溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用Javascript AJAX代碼實現圖書管理的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<script src="./lib/jquery.js"></script>
</head>
<style>
body {
margin: 20px 20px;
}
</style>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">圖書信息</h4>
</div>
<div class="panel-body form-inline">
<div class="input-group">
<div class="input-group-addon">書名</div>
<input type="text" class="form-control" id="bookName" placeholder="請輸入書名">
</div>
<div class="input-group">
<div class="input-group-addon">作者</div>
<input type="text" class="form-control" id="author" placeholder="請輸入作者">
</div>
<div class="input-group">
<div class="input-group-addon">出版社</div>
<input type="text" class="form-control" id="ippublisher" placeholder="請輸入出版社">
</div>
<button type="button" id="btnSend" class="btn btn-primary">添加</button>
</div>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>書名</th>
<th>作者</th>
<th>出版社</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</body>
<script>
// 渲染圖書信心到表格中
$(function () {
// 發起ajax請求獲取圖書列表信息
getBookList();
function getBookList() {
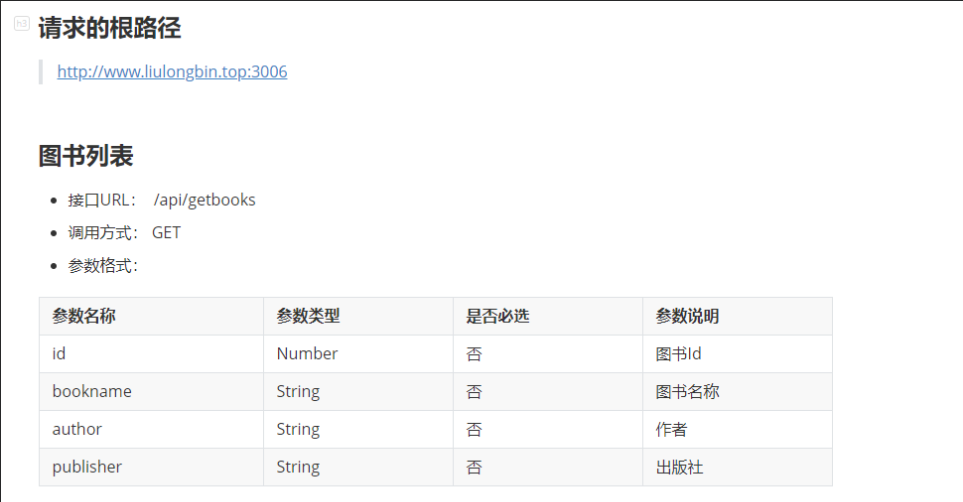
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
if (res.status !== 200) return alert('獲取圖書信息失敗!!')
// 定義一個空數組存放圖書信息
var row = [];
// 遍歷獲取到的信息添加到row數組
$.each(res.data, function (i, item) {
row.push(`
<tr>
<td>${item.id}</td>
<td>${item.bookname}</td>
<td>${item.author}</td>
<td>${item.publisher}</td>
<td>
<a href="" id="del" data-id="${item.id}">刪除</a>
</td>
</tr>
`)
})
// 將數組數據渲染到頁面
$('#tb').empty().append(row.join(''))
})
}
// 刪除圖書信息
$('tbody').on('click', '#del', function () {
var id = $(this).attr('data-id');
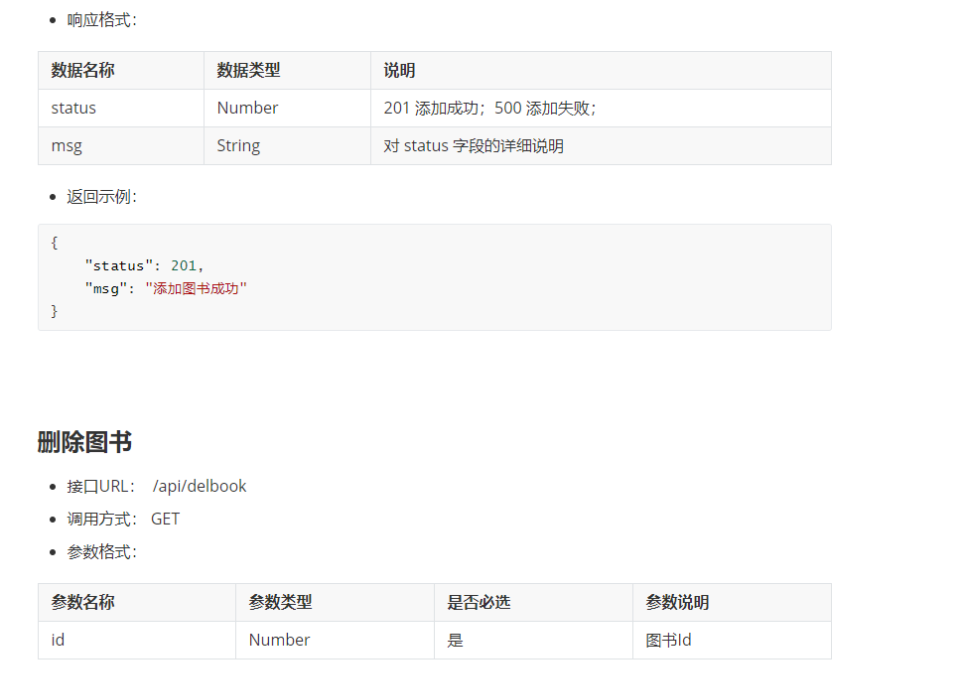
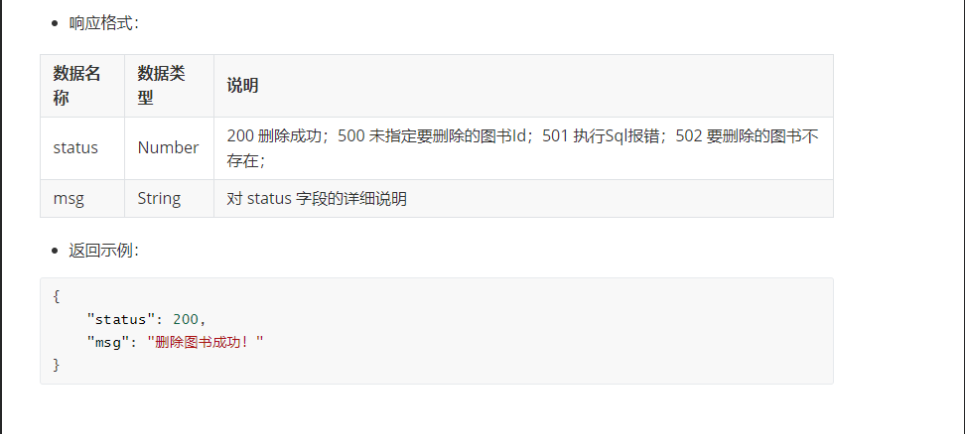
$.get('http://www.liulongbin.top:3006/api/delbook', {
id: id
}, function (res) {
if (res.status !== 200) return alert('刪除圖書失敗!!')
getBookList();
})
})
// 添加圖書
$('#btnSend').on('click', function () {
var bookName = $('#bookName').val().trim()
var author = $('#author').val().trim()
var ippublisher = $('#ippublisher').val().trim()
if (bookName.length <= 0 || author.length <= 0 || ippublisher.length <= 0) {
return alert('請填寫完整的圖書信息!')
}
// 發起ajax請求進行圖書信息的添加
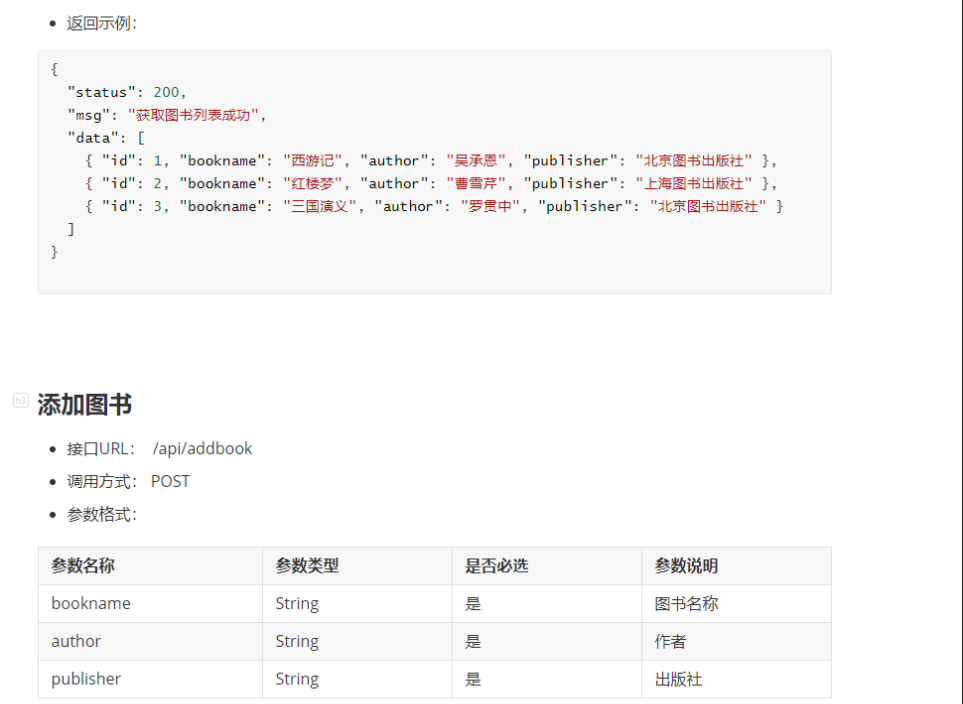
$.post('http://www.liulongbin.top:3006/api/addbook', {
bookname: bookName,
author: author,
publisher: ippublisher
}, function (res) {
if (res.status !== 201) return alert('添加圖書信息失敗!!' + res.msg)
getBookList()
$('#bookName').val('')
$('#author').val('')
$('#ippublisher').val('')
})
})
})
</script>
</html>
以上就是“怎么用Javascript AJAX代碼實現圖書管理”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。