溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中對象的賦值Object.assign({}, row)方式是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue中對象的賦值Object.assign({}, row)方式是什么文章都會有所收獲,下面我們一起來看看吧。
復制功能,想單獨去掉id不傳過去,思路設置局部變量,把整個row對象賦值給newData變量,使用 Object.assign({}, row);使用delete方法刪除newData中的id
copyStep(index,row){
// 將對象賦值給一個變量
let newData = Object.assign({}, row)
delete newData.id
將處理完的變量傳給下面的兩個方法
this.addStep(index,newData);
this.showEditDialog(index + 1,newData,true);
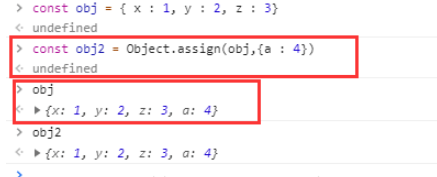
},當使用object.assign(),原對象會發生改變怎么辦?

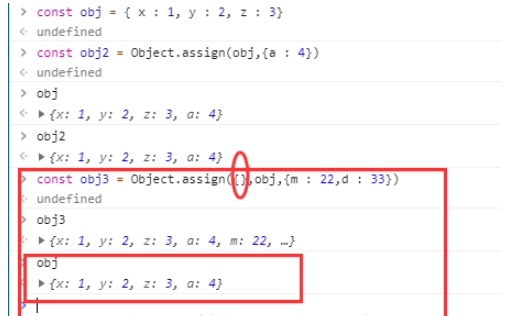
如圖,原對象obj也會發生改變,如果不想要原對象obj發生改變,可以采用如下的方法,讓傳入的第一個參數為空時,則原對象不發生改變

關于“vue中對象的賦值Object.assign({}, row)方式是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue中對象的賦值Object.assign({}, row)方式是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。