您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何設置ASP.Net Core MVC開發環境,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在實際開發中, 我們的系統往往會是至少兩個以上的運行環境, 最基本的就是, 開發環境和運營環境, 體系完整的公司, 還會有測試環境, 預發布環境, 和一些自定義環境等等, 這些環境使用的配置或是一些參數肯定是不一樣的, 我們不可能為一個環境準備一份代碼, 我們可以通過環境配置, 和 一些 if 判斷, 就可以做到環境的自動切換, 下面就仔細說說.
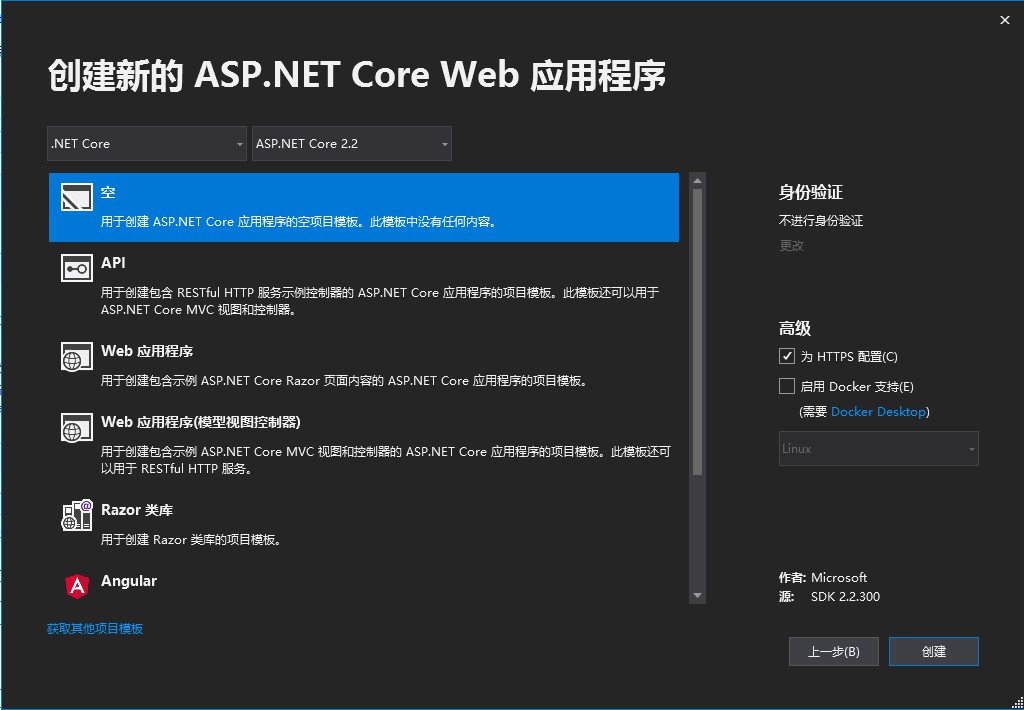
我們先通過默認的.Net Core MVC設置, 感受一下. 以前的代碼找不到了, 新建一個空的.Net Core MVC項目吧.
PS: IDE我已經使用VS2019

建好之后, 我們打開Startup.cs代碼文件, 看Configure方法, 我相信, 有的博友已經發現了, 里面的第一行代碼是個if, 意思就是判斷當前環境是不是開發環境, 看單詞的字面意思也是這個意思, 所以學好英文對開發程序有很大的buff加成啊~~~
對于if里的是什么, 上一節已經講過, 不再稱述.
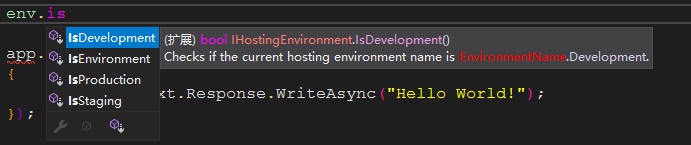
由此我們得出, 控制環境和判斷環境, 都是在Configure方法中, 注入的IHostingEnvironment接口對象進行的. 這里我說一下, 系統默認提供的幾個判斷環境的方法. 我們使用env.Is, VS的智能提示, 可以得到下面四個方法, 如圖:

IsDevelopment方法大家已經知道了, 判斷當前是不是開發環境.
IsProduction方法, 判斷當前是不是運營(正式)環境
IsStaging方法, 判斷當前是不是預運行環境
IsEnvironment方法, 根據傳入的環境名稱, 判斷是不是當前環境類型 (用于自定義環境判斷)
我們修改一下Configure方法的代碼, 修改后為:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法輸出中文亂碼
if (env.IsDevelopment())
{
await context.Response.WriteAsync("開發環境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("運營環境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("預發布環境", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync("自定義環境", Encoding.UTF8);
}
});
}然后F5運行, 瀏覽器會不出意外的輸出: "開發環境"

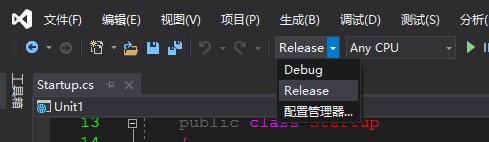
沒毛病, 我們修改一下編譯環境, 把Debug修改為Release, 然后生成, 如圖:

然后生成項目, 生成成功之后, 到項目的bin/Release/netcoreapp2.2目錄下, 打開CMD, 執行dotnetUnit1.dll命令, 就會是這樣的, 如圖:

我們在瀏覽器輸入http://localhost:5000/回車, 不出意外, 會輸出: 運營環境 四個大字.
以上的流程, 就演示了最基本的開發環境和運營環境的配置和判斷. 下面我們演示自定義環境. 我們接著修改代碼, 為當前環境設置個名字, 代碼如下
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
env.EnvironmentName = "Cus"; //設置自定義環境名稱
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法輸出中文亂碼
if (env.IsDevelopment())
{
await context.Response.WriteAsync("開發環境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("運營環境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("預發布環境", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync("自定義環境", Encoding.UTF8);
}
});
}F5運行項目, 瀏覽器毫不意外的輸出了: 自定義環境
如果我們要輸出預發布環境的話, 只需要把EnvironmentName 屬性的值改成 "Staging" 即可, 這里不做演示, 自行嘗試, 設置代碼如下:
env.EnvironmentName = "Staging"; //設置為預發布環境
發設置為Staging和其它值的區別就是系統系統了一個IsStaging方法
為了更加直觀的演示自定義環境, 我們把else改一下, 改完之后的代碼如下:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
env.EnvironmentName = "Cus"; //設置自定義環境名稱
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法輸出中文亂碼
if (env.IsDevelopment())
{
await context.Response.WriteAsync("開發環境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("運營環境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("預發布環境", Encoding.UTF8);
}
else
{
if (env.IsEnvironment("Cus"))
{
await context.Response.WriteAsync("自定義環境: Cus", Encoding.UTF8);
}
else if (env.IsEnvironment("Cus1"))
{
await context.Response.WriteAsync("自定義環境: Cus1", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync($"自定義環境: {env.EnvironmentName}", Encoding.UTF8);
}
}
});
}具體運行效果和預計的一樣, 會輸出對應的自定義環境
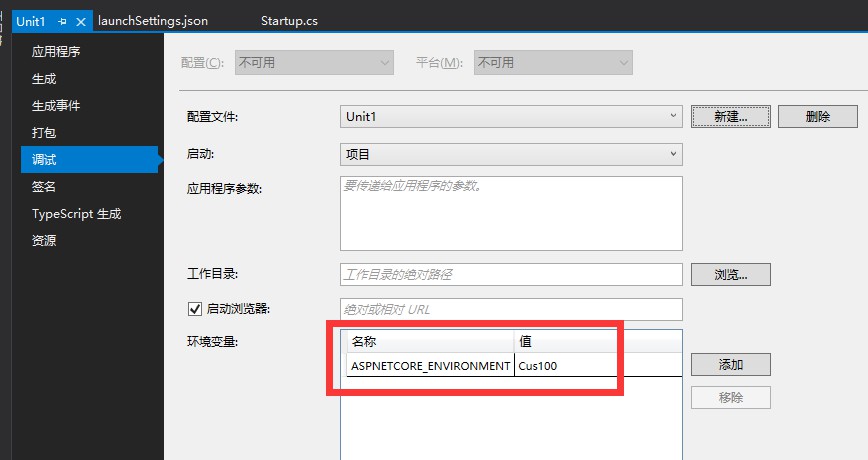
但是實際開發過程中, 我不推薦在代碼里面修改當前環境, 而且通過項目的環境變量設置對應的環境, 具體修改方法如下

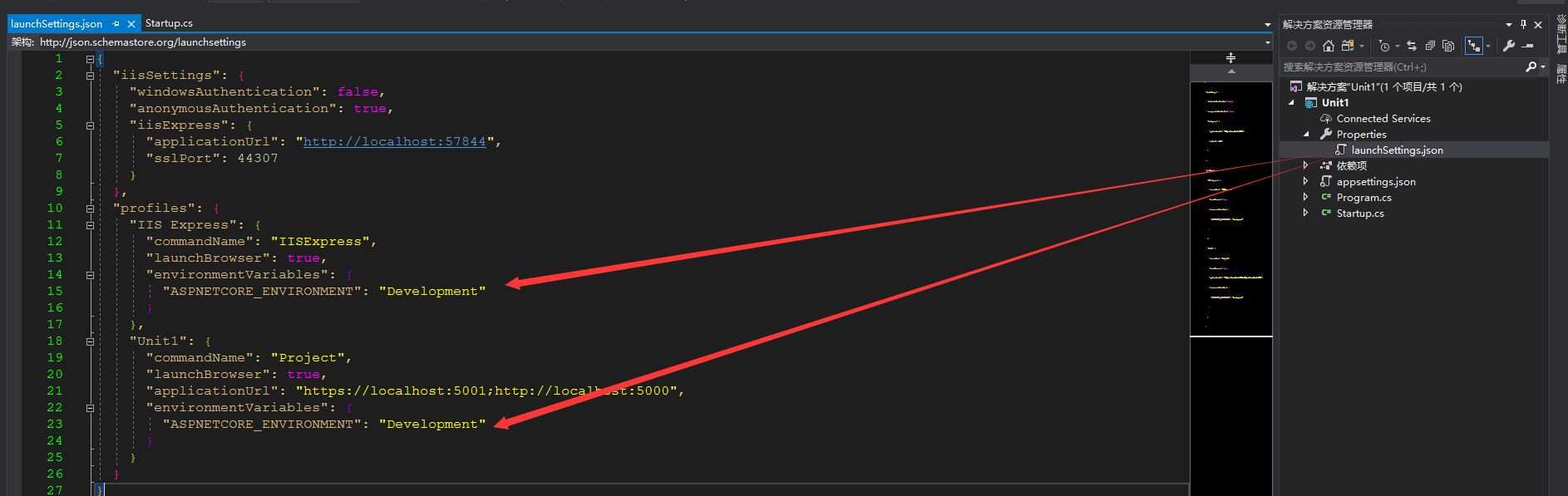
1: 點開Properties
2: 打開launchSettings.json
3: 修改ASPNETCORE_ENVIRONMENT的值.
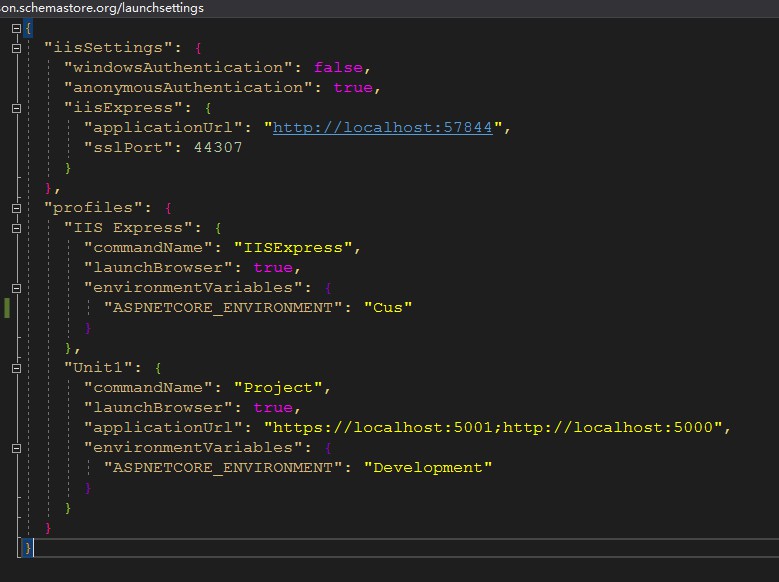
我們修改EnvironmentName屬性的代碼刪掉, 修改launchSettings.json的配置為Cus, 運行是什么效果, 修改后的效果如圖

沒出任何以外, 瀏覽器輸出的是自定義環境: Cus, 改成其它的值, 就輸入對應的自定義環境, 修改為Development就是開發環境,Staging就是預運營環境,Production就是運營環境
可能有人就要問了, 你只修改了上面的ASPNETCORE_ENVIRONMENT, 下面還有一個ASPNETCORE_ENVIRONMENT配置, 沒修改, 怎么也可以. 別急, 馬上就說明
.Net Core MVC程序, 提供了兩種托管方式, 一種是通過IIS托管, 一種是自托管, 我們剛剛修改的環境, 只修改了IIS托管模式, VS默認又是IIS調試, 所以, 會有效果
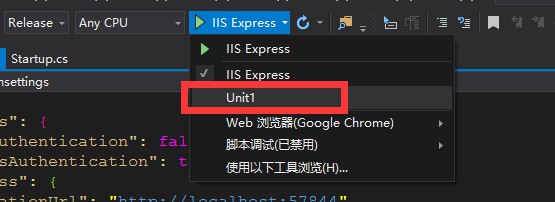
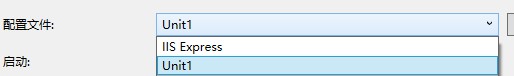
如果使用自托管模式調試或發布運行程序, 則修改下面的Unit1節點的配置即可. 當然, VS也提供了調試方式, 切換方法, 點擊運行模式即可, 如圖:

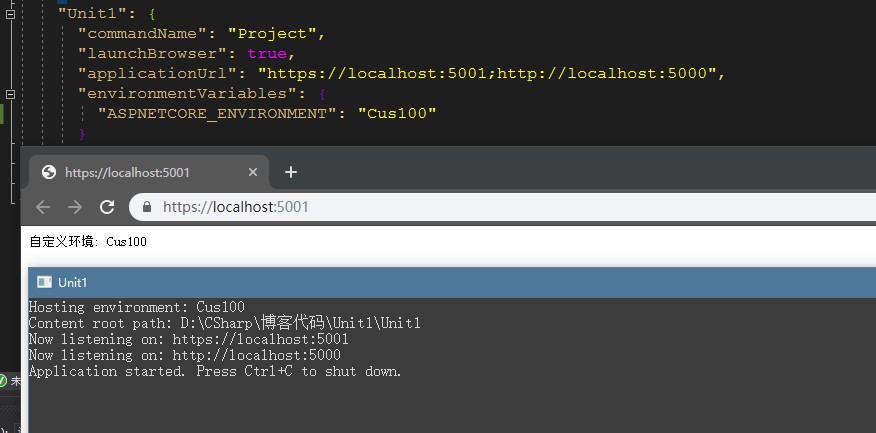
選擇Unit1, 就是自托管模式啦~ , 然后F5運行, 瀏覽器輸出的依然是開發環境, 雖然IIS配置的是Cus環境, 但是Unit1自托管沒有修改, 我們修改一下Unit1的環境試試, 這里我修改為Cus100, 然后選擇Unit1調試, F5運行, 瀏覽器輸出的就是

沒有任何問題
如果你覺得這種修改方式麻煩, 還有一種界面修改方法
我們在項目上右鍵 --> 屬性 --> 調試, 就能看到對應的配置了, 如圖:

當前是自托管模式, 我修改為Cus100, 這里顯示的就是Cus100, 點擊上面的配置文件, 還可以修改不同的托管模式的配置:

這里就不做演示了, 修改效果和直接修改launchSettings.json文件是一樣的
PS: 我們已經把兩種托管模式的環境都設置為了默認的Development, 開發環境.
上面已經講完了環境的配置和切換, 下面講講根據不同的環境, 自動讀取不同的配置文件, 我們先修改一下代碼, 讓輸入的文件是從appsettings.json配置里面讀取的, 修改后的Startup類代碼如下:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using System.Text;
namespace Unit1
{
public class Startup
{
private readonly IConfiguration _Configuration;
/// <summary>
///
/// </summary>
/// <param name="configuration">注入或者配置文件的接口對象</param>
public Startup(IConfiguration configuration)
{
this._Configuration = configuration;
}
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//env.EnvironmentName = "Cus1"; //設置自定義環境名稱
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法輸出中文亂碼
var msg = this._Configuration.GetValue<string>("hello");
await context.Response.WriteAsync(msg, Encoding.UTF8);
/*if (env.IsDevelopment())
{
await context.Response.WriteAsync("開發環境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("運營環境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("預發布環境", Encoding.UTF8);
}
else
{
if (env.IsEnvironment("Cus"))
{
await context.Response.WriteAsync("自定義環境: Cus", Encoding.UTF8);
}
else if (env.IsEnvironment("Cus1"))
{
await context.Response.WriteAsync("自定義環境: Cus1", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync($"自定義環境: {env.EnvironmentName}", Encoding.UTF8);
}
}*/
});
}
}
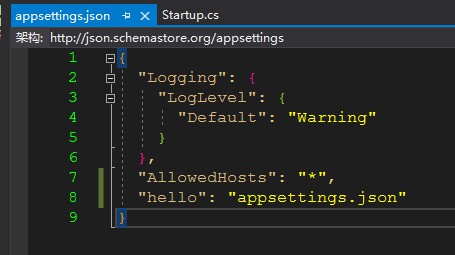
}然后我們在appsettings.json配置中, 新增一行:"hello": "appsettings.json", 如圖:

F5執行, 瀏覽器輸出了appsettings.json, 沒問題
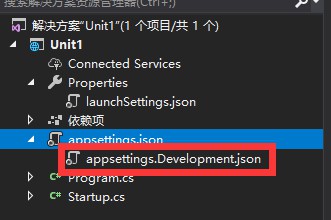
然后我們點一下appsettings.json文件前面的箭頭, 會發現里面還有個appsettings.Development.json文件, 如圖:

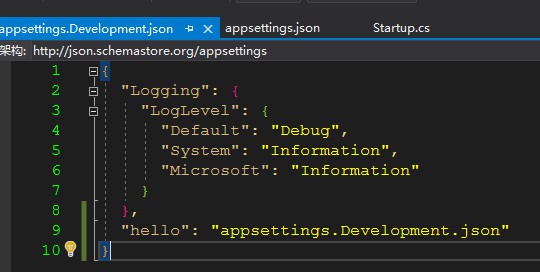
打開appsettings.Development.json文件, 在里面和配置appsettings.json一樣, 添加個hello配置, 把值設置為appsettings.Development.json, 如圖:

然后再F5運行, 瀏覽器輸出的就是appsettings.Development.json啦~, 這里的原因, 前面章節已經講過, 這里不再稱述.
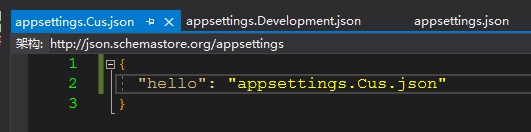
我們新建個appsettings.Cus.json文件, 然后在里面加個hello配置, 值為appsettings.Cus.json, 如圖:

然后再修改運行環境為Cus, 修改方法參考上面, 然后F5運行, 瀏覽器就輸出appsettings.Cus.json啦~
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何設置ASP.Net Core MVC開發環境”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。