您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下C#中如何使用DevExpress的ChartControl實現極坐標圖的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
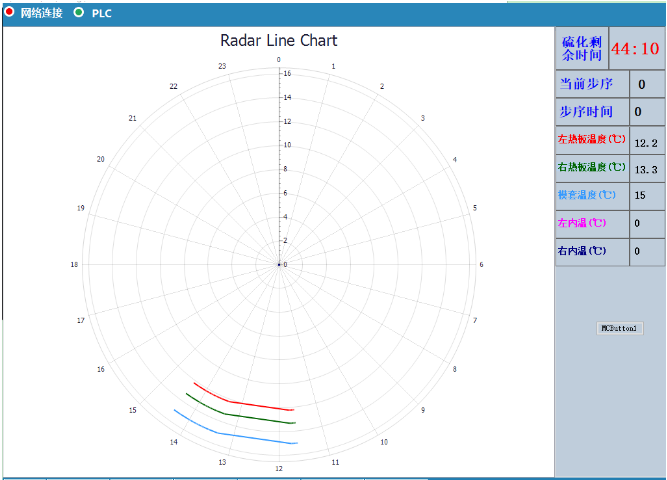
在工控軟件的開發中很多業務場景就是使用圖表控件展示設備和工藝參數。如下圖案例:

通常簡單的做法是使用圖表控件實現,常用的圖表控件有開源的ZedGraph,還有付費的TeeChart和DevExpress。常規的曲線圖、柱狀圖、餅圖的實現,三個控件都可以很好的實現,建議使用開源的ZedGraph。但是在實現雷達圖、極坐標圖等特定圖表時ZedGraph就不能支持,TeeChart用起來也不是那么完美,對比后發現DevExpress的ChartControl實現還是不錯的。
本案例是使用的是DevExpress 18.1.3版本,之前在14版本上也試過,但是有一個弊端就是實現極坐標圖的時候,第一個點和最后一個點總是自動多一條閉合線,會形成一個閉合的多邊形,因此升級了一下版本。在DevExpress中雷達圖和極坐標圖使用的是父子類的關系,很多屬性一致,為了可以自己定義圓盤上的刻度范圍,這是采用雷達圖實現自定義的極坐標圖。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Diagnostics;
using DevExpress.XtraCharts;
namespace WinTest
{
public partial class Form1 : Form
{
private Stopwatch sw = new Stopwatch();
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
sw.Restart();
int fontSize = 9; //字號
int count = 1; //曲線數量
int points = 8; //每條曲線的點數
int angleMaxValue = 24; //角度最大值
int maxShowPints = 30; //最大顯示的點數
for (int i = 0; i < this.Controls.Count; i++)
{
if (this.Controls[i] is ChartControl)
{
this.Controls.RemoveAt(i);
break;
}
}
// Create a new chart.
ChartControl RadarLineChart = new ChartControl();
// Add a radar series to it.
Series[] seriesArr = new Series[count];
List<SeriesPoint>[] pintValuesList = new List<SeriesPoint>[count];
for (int i = 0; i < seriesArr.Length; i++)
{
pintValuesList[i] = new List<SeriesPoint>();
seriesArr[i] = new Series("Series " + i, ViewType.RadarLine); //使用雷達折線圖實例化Series
RadarLineSeriesView radLineSeriesView = (seriesArr[i].View as RadarLineSeriesView);
radLineSeriesView.MarkerVisibility = DevExpress.Utils.DefaultBoolean.False; //去掉線條中的圓點
radLineSeriesView.Closed = false; //線條不形成閉環
RadarLineChart.Series.Add(seriesArr[i]);
}
// Flip the diagram (if necessary).
RadarDiagram radarDiagram = RadarLineChart.Diagram as RadarDiagram;
radarDiagram.StartAngleInDegrees = 0; //開始的角度
radarDiagram.AxisX.WholeRange.MinValue = 0; //設置角度范圍最小值
radarDiagram.AxisX.WholeRange.MaxValue = 23; //設置角度范圍最大值
radarDiagram.RotationDirection = RadarDiagramRotationDirection.Clockwise; //數據是順時針還是逆時針
// Add a title to the chart and hide the legend.
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "Radar Line Chart";
RadarLineChart.Titles.Add(chartTitle1);
RadarLineChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False; //隱藏圖例
// Add the chart to the form.
RadarLineChart.Dock = DockStyle.Fill;
this.Controls.Add(RadarLineChart);
// Populate the series with points.
Random r = new Random((int)DateTime.Now.Ticks);
r.NextDouble();
for (int i = 0; i < seriesArr.Length; i++)
{
for (int k = 0; k < points; k++)
{
double yValue = 100 * r.NextDouble();
pintValuesList[i].Add(new SeriesPoint(k * 24.0 / points, yValue));
}
seriesArr[i].Points.AddRange(pintValuesList[i].ToArray());
seriesArr[i].LabelsVisibility = DevExpress.Utils.DefaultBoolean.False; //隱藏數據點的標簽顯示
}
}
}
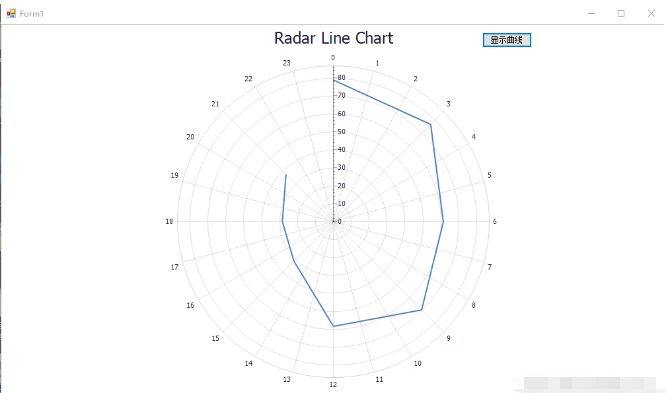
}運行效果圖,如下:

以上就是“C#中如何使用DevExpress的ChartControl實現極坐標圖”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。