您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript基礎語法與數據類型實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript基礎語法與數據類型實例分析”吧!
ECMAScript中的一切,包括變量、函數名和操作符都是區分大小寫的。例如:text和Text表示兩種不同的變量。
所謂標識符,就是指變量、函數、屬性的名字,或者函數的參數。標識符可以是下列格式組合起來的一個或多個字符:
a、第一個字符必須是一個字母,下劃線(_)或一個美元符號($).
b、其他字符可以是字母、下劃線、美元符號或數字。
c、不能把關鍵字、保留字、true、false和null作為標識符。
例如:myName、Book123等。
ECMAScript使用C風格的注釋,包括單行注釋和塊級注釋。
示例:
//單行注釋 /* *這是一個多行 *注釋 */
ECMAScript的變量是松散類型的,所謂松散類型就是用來保存任何類型的數據。定義變量時要使用var操作符(var是關鍵),后面跟一個變量名(變量名是標識符)
var box 聲明變量
var box=100 聲明變量并且初始化
ECMAScript中有5種簡單數據類型:Undefined、Null、Boolean、Number和String。還有一種復雜的數據類型-Object。ECMAScript不支持任何創建自定義類型的機制,所有值都是以上6種數據類型之一。
Undefined類型只有一個值,即undefined。
表示未定義或者定義未賦值。
看下面的例子:
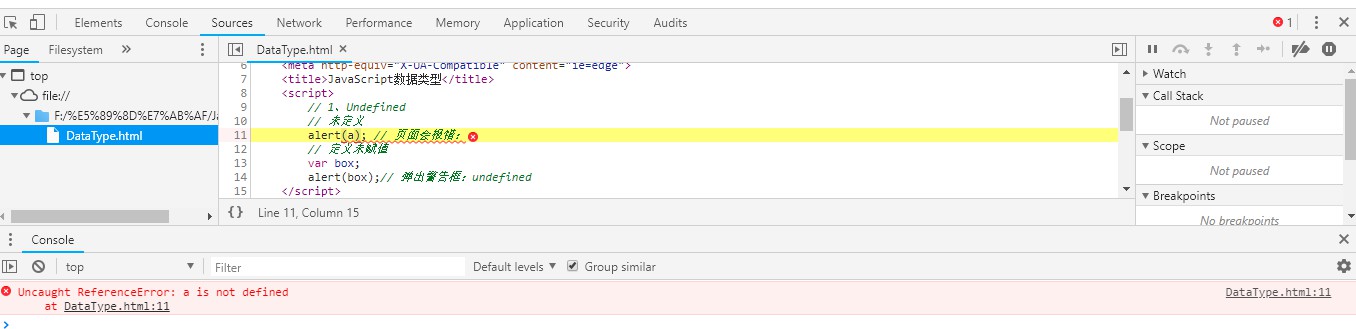
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript數據類型</title> <script> // 1、Undefined // 未定義 alert(a); // 頁面會報錯: </script> </head> <body> </body> </html>
效果:

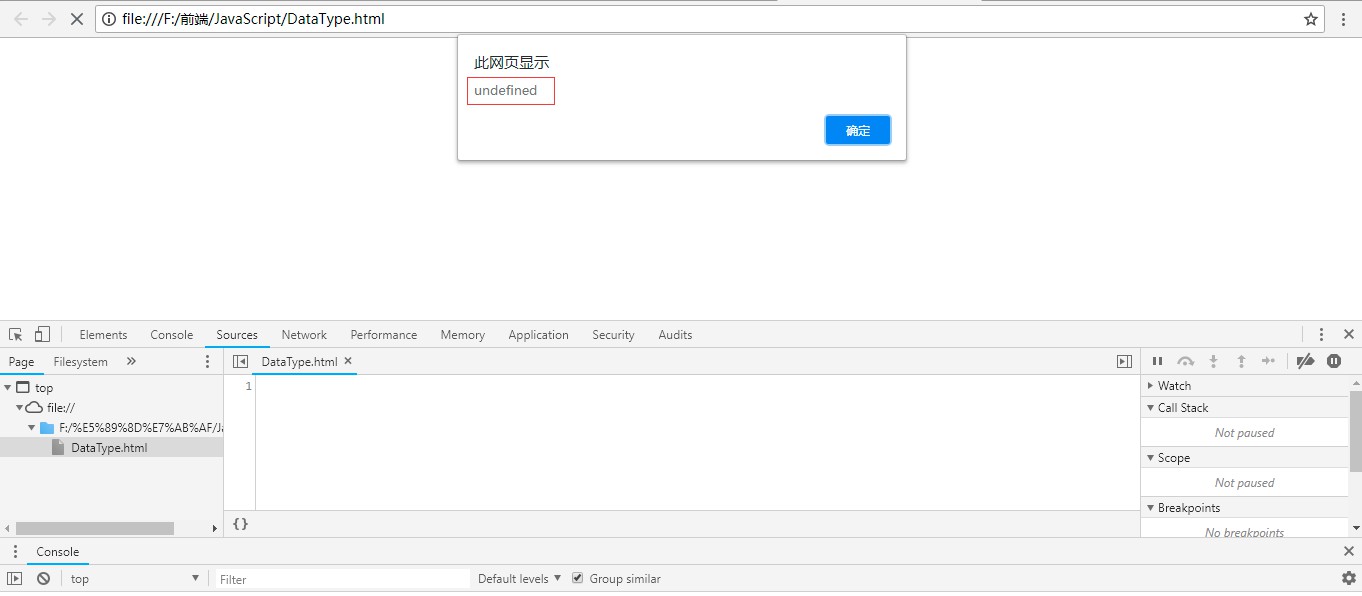
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript數據類型</title> <script> // 1、Undefined // 未定義 //alert(a); // 頁面會報錯: // 定義未賦值 var box; alert(box);// 彈出警告框:undefined </script> </head> <body> </body> </html>
效果:

我們沒有必要顯式的給一個變量賦值為undefined,因為沒有賦值的變量會隱式的賦值為undefined;而undefined主要的目的是為了用于比較,ECMAScript第3版之前并沒有引入這個值,引入之后為了正式區分空對象與未經初始化的變量。
注:未初始化的變量與根本不存在的變量(未聲明的變量)也是不一樣的。
var box; alert(age); // age is not defined
如果typeof box,typeof age都返回的undefined。從邏輯上思考,他們的值,一個是undefined,一個報錯;他們的類型,卻都是undefined。所以,我們在定義變量的時候,盡可能的不要只聲明,不賦值。
var box; alert(typeof box);//box是Undefined類型,值是undefined,類型返回的字符串是"undefined"。
Null類型是一個只有一個值的數據類型,即特殊的值null。它表示一個空對象引用(指針),而typeof操作符檢測null會返回Object。
看下面的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript數據類型</title> <script> // 1、Undefined // 未定義 //alert(a); // 頁面會報錯: // 定義未賦值 var box; //alert(box);// 彈出警告框:undefined // 2、Null var box=null; alert(typeof box); </script> </head> <body> </body> </html>
效果:

如果定義的變量準備在將來用于保存對象,那么最好將該變量初始化為null。這樣。當檢查null值就知道該變量是否已經分配了對象。
var box=null;
if(bod!=null){
alert('box 對象已存在!');
}Boolean類型有兩個值:true和false。而true不一定等于1,false不一定等于0,JavaScript是嚴格區分大小寫的,True和False或者其他都不是Boolean類型的值。
看下面例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JavaScript數據類型</title> <script> // 1、Undefined // 未定義 //alert(a); // 頁面會報錯: // 定義未賦值 var box; //alert(box);// 彈出警告框:undefined // 2、Null /* var box=null; a lert(typeof box); */ // 3、Boolean var box=true; alert(box); </script> </head> <body> </body> </html>
效果:

注意:
雖然Boolean類型的字面量只有true和false兩種,但ECMAScript中所有類型的值都有與這兩個Boolean值等價的值。要將一個值轉換為與其對應的Boolean值,可以使用轉型函數Boolean()。
var hello='Hello World'; var hello2=Boolean(hello); alert(typeof hello); 彈出true
上面是一種顯示轉換,屬于強制性轉換。而實際應用中,還有一種隱式轉換。比如,在if條件語句里面的條件判斷,就存在隱式轉換。
var hello ='Hello World!';
if(hello){
alert('如果條件為true,就執行我這條!');
}
else{
alert('如果條件為false,就執行我這條!');
}var box=true; alert(typeof box);//box是Boolean類型,值是true,類型返回的字符串是boolean
Number類型包含兩種數值:整型和浮點型。
浮點數值的取值范圍:Number.MIN_VALUE和Number.MAX_VALUE之間。
alert(Number.MIN_VALUE); //最小值
alert(Number.MAX_VALUE); //最大值
看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript數據類型</title>
<script>
// 1、Undefined
// 未定義
//alert(a); // 頁面會報錯:
// 定義未賦值
//var box;
//alert(box);// 彈出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
/* var box=true;
alert(box); */
// 4、Number
var box=45; // 整型
var box1=45.6;// 浮點型
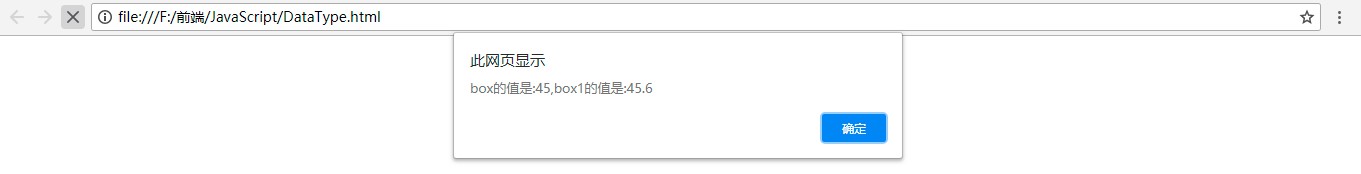
alert("box的值是:"+box+","+"box1的值是:"+box1);
</script>
</head>
<body>
</body>
</html>效果:

注意:
Number類型除了整型和浮點型,還有另外一種類型:NaN,即非數值(Not a Number)是一個特殊的值,這個數值用于表示一個本來要返回數值的操作數而未返回數值的情況(這樣就不會拋出錯誤了)。比如,在其他語言中,任何數值除以0都會導致錯誤而終止程序執行。但在ECMAScript中,會返回特殊的值,因此不會影響程序執行。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript數據類型</title>
<script>
// 1、Undefined
// 未定義
//alert(a); // 頁面會報錯:
// 定義未賦值
//var box;
//alert(box);// 彈出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
/* var box=true;
alert(box); */
// 4、Number
/* var box=45; // 整型
var box1=45.6;// 浮點型
alert("box的值是:"+box+","+"box1的值是:"+box1); */
// 特殊的Number類型:NaN
var box=0/0; //NaN
var box1=12/0; //Infinity 無窮大
var box2=12/0*0; //NaN
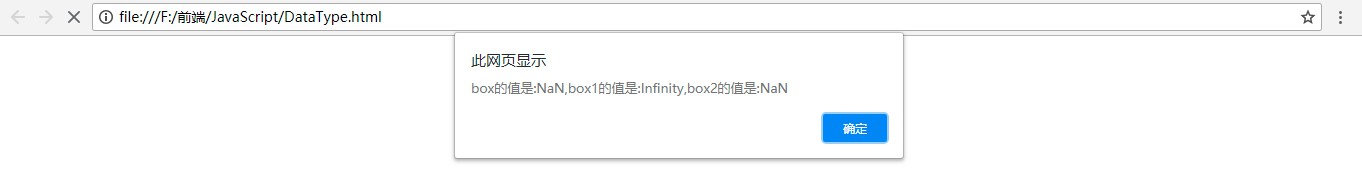
alert("box的值是:"+box+","+"box1的值是:"+box1+","+"box2的值是:"+box2);
</script>
</head>
<body>
</body>
</html>結果:

可以通過Number.NaN得到NaN值,任何與NaN進行運算的結果均為NaN,NaN與自身不相等(NaN不與任何值相等)。
alert(Number.NaN); //NaN alert(NaN+1); //NaN alert(NaN==NaN); //false
ECMAScript提供了isNaN()函數,用來判斷這個值到底是不是NaN。isNaN()函數在接收到一個值之后,會嘗試將這個值轉換為數值。
alert(isNaN(NaN)); //true alert(isNaN(25)); //false 25是一個數值
isNaN()函數也適用于對象。在調用isNaN()函數過程中,首先會調用valueOf()方法,然后確定返回值是否能夠轉換成數值。如果不能,則基于這個返回值在調用toString()方法,在測試返回值。
var box={
toString:function(){
return '123';
}
};有3個函數可以把非數值轉換為數值:Number()、parseInt()和parseFloat()。Number()函數是轉型函數,可以用于任何數據類型,而另外兩個則專門用于把字符串轉換成數值。
alert(Number(true)); //1,Boolean類型的true和false分別轉換成1和0 alert(Number(25)); //25,數值型直接返回
var box=250; alert(typeof box);//box是Number類型,值是250,類型返回的字符串是number。
String類型用于表示由零個或多個16為Unicode字符組成的字符序列,即字符串。字符串可以由雙引號("")或單引號('')表示。
例如:
var box="我是字符串類型,我用雙引號"; var box1='我也是字符串類型,我用單引號';
注:在某些其他語言中,單引號和雙引號表示的字符串解析方式不同,而ECMAScript中,這兩種表示方法沒有任何區別。但要記住的是,必須成對出現,不能穿插使用,否則會出錯。
例如:
// 會報錯,單引號和雙引號不能交叉使用 var box='我是字符串類型,我用雙引號";
如果值有toString()方法,則調用該方法并返回相應的結果;如果是null或者undefined,則返回"null"或者"undefined"。
var box='字符串'; alert(typeof box);//box是String類型,值是字符串,類型返回的字符串是string。
ECMAScript中的對象其實就是一組數據和功能的集合。對象可以通過執行new操作符后跟要創建的對象類型的名稱來創建。
var box=new Object();
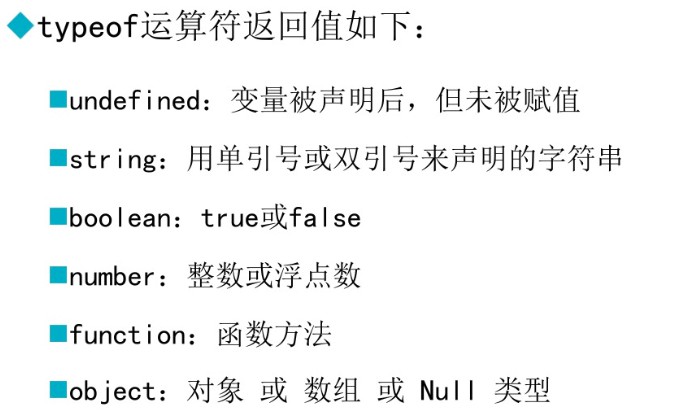
typeof操作符是用來檢測變量的返回值,為字符串類型。對于值或者變量使用typeof操作符會返回如下字符串:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript數據類型</title>
<script>
// 1、Undefined
// 未定義
//alert(a); // 頁面會報錯:
// 定義未賦值
//var box;
//alert(box);// 彈出警告框:undefined
// 2、Null
/* var box=null;
a lert(typeof box); */
// 3、Boolean
/* var box=true;
alert(box); */
// 4、Number
/* var box=45; // 整型
var box1=45.6;// 浮點型
alert("box的值是:"+box+","+"box1的值是:"+box1); */
// 特殊的Number類型:NaN
/* var box=0/0; //NaN
var box1=12/0; //Infinity 無窮大
var box2=12/0*0; //NaN
alert("box的值是:"+box+","+"box1的值是:"+box1+","+"box2的值是:"+box2); */
// 5、String
/* var box="我是字符串類型,我用雙引號";
var box1='我也是字符串類型,我用單引號'; */
// 會報錯,單引號和雙引號不能交叉使用
//var box='我是字符串類型,我用雙引號";
/* var box="我是字符串";
box="我也是字符串";
alert(box); */
// typeof 操作符
var box;
var box1=23;
var box2=true;
var box3=null;
var box4="box";
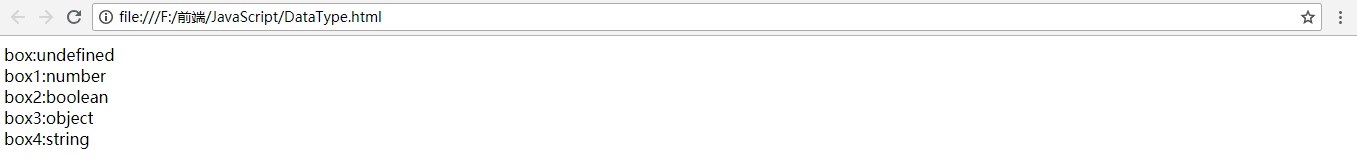
document.write("box:"+typeof box +"<br />");
document.write("box1:"+typeof box1 +"<br />");
document.write("box2:"+typeof box2 +"<br />");
document.write("box3:"+typeof box3 +"<br />");
document.write("box4:"+typeof box4 +"<br />");
</script>
</head>
<body>
</body>
</html>結果:

注意:
typeof操作符返回的都是字符串。
typeof操作符可以操作變量,也可以操作字面量。雖然也可以這樣使用:typeof(box),但是,typeof是操作符而非內置函數。
PS:函數在ECMAScript中是對象,不是一種數據類型,所以,使用typeof來區分function和Object是非常有必要的。
感謝各位的閱讀,以上就是“JavaScript基礎語法與數據類型實例分析”的內容了,經過本文的學習后,相信大家對JavaScript基礎語法與數據類型實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。