您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PHP怎么實現將Word文件保存到SQL Server數據庫,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
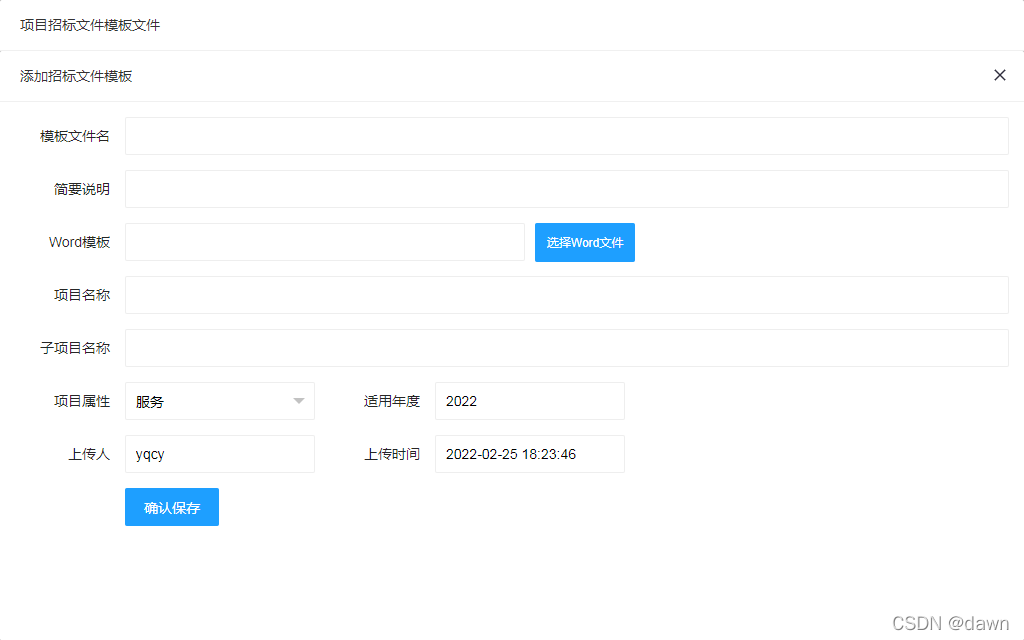
完成界面:

前端的頁面文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="lib/layui-v2.6.3/css/layui.css" rel="external nofollow" media="all">
<link rel="stylesheet" href="css/public.css" rel="external nofollow" media="all">
<style>
body {
background-color: #ffffff;
}
</style>
</head>
<body>
<div class="layui-form layuimini-form">
<form action="" class="layui-form login-bottom" id="uploadFile">
<div class="layui-form-item">
<label class="layui-form-label required">模板文件名</label>
<div class="layui-input-block">
<input type="text" name="Dc01" id="Dc01" lay-verify="required" lay-reqtext="模板文件名稱" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label required">簡要說明</label>
<div class="layui-input-block">
<input type="text" name="Dc04" id="Dc04" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item" >
<label class="layui-form-label required">Word模板</label>
<div class="layui-input-inline" >
<input type="text" name="Dc05" id="Dc05" value="" class="layui-input" disabled="disabled">
</div>
<div class="layui-input-inline" >
<!-- <input type="button" value="選擇Word文件" id="selectWord" /> -->
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal" id="selectWord">選擇Word文件</button>
<input type='file' id='readFile' >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">項目名稱</label>
<div class="layui-input-block">
<input type="text" name="Dc06" id="Dc06" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">子項目名稱</label>
<div class="layui-input-block">
<input type="text" name="Dc07" id="Dc07" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">項目屬性</label>
<div class="layui-input-inline">
<select id="Dc08" name="Dc08" lay-filter="outUnitList">
<option value="日常維護">服務</option>
<option value="定期巡檢">物質采購</option>
<option value="數據處理">工程</option>
</select>
</div>
<label class="layui-form-label">適用年度</label>
<div class="layui-input-inline">
<input type="text" name="Dc09" id="Dc09" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">上傳人</label>
<div class="layui-input-inline">
<input type="text" name="Dc02" id="Dc02" value="" class="layui-input">
</div>
<label class="layui-form-label">上傳時間</label>
<div class="layui-input-inline">
<input type="text" name="Dc03" id="Dc03" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">確認保存</button>
</div>
</div>
</form>
</div>
<script src="lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script>
layui.use(['layer','form','rate'], function () {
var form = layui.form, layer = layui.layer, $ = layui.$;
let currentUser='';
let currentDatetime='';
//得到當前的用戶名稱
$.ajax({
url:'ZTBgetCurrentUser.php',
type:'POST',
async:false,
success:function (data) {
// $("input[name=C02]").val(data);
document.getElementById('Dc02').value=data;
currentUser=data;
}
});
//得到當前服務器的時間
$.ajax({
url:'ZTBgetServerDatetime.php',
type:'POST',
async:false,
success:function (data) {
// $("input[name=C02]").val(data);
document.getElementById('Dc03').value=data;
document.getElementById('Dc09').value=data.substring(0,4);
currentDatetime=data;
}
});
document.getElementById('selectWord').addEventListener('click',function(){
$("#readFile").trigger("click");
});
document.getElementById('readFile').addEventListener('change',function(){
if(this.files.length===0){
console.log('沒有選擇文件!');
return;
}
let reader=new FileReader();
reader.onload=function (){
console.log(reader.result);
}
// reader.readAsText(this.files[0]);
// console.log(this.files[0].size);
// console.log(this.files[0].name);
// document.getElementById('Dc05').
document.getElementById('Dc05').value=this.files[0].name;
// console.log(this.files[0].type);
})
// localStorage.clear();
//監聽提交
form.on('submit(saveBtn)', function (data) {
data = data.field;
//檢查數據
var canContinue=true;
var strFalse="";
var jsonData=[];//準備一個空數組
var updateData=new Object();//準備對象
updateData.strTable="HtTemplateFile";
updateData.strWhere="c01='"+document.getElementById("Dc01").value+"' and c08='"+document.getElementById("Dc08").value+"' and c09='"+document.getElementById("Dc09").value+"'";
// console.log(updateData);
jsonData.push(updateData);
var json_str=JSON.stringify(jsonData);
$.ajax({//檢查數據庫ID是否存在
url:'ZTBIsExist.php',
data:json_str,
type:'POST',
datetype:'json',
async:false,
success:function (data) {
if(data=='YES'){
canContinue=false;
strFalse="要插入的記錄重復!";
}
}
});
if(canContinue){
// let formID = document.getElementById("uploadFile");
// let formData = new FormData(formID);//FormData構造器接收的是一個form的DOM對象
let wordFile = document.getElementById('readFile');
//用FormData對象對表單數據進行封裝
const fd = new FormData();//FormData構造器接收的是一個form的DOM對象
fd.append("wordFile",wordFile.files[0]);//Word文件數據
fd.append("c01",$('#Dc01').val());//模板文件名
fd.append("c02",currentUser);//上傳人
fd.append("c03",currentDatetime);//上傳時間
fd.append("c04",$('#Dc04').val());//簡要說明
fd.append("c06",$('#Dc06').val());//項目名稱
fd.append("c07",$('#Dc07').val());//子項目名稱
fd.append("c08",$('#Dc08').val());//項目類型
fd.append("c09",$('#Dc09').val());//適用年度
$.ajax({
url: 'ZTBHTTemplateFileAdd.php',
type: "POST",
data: fd,
dataType: "JSON",
async: true,
processData: false,//設置為false,JQuery則不對數據進行序列化
contentType: false,//設置為false,JQuery則不設Content-Type請求頭
beforeSend: function(xhr){
console.log('開始!');
},
complete: function(xhr,status){
console.log('完成!');
},
error: function(xhr,status,error){
console.log('請求出錯!');
},
success: function(result){
console.log('表單提交成功!');
}
});
return false;//阻止表單的默認提交事件
}
});
});
</script>
</body>
</html>后臺PHP文件:
<?php
// error_reporting(0);
session_start();
$continue=true;
$falseStr="";
//獲取post的數據
$C01 = $_POST['c01'];
$C02 = $_POST['c02'];
$C03 = $_POST['c03'];
$C04 = $_POST['c04'];
$C06 = $_POST['c06'];
$C07 = $_POST['c07'];
$C08 = $_POST['c08'];
$C09 = $_POST['c09'];
if(!isset($_FILES)){
$returnArr['c05']='沒有選擇上傳的文件';
}else{
$returnArr['c05']='有文件';
}
if($_FILES['wordFile']['error']>0){
$returnArr['c05']='文件有錯誤';
}
$uploadFile = $_FILES["wordFile"];//得到上傳的文件
$wordBlob=file_get_contents($uploadFile['tmp_name']);
file_put_contents("123.docx",$wordBlob , FILE_APPEND);//將文件內容寫到磁盤上
//將內容字符串轉為十六進制字符串
$wordHexData = "0x".bin2hex($wordBlob);
$returnArr['c01']=$C01;
$returnArr['c02']=$C02;
$returnArr['c03']=$C03;
$returnArr['c04']=$C04;
$returnArr['c06']=$C06;
$returnArr['c07']=$C07;
$returnArr['c08']=$C08;
$returnArr['c09']=$C09;
//準備寫入數據庫
require 'ZTBLinkConfig.php';
//準備插入數據
$sql = "insert into HtTemplateFile(c01,c02,c03,c04,c06,c07,c08,c09,c05) values('$C01','$C02','$C03','$C04','$C06','$C07','$C08','$C09',$wordHexData)";
$result =$ZTBConn->query($sql);
$returnArr['c05']=$result;
//讀出來寫到磁盤上,這樣可以判斷上傳文件是否真的寫入了。
// $sql = "select * from HtTemplateFile where c01='模板文件名' and c08='項目屬性' and c09='2021'";
// $result =$ZTBConn->query($sql);
// while($row=$result->fetch()){
// $hexData= $row['c05'];
// }
// $binData=hex2bin($hexData);
// file_put_contents("333.docx",$hexData , FILE_APPEND);//將文件內容寫到磁盤上
echo json_encode($returnArr,JSON_UNESCAPED_UNICODE);
?>注意點:
1、美化上傳按鈕
普通的文件上傳按鈕不好看,與整個界面不協調,放上一個DIV后再放一個LayUI的按鈕就可以了,然后使用事件代理,觸發實際文件的上傳,是change事件。
document.getElementById('selectWord').addEventListener('click',function(){
$("#readFile").trigger("click");
});2、封裝上傳的數據
使用formData,可以封裝整個form。
let formID = document.getElementById("uploadFile");
let formData = new FormData(formID);//FormData構造器接收的是一個form的DOM對象也可以按照要求逐個添加。
let wordFile = document.getElementById('readFile');
//用FormData對象對表單數據進行封裝
const fd = new FormData();//FormData構造器接收的是一個form的DOM對象
fd.append("wordFile",wordFile.files[0]);//Word文件數據
fd.append("c01",$('#Dc01').val());//模板文件名
fd.append("c02",currentUser);//上傳人
fd.append("c03",currentDatetime);//上傳時間
fd.append("c04",$('#Dc04').val());//簡要說明
fd.append("c06",$('#Dc06').val());//項目名稱
fd.append("c07",$('#Dc07').val());//子項目名稱
fd.append("c08",$('#Dc08').val());//項目類型
fd.append("c09",$('#Dc09').val());//適用年度既然是對象,最好使用const定義。
完整的上傳,使用ajax。
$.ajax({
url: 'ZTBHTTemplateFileAdd.php',
type: "POST",
data: fd,
dataType: "JSON",
async: true,
processData: false,//設置為false,JQuery則不對數據進行序列化
contentType: false,//設置為false,JQuery則不設Content-Type請求頭
beforeSend: function(xhr){
console.log('開始!');
},
complete: function(xhr,status){
console.log('完成!');
},
error: function(xhr,status,error){
console.log('請求出錯!');
},
success: function(result){
console.log('表單提交成功!');
}
});
return false;//阻止表單的默認提交事件
}注意,返回值一定要是JSON格式!!!
3、接收上傳的數據,我為了檢查數據,是生成在磁盤上,這樣就好判斷上傳的結果,保存到數據庫后也是先取出來再寫到磁盤上來判斷。
保存的時候需要將數據轉成16進制的,讀取出來就不用再轉了!
寫入數據庫前寫入磁盤:
$uploadFile = $_FILES["wordFile"];//得到上傳的文件
$wordBlob=file_get_contents($uploadFile['tmp_name']);
file_put_contents("123.docx",$wordBlob , FILE_APPEND);//將文件內容寫到磁盤上
//將內容字符串轉為十六進制字符串
$wordHexData = "0x".bin2hex($wordBlob);從數據庫中讀出來再寫入磁盤:
//讀出來寫到磁盤上,這樣可以判斷上傳文件是否真的寫入了。
$sql = "select * from HtTemplateFile where c01='模板文件名' and c08='項目屬性' and c09='2021'";
$result =$ZTBConn->query($sql);
while($row=$result->fetch()){
$hexData= $row['c05'];
}
file_put_contents("333.docx",$hexData , FILE_APPEND);//將文件內容寫到磁盤上MS SQL Server 2014的文件字段為image。
關于“PHP怎么實現將Word文件保存到SQL Server數據庫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。