溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue如何實現通知或詳情類彈窗,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
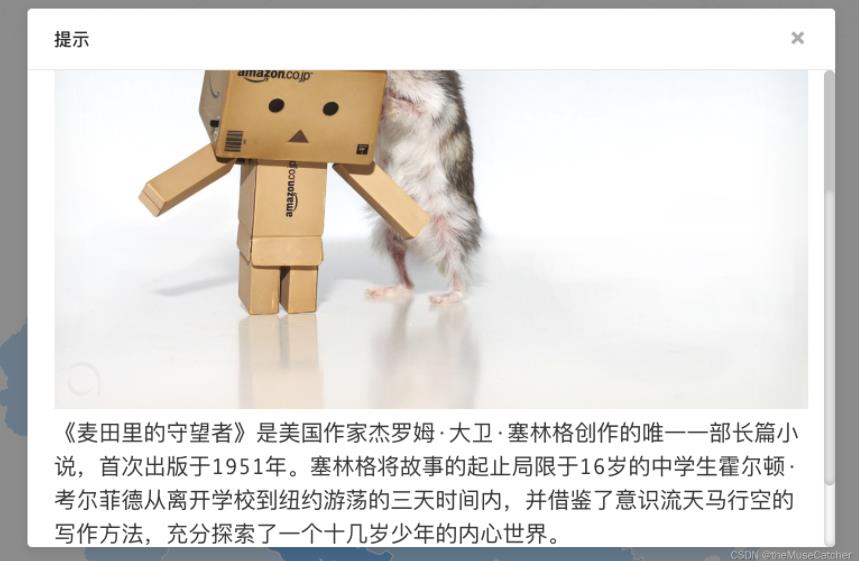
效果如圖所示:(整體樣式模仿ant-design-vue Modal樣式,同時陰影覆蓋瀏覽器窗口,并自定義滾動條樣式)

①創建彈窗組件Dialog.vue:
<template>
<div class="m-dialog-mask">
<div class="m-modal">
<div class="m-modal-content">
<div @click="onClose" class="u-close">✖</div>
<div class="m-modal-header">
<div class="u-head">{{ title }}</div>
</div>
<div class="m-modal-body">
<p class="u-content" v-html="content"></p>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '提示'
},
content: {
type: String,
default: ''
}
},
methods: {
onClose () {
this.$emit('close')
}
}
}
</script>
<style lang="less>
.m-dialog-mask {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1000000;
background: rgba(0,0,0,0.45);
.m-modal {
width: 720px;
position: relative;
top: calc(50% - 240px);
margin: 0 auto;
.m-modal-content {
position: relative;
background: #fff;
border-radius: 4px;
box-shadow: 0 4px 12px rgba(0,0,0,.1);
.u-close {
position: absolute;
top: 16px;
right: 24px;
color: rgba(0,0,0,.45);
font-size: 18px;
line-height: 22px;
cursor: pointer;
transition: color .3s;
&:hover {
color: rgba(0,0,0,.75);
}
}
.m-modal-header {
height: 22px;
padding: 16px 24px;
border-radius: 4px 4px 0 0;
border-bottom: 1px solid #e8e8e8;
.u-head {
margin: 0;
color: rgba(0,0,0,.85);
font-weight: 500;
font-size: 16px;
line-height: 22px;
word-wrap: break-word;
}
}
.m-modal-body {
height: 425px;
padding: 24px;
font-size: 16px;
line-height: 1.5;
word-wrap: break-word;
box-sizing: border-box;
overflow: auto;
.u-content {
width: 672px;
img { max-width: 100%; } // v-html中圖片過大時,設置其樣式最大寬度為100%
}
}
/* 自定義滾動條樣式 */
.m-modal-body::-webkit-scrollbar {
width: 10px; /*對垂直流動條有效*/
height: 10px; /*對水平流動條有效*/
}
/*定義滾動條的圓角、內陰影及軌道樣式*/
.m-modal-body::-webkit-scrollbar-track {
border-radius: 5px;
box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background: #fff;
}
/* 滾動條上部軌道樣式 */
.m-modal-body::-webkit-scrollbar-track-piece:vertical:start {
border-radius: 5px;
background: #c3c3c3;
}
/*定義圓角、內陰影及滑塊樣式*/
.m-modal-body::-webkit-scrollbar-thumb {
border-radius: 5px;
box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background: #e8e8e8;
&:hover { // 懸浮或選中時滑塊樣式
background: #c9c9c9;
}
}
}
}
}
</style>②使用Dialog組件進行通知,詳情類的展示:
<Dialog
title="提示"
:content="content"
@close="onClose"
v-show="showDialog"
/>
import Dialog from '@/components/Dialog'
components: {
Dialog
}
data () {
return {
showDialog: false,
content: '',
}
}
methods: {
onDialog (content) { // 調用Dialog彈窗展示
this.content = content
this.showDialog = true
},
onClose () { // 關閉dialog
this.showDialog = false
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue如何實現通知或詳情類彈窗”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。