您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了ASP.NET Core MVC中Form Tag Helpers怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
HTML或Web表單通過使用各種HTML元素用于收集來自用戶的輸入,如輸入框、復選框、單選按鈕、下拉列表等。使用 <form> 元素時,我們通常使用POST請求。雖然也可以使用GET請求,不過GET請求建議提交于少量、非敏感的數據來獲取數據。

ASP.NET Core MVC提供了一些Form Tag Helpers,讓我們看看最重要的是什么。
當我們使用<form>元素時,ASP.NET Core MVC會自動添加防御CSRF攻擊保護措施;它通過生成隱藏的請求驗證令牌以防止CSRF攻擊。
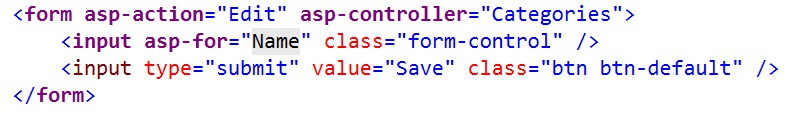
看一個簡單的例子:

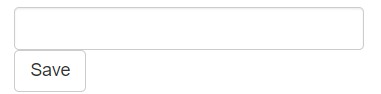
此代碼輸出的界面如下:

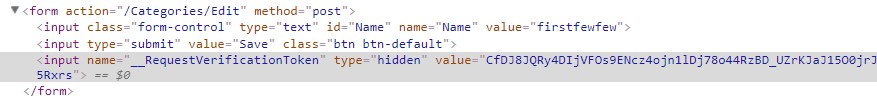
然而,這并不是全部,在幕后發生了什么:

請注意在HTTP Post操作方式中,RequestVerificationToken 與內置的[ValidateAntiForgeryToken]屬性一起工作,同時,該請求方法會被標記為post方式。
Form Tag Helper的還提供了asp-route-{ParameterName}屬性,其中參數名稱為被添加到路由的值;并且還提供了@Html.BeginForm和@Html.BeginRouteForm另一種清晰的替代方式。
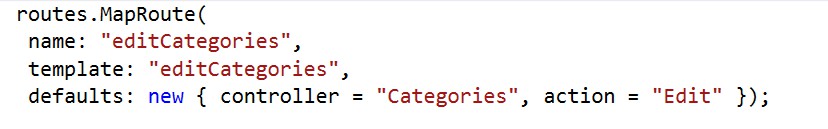
如果我們添加一個自定義路由:

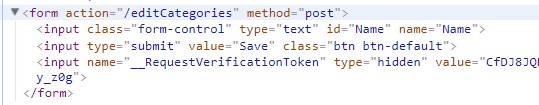
并將表單修改為如下:

我們得到以下HTML:

它將執行與剛才指定的 controller 和 action 方法。
這是使用舊的HTML Helpers語法:
@using (Html.BeginForm("Edit", "Categories")) {
}新的語法是:
<form asp-action="Edit" asp-controller="Categories">{
}第一個可能看起來更短更好,但第二個更自然,對于設計師或一名JS開發人員來說,在使用Angular、React的過程中,這將會更加自然。
這一個很簡單,它是@Html.EditorFor(m => m.Name)的替代方式。
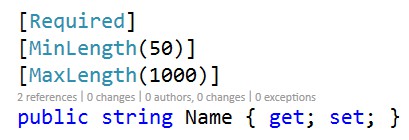
假設我們有一個具有 Name 屬性的視圖模型:
<input asp-for="Name" />`
會產生如下代碼:
<input type="text" id="Name" name="Name" />
這一個也很簡單,它是@Html.LabelFor(m => m.Name)的替代方式。
它與輸入框Tag Helper配合使用:
<input asp-for="Name" /> <label asp-for="Name" />
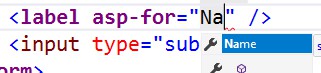
與其它一樣,也具有智能感知功能,一旦您開始鍵入,就會檢測屬性的名稱:

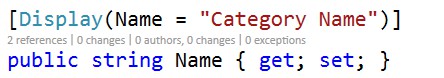
如果我們將 Display 特性應用于 Name 屬性:

這是我們將獲得的HTML內容:
<label for="Name">Category Name</label>
這一個非常類似于Input Tag Helper:

以下Razor代碼:
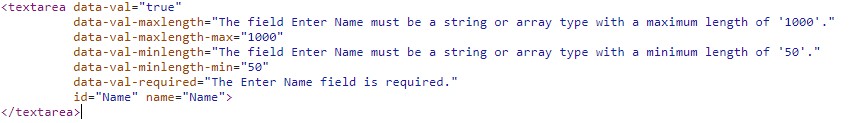
<textarea asp-for="Name"></textarea>`
我們將得到以下輸出:

我們使用Validation Tag Helper為我們的視圖模型的屬性顯示驗證消息,使用方式也很簡單:
<span asp-validation-for="Name"></span>
我們得到的HTML:
<span class="field-validation-valid" data-valmsg-for="Name" data-valmsg-replace="true"></span>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“ASP.NET Core MVC中Form Tag Helpers怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。