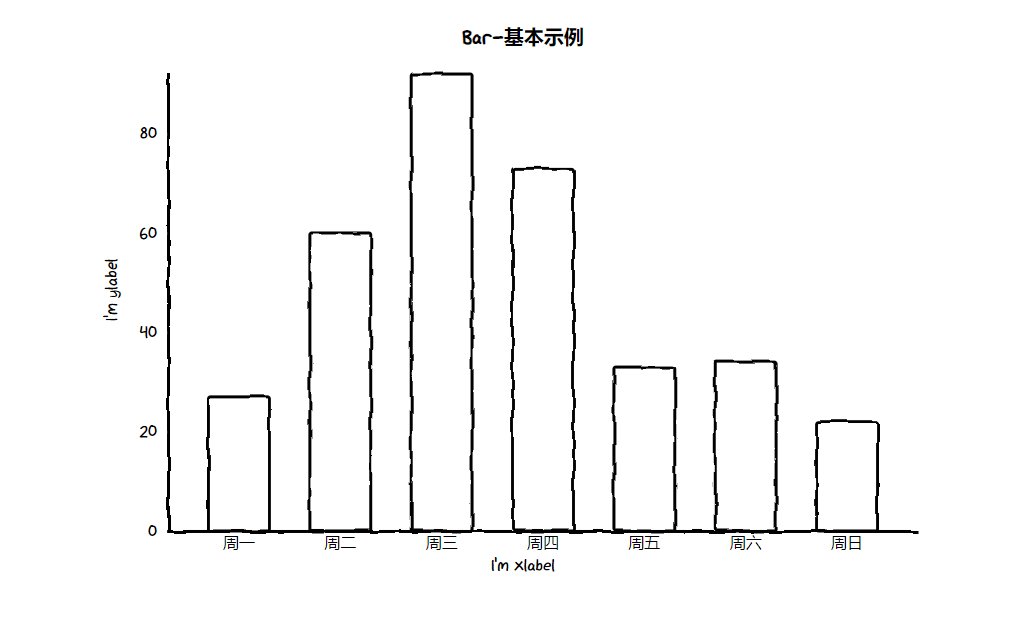
上面提到的cutecharts模塊是Python當中的手繪風格的可視化神器,相信大家對此并不陌生,我們來看一下它與PywebIO模塊結合繪制圖表的效果是什么樣的,
代碼如下:
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)output:

上述代碼的邏輯并不難看懂,先實例化一個直方圖Bar()對象,然后填上X軸對應的標簽以及對應Y軸的值,最后調用PywebIO模塊當中的put_html()方法,我們會看到一個URL
在瀏覽器當中輸入該URL便能夠看到我們繪制出來的圖表。當然在cutecharts模塊當中有Page()方法來將各個圖表都連接起來,做成一張可視化大屏,
代碼如下:
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("標題", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("標題", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("標題", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output:

當PywebIO模塊遇上Pyecharts模塊時,代碼的邏輯基本上和cutecharts的一致,先是實例化一個圖表的對象,然后在添加完數據以及設置好圖表的樣式之后,最后調用put_html()方法將最后的結果在瀏覽器中呈現
# `chart` 是你的圖表的實例 pywebio.output.put_html(chart.render_notebook())
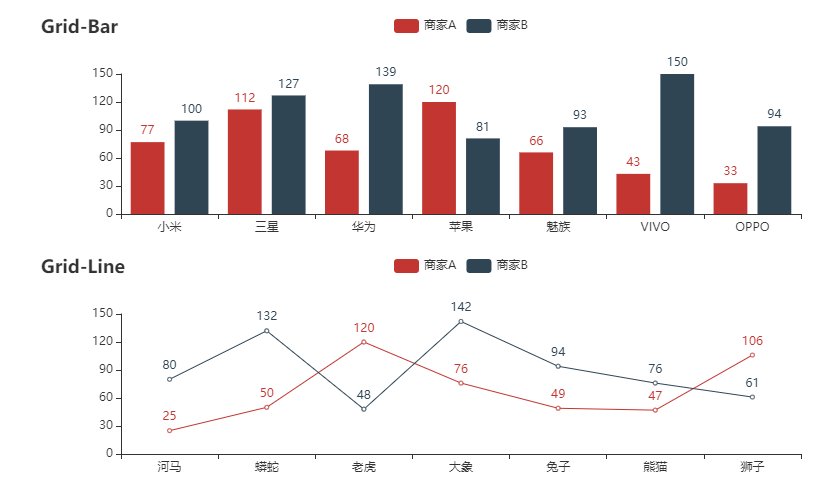
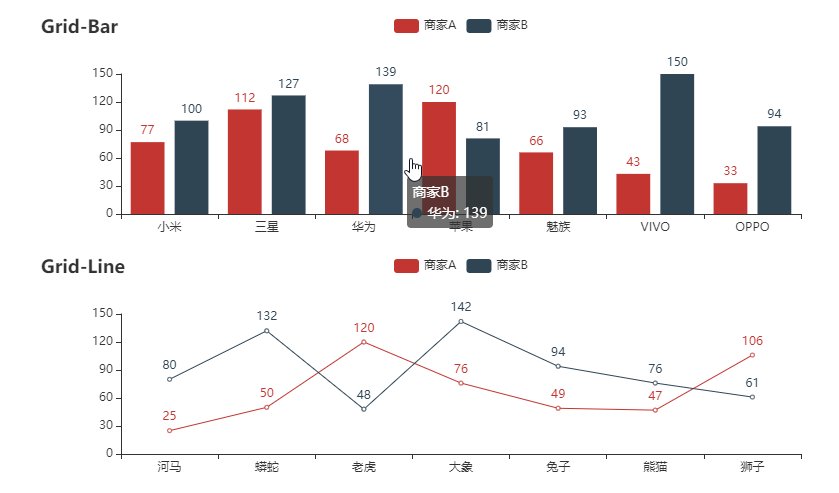
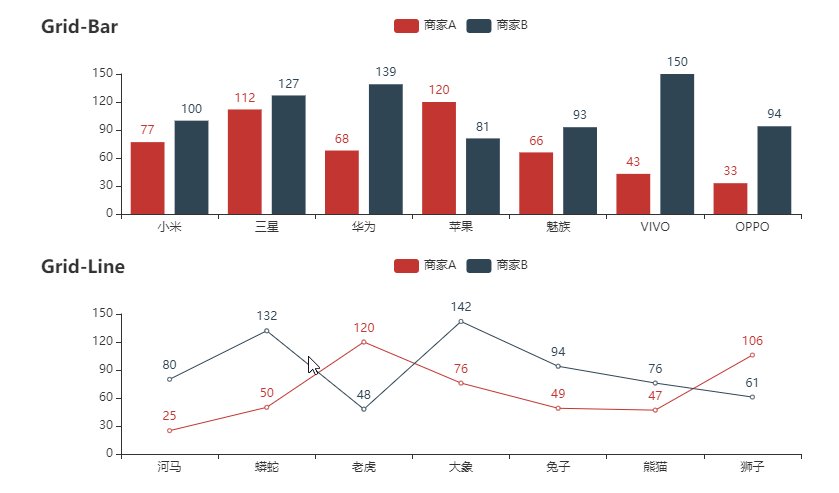
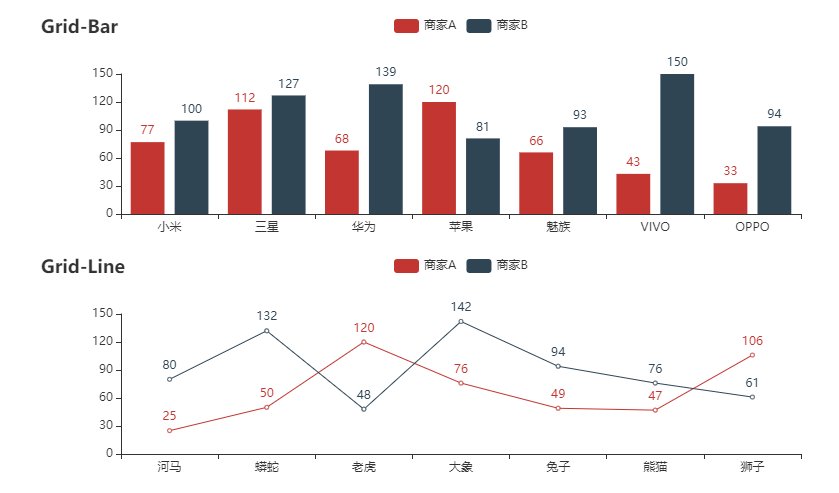
在這個案例當中我們調用Pyecharts當中的組合組件,分別來呈現繪制完成的圖表,代碼如下:
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output:

PywebIO和Bokeh的組合從代碼的語法上來看會稍微和上面的不太一樣,具體的不同如下所示:
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
例如我們來繪制一個簡單的直方圖,代碼如下:
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)
output:

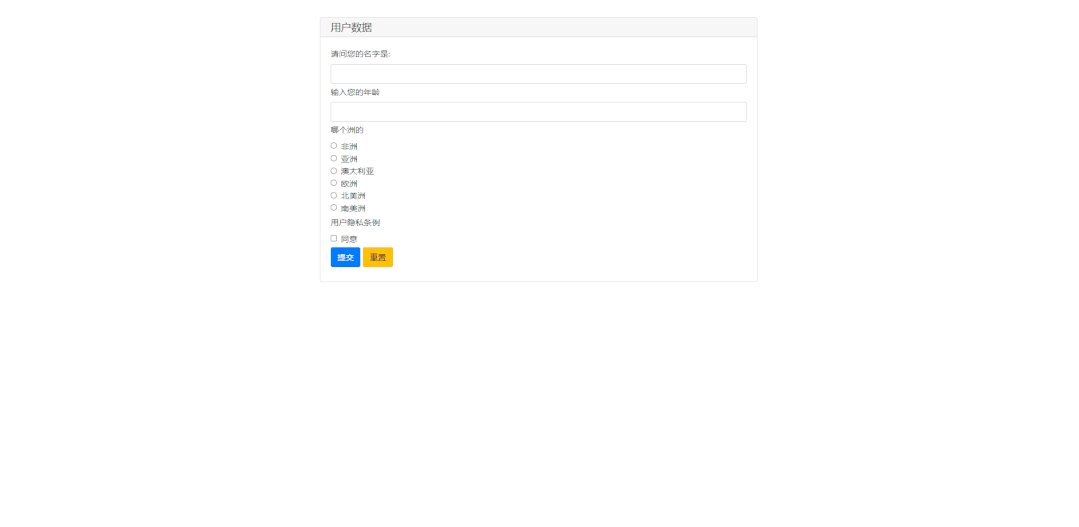
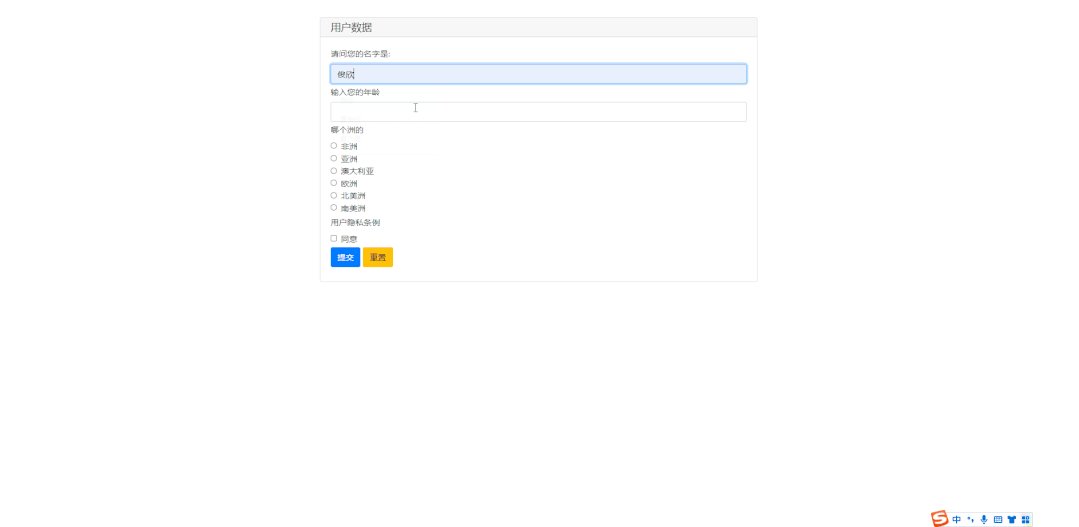
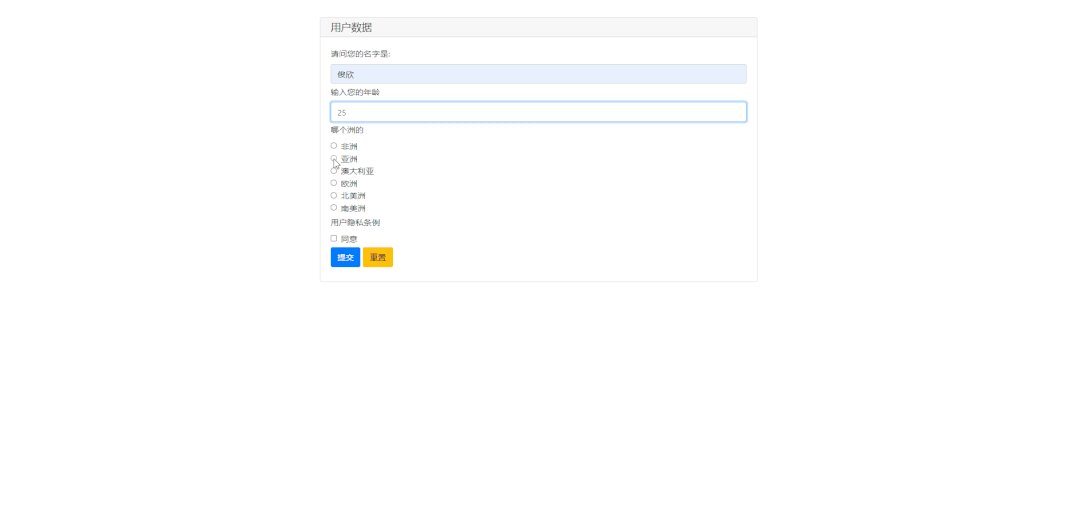
除了將Pywebio模塊與常用的可視化模塊結合用于各種圖表的繪制之外,我們還能用它構建一個基于瀏覽的圖形界面,我們先來做一個最為簡單的應用,代碼如下:
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用戶數據",
[
input("請問您的名字是: ", name="name", type=TEXT),
input("輸入您的年齡", name="age", type=NUMBER),
radio(
"哪個洲的",
name="continent",
options=[
"非洲",
"亞洲",
"澳大利亞",
"歐洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用戶隱私條例", name="agreement", options=["同意"]
),
],
)
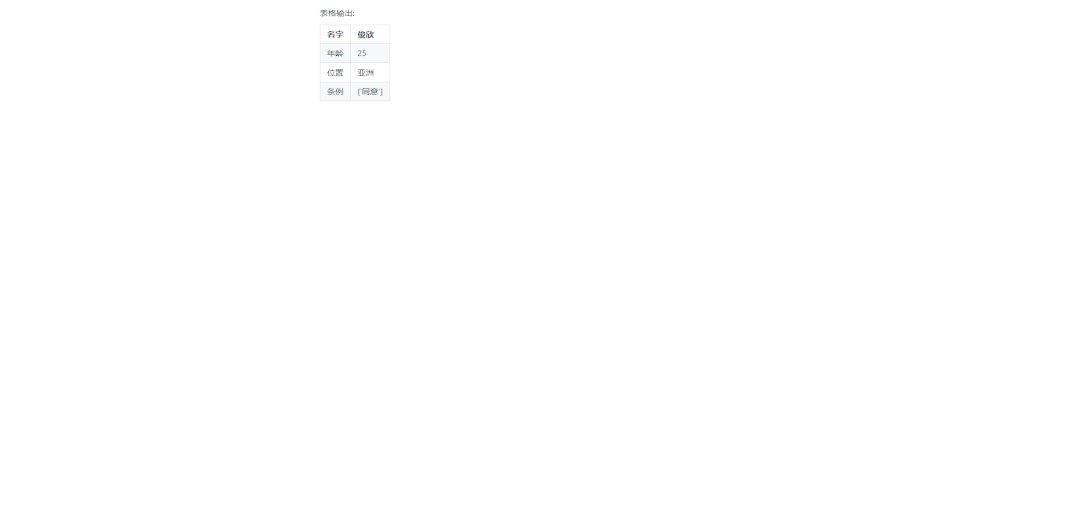
put_text("表格輸出:")
put_table(
[
["名字", data["name"]],
["年齡", data["age"]],
["位置", data["continent"]],
["條例", data["agreement"]],
]
)output:

當中部分函數方法的解釋如下:
input(): 文本內容的輸入
radio(): 代表的是單選框
checkbox(): 代表的是多選框
input_group(): 代表的是輸入組
put_table(): 代表的是輸出組
put_text(): 代表的是輸出文本
關于“怎么用python中的PywebIO模塊制作一個數據大屏”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么用python中的PywebIO模塊制作一個數據大屏”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。