溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了C#怎么根據excel數據繪制坐標圖的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇C#怎么根據excel數據繪制坐標圖文章都會有所收獲,下面我們一起來看看吧。
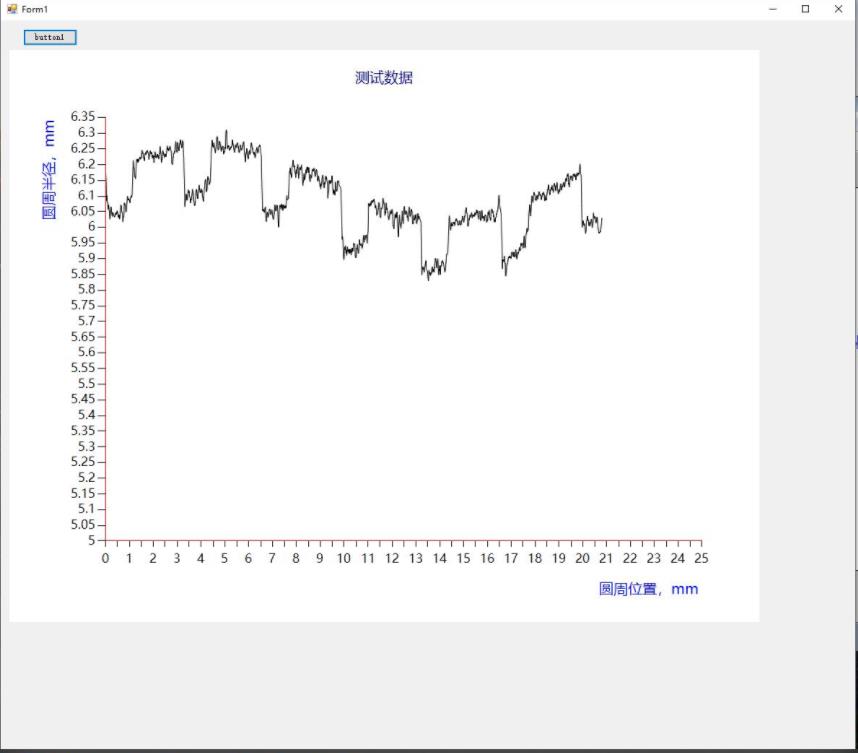
效果如下圖

界面

代碼
using System;
using System.Collections;
using System.Collections.Generic;
using System.Drawing;
using System.Runtime.InteropServices;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApp2
{
public partial class Form1 : Form
{
//x和y軸數據
double[] x = new double[] { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 };
double[] y = new double[] { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 };
List<Double> xList = new List<Double>();
List<Double> yList = new List<Double>();
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
string fname = "";
OpenFileDialog fdlg = new OpenFileDialog();
fdlg.Title = "Excel File Dialog";
fdlg.InitialDirectory = @"c:\";
fdlg.Filter = "All files (*.*)|*.*|All files (*.*)|*.*";
fdlg.FilterIndex = 2;
fdlg.RestoreDirectory = true;
if (fdlg.ShowDialog() == DialogResult.OK)
{
fname = fdlg.FileName;
}
Microsoft.Office.Interop.Excel.Application xlApp = new Microsoft.Office.Interop.Excel.Application();
Microsoft.Office.Interop.Excel.Workbook xlWorkbook = xlApp.Workbooks.Open(fname);
Microsoft.Office.Interop.Excel._Worksheet xlWorksheet = xlWorkbook.Sheets[1];
Microsoft.Office.Interop.Excel.Range xlRange = xlWorksheet.UsedRange;
int rowCount = xlRange.Rows.Count;
int colCount = xlRange.Columns.Count;
for (int i = 1; i <= rowCount; i++)
{
double px = System.Convert.ToDouble(xlRange.Cells[i, 1].Value2.ToString());
double py = System.Convert.ToDouble(xlRange.Cells[i, 2].Value2.ToString());
Console.Out.WriteLine("第" + i + "行 :" + px + "," + py);
xList.Add(px);
yList.Add(py);
//for (int j = 1; j <= colCount; j++)
//{
//write the value to the Grid
//if (xlRange.Cells[i, j] != null && xlRange.Cells[i, j].Value2 != null)
//{
//xList.Add(xlRange.Cells[i, j]);
// Console.WriteLine(xlRange.Cells[i, j].Value2.ToString());
//add useful things here!
// }
//}
}
chart1.Series[0].Points.DataBindXY(xList, yList);
//cleanup
GC.Collect();
GC.WaitForPendingFinalizers();
//rule of thumb for releasing com objects:
// never use two dots, all COM objects must be referenced and released individually
// ex: [somthing].[something].[something] is bad
//release com objects to fully kill excel process from running in the background
Marshal.ReleaseComObject(xlRange);
Marshal.ReleaseComObject(xlWorksheet);
//close and release
xlWorkbook.Close();
Marshal.ReleaseComObject(xlWorkbook);
//quit and release
xlApp.Quit();
Marshal.ReleaseComObject(xlApp);
}
//Graphics g = this.CreateGraphics();
//Pen pen = new Pen(Brushes.Red, 1);
//g.DrawLine(pen, new Point(30, 50), new Point(250, 250));
private void Form1_Load(object sender, EventArgs e)
{
//控件chart背景色
//chart1.BackColor = Color.Transparent;//Color.Transparent系統定義的顏色
//chart1.BackColor = Color.White;
//圖表標題,
chart1.Titles.Add("測試數據"); //添加title到titleCollection集合的末尾
chart1.Titles[0].ForeColor = Color.DarkBlue;//設置title的文本顏色
chart1.Titles[0].Font = new Font("微軟雅黑", 15f, FontStyle.Regular);//設置title的字體
chart1.Titles[0].Alignment = ContentAlignment.TopCenter;//設置title的對齊方式
//圖表區chartAreas
chart1.ChartAreas[0].BackColor = Color.White;//chartAreas背景顏色
chart1.ChartAreas[0].BorderColor = Color.Red;//chartAreas邊框顏色
chart1.ChartAreas[0].BackGradientStyle = GradientStyle.None;//chartAreas背景漸變,不使用
//AxisX表示圖表的主x軸;
chart1.ChartAreas[0].AxisX.LineColor = Color.Red; //線條顏色
chart1.ChartAreas[0].AxisX.Interval = 0.5;//設置x軸的間隔
chart1.ChartAreas[0].AxisX.Minimum = 0;
chart1.ChartAreas[0].AxisX.Maximum = 25;//Y軸坐標固定,不會隨綁定的數據而變
chart1.ChartAreas[0].AxisX.LabelStyle.Interval = 1;//設置X軸標簽間距,如果不設置默認為x軸的間隔
chart1.ChartAreas[0].AxisX.IsLabelAutoFit = false;
chart1.ChartAreas[0].AxisX.LabelStyle.Font = new Font("微軟雅黑", 13f, FontStyle.Regular); //標簽字體
//設置x軸標題的字體樣式和顏色
chart1.ChartAreas[0].AxisX.Title = "圓周位置,mm";
chart1.ChartAreas[0].AxisX.TitleFont = new Font("微軟雅黑", 15f, FontStyle.Regular);// 標題字體
chart1.ChartAreas[0].AxisX.TitleForeColor = Color.Blue; //軸標題顏色
chart1.ChartAreas[0].AxisX.TextOrientation = TextOrientation.Horizontal;//軸標題文本方向
chart1.ChartAreas[0].AxisX.TitleAlignment = StringAlignment.Far;//軸標題對齊方式
//X軸網格線
chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = false; //啟用網格刻度線,一排豎線
//chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = ColorTranslator.FromHtml("#2c4c6d"); //線條顏色
//chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Yellow;
//y軸
chart1.ChartAreas[0].AxisY.LineColor = Color.Red; //線條顏色
chart1.ChartAreas[0].AxisY.Interval = 0.05;//設置Y軸的間隔
chart1.ChartAreas[0].AxisY.Minimum = 5;//Y軸坐標固定,不會隨綁定的數據而變
chart1.ChartAreas[0].AxisY.Maximum = 6.35;//Y軸坐標固定,不會隨綁定的數據而變
chart1.ChartAreas[0].AxisY.LabelStyle.Interval = 0.05;//設置X軸標簽間距,如果不設置默認為x軸的間隔
//Y坐標軸標題
chart1.ChartAreas[0].AxisY.Title = "圓周半徑,mm"; //軸標題
chart1.ChartAreas[0].AxisY.TitleFont = new Font("微軟雅黑", 15f, FontStyle.Regular); //標題字體
chart1.ChartAreas[0].AxisY.TitleForeColor = Color.Blue; //軸標題顏色
chart1.ChartAreas[0].AxisY.TextOrientation = TextOrientation.Rotated270; //標題文本方向
chart1.ChartAreas[0].AxisY.TitleAlignment = StringAlignment.Far;
//y軸標簽樣式
chart1.ChartAreas[0].AxisY.LabelStyle.ForeColor = Color.Black; //標簽顏色
chart1.ChartAreas[0].AxisY.LabelStyle.Font = new Font("微軟雅黑", 13f, FontStyle.Regular); //標簽字體
//Y軸網格線條
chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = false;//一排橫線
//chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Yellow;
//#VAL為y軸的值,#VALX為x軸數據
//chart1.Series[0].Label = "hello";//數據點標簽文本
//chart1.Series[0].Label = "#VAL";//數據點標簽為其對于的y值
//chart1.Series[0].LabelBackColor = Color.Blue; //數據點標簽背景色
//chart1.Series[0].LabelForeColor = Color.White; //數據點標簽顏色
//chart1.Series[0].Color = Color.Red; //數據點顏色,數據點之間曲線的顏色
//chart1.Series[0].BorderWidth = 3;//數據點邊框寬度,曲線的寬度
//chart1.Series[0].ToolTip = "#VALX:#VAL";//鼠標移動到對應點顯示數值 元素的工具提示
chart1.Series[0].ChartType = SeriesChartType.Spline; //圖表類型(折線) 繪制該序列的圖表類型
Legend legend = new Legend("波形顯示");//初始化具有指定的圖例名稱
legend.Title = "legendTitle"; //圖例標題文本
chart1.Series[0].LegendText = legend.Name; //圖例中項的文本
chart1.Legends.Add(legend);
chart1.Legends[0].Position.Auto = false; //圖例矩形位置 - 元素自動定位標志
//綁定數據
//數據綁定到指定數據源的第一列的x值和y值的集合的數據點
chart1.Series[0].Color = Color.Black;
chart1.Series[0].Points.DataBindXY(x, y);
}
}
}關于“C#怎么根據excel數據繪制坐標圖”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“C#怎么根據excel數據繪制坐標圖”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。