您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何用ajax來進行交互”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

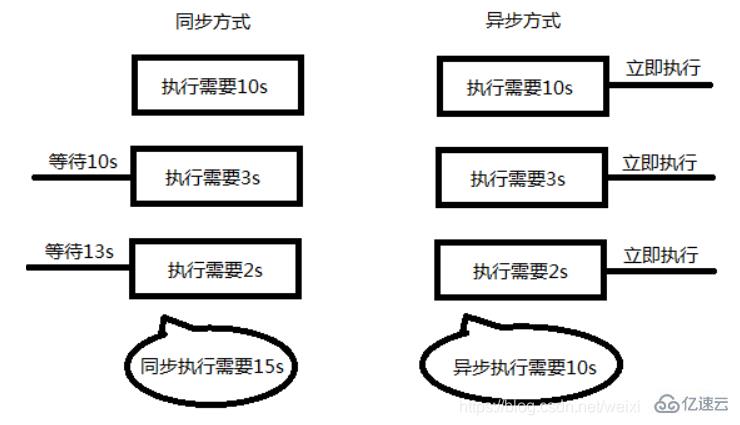
同步: 指的就是事情要一件一件做。等做完前一件才能做后一件任務
異步: 不受當前任務的影響,兩件事情同時進行,做一件事情時,不影響另一件事情的進行。
編程中:異步程序代碼執行時不會阻塞其它程序代碼執行,從而提升整體執行效率。

1 Ajax: asynchronous javascript and xml (異步js和xml)
2 是可以與服務器進行(異步/同步)交互的技術之一。
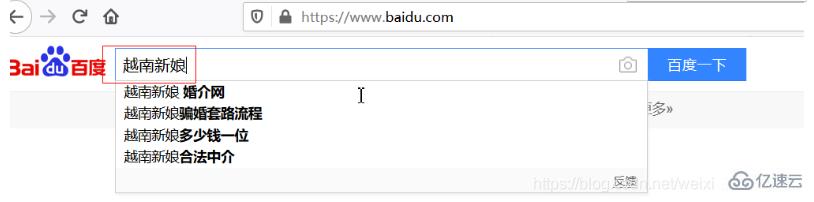
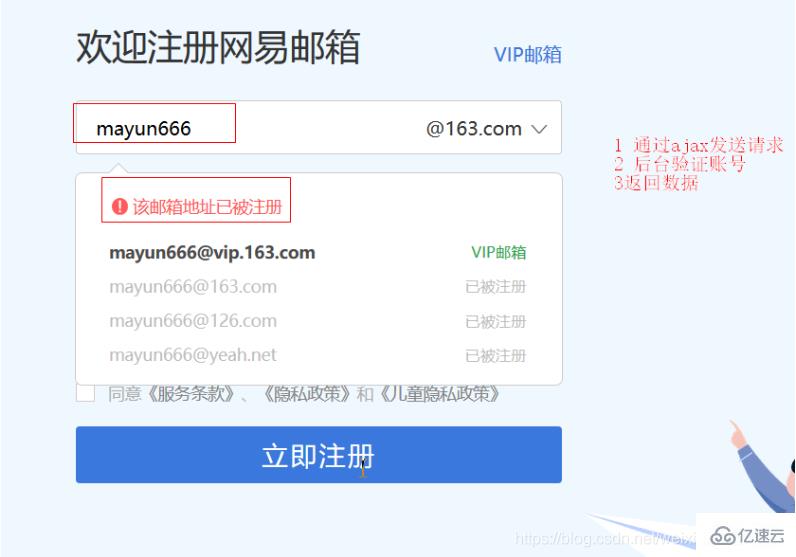
ajax的語言載體是javascript。 最大特點:頁面不刷新 ajax的一些常見應用,使網頁無刷新向web服務器發送請求數據.


1999年,微軟公司發布IE5瀏覽器的時候嵌入的一種技術。起初名字是XMLHttp
直到2005年,google公司發布了一個郵箱產品gmail,內部有使用ajax技術,該事情引起人們對ajax的注意,也使得一蹶不振的javascript語言從此被人們重視起來
瀏覽器內建對象,用于與服務器通信(交換數據) , 由此我們便可實現對網頁的部分更新,而不是刷新整個頁面。這個請求是異步的,即在往服務器發送請求時,并不會阻礙程序的運行,瀏覽器會繼續渲染后續的結構。
ajax的運行
一定要打開phpsudy,js文件與php文件在同一主機下,才能請求成功.
主流瀏覽器(火狐、google、蘋果safari、opera,包括IE8以上的版本)的創建方式,也是現在主要使用的.
//1. 創建一個XMLHttpRequest對象var xhr = new XMLHttpRequest();
//2. 設置請求的類型,以及地址
// 第一個參數:請求方式 get/post
// 第二個參數:請求的地址 需要在url后面拼上參數列表
// 第三個參數:默認是異步xhr.open("get", "01.php?name=Jepson",異步/同步);
//3.發送請求到服務器xhr.send(null);手冊位置
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create.asp
例1:在頁面中添加一個按鈕,點擊一次向php后臺發送一個請求,php將一段文字寫入a.txt
<body>
<input type="button" onclick="fn()" value="點擊發送ajax" />
<script>
function fn(){
// 1 實例化對象
let xhr = new XMLHttpRequest();
// 2 設置請求的類型以及地址
xhr.open('get','./02.php');
// 3 發送請求,get請求則設置為空,post請求則設置參數
xhr.send();
}
</script></body>php代碼如下
<?php$str = '越懶散,越懶!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str);?>
通過監控請求狀態,當狀態等于4的時候才能接受數據
xhrObj.onreadystatechange - 監聽readyState狀態,當狀態發生改變可調用對應函數處理
ajax五種狀態的作用
/*xhrObj.readyState - 返回當前請求的狀態
xhr.readyState = 0時-未初始化,對象已建立,尚未調用open()
xhr.readyState = 1時-初始化,對象建立未調用send()
xhr.readyState = 2時-發送數據,send()方法調用,但是當前的狀態及http頭未知,請求未完成
xhr.readyState = 3時-數據傳輸中,接受部分數據
xhr.readyState = 4時-響應內容解析完成
*/
例:獲取ajax請求過程的四種狀態
// 1 實例化對象
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
// 4 使用回調函數檢測當前的狀態
console.log(xhr.readyState);
// 獲取服務器狀態碼
console.log(xhr.status)
// 接受服務器返回數據
console.log(xhr.responseText);
}
// 2 創建請求
xhr.open('get','http://localhost/web/index.php');
// 3 發送請求
xhr.send();
返回服務器狀態碼 xhr.status
1**:請求收到,繼續處理
2**:操作成功收到,分析、接受
3**:完成此請求必須進一步處理
4**:請求包含一個錯誤語法或不能完成
5**:服務器執行一個完全有效請求失敗
100——客戶必須繼續發出請求 101——客戶要求服務器根據請求轉換HTTP協議版本 200——客戶端請求成功 201——提示知道新文件的URL 202——接受和處理、但處理未完成 203——返回信息不確定或不完整 204——請求收到,但返回信息為空 205——服務器完成了請求,用戶代理必須復位當前已經瀏覽過的文件 206——服務器已經完成了部分用戶的GET請求 300——請求的資源可在多處得到 301——刪除請求數據 302——在其他地址發現了請求數據 303——建議客戶訪問其他URL或訪問方式 304——客戶端已經執行了GET,但文件未變化 305——請求的資源必須從服務器指定的地址得到 306——前一版本HTTP中使用的代碼,現行版本中不再使用 307——申明請求的資源臨時性刪除 400——錯誤請求,如語法錯誤 401——請求授權失敗 402——保留有效ChargeTo頭響應 403——請求不允許 404——沒有發現文件、查詢或URl 405——用戶在Request-Line字段定義的方法不允許 406——根據用戶發送的Accept拖,請求資源不可訪問 407——類似401,用戶必須首先在代理服務器上得到授權 408——客戶端沒有在用戶指定的餓時間內完成請求 409——對當前資源狀態,請求不能完成 410——服務器上不再有此資源且無進一步的參考地址 411——服務器拒絕用戶定義的Content-Length屬性請求 412——一個或多個請求頭字段在當前請求中錯誤 413——請求的資源大于服務器允許的大小 414——請求的資源URL長于服務器允許的長度 415——請求資源不支持請求項目格式 416——請求中包含Range請求頭字段,在當前請求資源范圍內沒有range指示值,請求也不包含If-Range請求頭字段 417——服務器不滿足請求Expect頭字段指定的期望值,如果是代理服務器,可能是下一級服務器不能滿足請求 500——服務器產生內部錯誤 501——服務器不支持請求的函數 502——服務器暫時不可用,有時是為了防止發生系統過載 503——服務器過載或暫停維修 504——關口過載,服務器使用另一個關口或服務來響應用戶,等待時間設定值較長 505——服務器不支持或拒絕支請求頭中指定的HTTP版本
如需獲得來自服務器的響應,請使用 XMLHttpRequest 對象的 responseText 或 responseXML 屬性。
| 屬性 | 描述 |
|---|---|
| response | 獲得字符串形式的響應數據。 |
| responseXML | 獲得 XML 形式的響應數據(知道)。 |
接受服務器返回值
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
</head>
<script type="text/javascript">
function f1(){
//創建ajax對象
var xhr = new XMLHttpRequest();
//設置請求的地址
xhr.open('get','./reponse.php');
//發送請求,如果是get請求則參數設置為null
xhr.send();
//顯示ajax的狀態
/*
ajax的四中狀態
0 對象已創建,請求連接未初始化(尚未調用open方法)
1 請求連接已經已經建立沒有調用send方法
2 請求連接已建立,調用send方法
3 數據已經開始傳輸但尚未完成
4 數據傳輸已經完成,請求已經完成
*/
// onreadystatechange 當請求的狀態發生改變時,就會觸發
xhr.onreadystatechange=function(){
//顯示五種狀態
//console.log(xhr.readyState);
//判斷當的請求狀態等于4時,代表數據傳輸完成
if(xhr.readyState==4 && xhr.status==200){
//使用responseText接受服務器端傳遞的數據
//alert(xhr.responseText);
//追加顯示到頁面中
document.body.innerHTML+=xhr.responseText;
}
}
//alert(xhr.responseText);
}
</script>
<body>
<input type="button" name="" value="點我發送請求" onclick="f1();">
</body></html>服務器代碼
<?php$a = '1234';echo $a;?>
總結:
1 創建對象let xhr = new XMLHttpRequest();2 設置請求
xhr.open(get,請求地址)3 發送請求
xhr.send()4 判斷狀態接收返回值
xhr.onreadystatechange = funtion(){
if(xhr.readyState==4 && xhr.status==200){// 接受返回值let str = xhr.response }}1 get是地址欄的方式訪問的,是可見的
2 get方式傳遞數據量比較小.安全性低.
3 post以非地址欄的形式訪問,能夠安全且大量的穿遞數據
常見post使用
表單中使用, ajax中使用
創建Ajax對象。
設置回調函數。接收后臺返回的結果
設置請求
設置請求頭信息“Content-type,application/x-www-form-urlencoded”
發送請求。
setRequestHeader() 設置請求頭信息
application/x-www-form-urlencoded 設置傳遞參數時,使用的編碼格式(默認)
例:以post的方式傳遞數據
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
</head>
<script type="text/javascript">
function f1(){
//實例化ajax對象
var xhr = new XMLHttpRequest();
//設置請求的參數,設置以post方式發送請求
xhr.open('post','./post.php');
//如果需要像 HTML 表單那樣 POST 數據,以&形式傳輸數據
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
//構造傳遞的參數,形式與get傳參的方式一致
var data = 'name=張三&age=19';
//發送請求
xhr.send(data);
//接受返回的信息
xhr.onreadystatechange=function(){
//驗證當前的裝態接受返回的信息
if(xhr.readyState==4){
//接受服務器返回的信
var info = xhr.responseText;
alert(info);
}
}
}
</script>
<body>
<input type="button" name="" value="post請求" onclick="f1();">
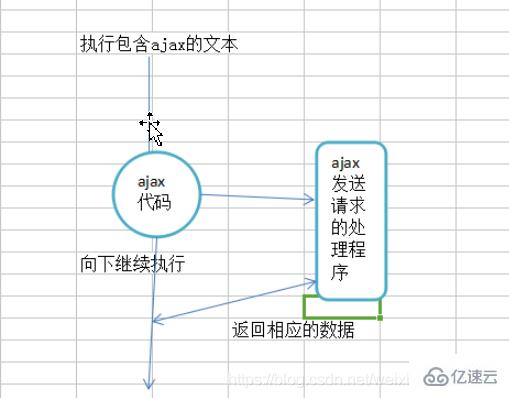
</body></html>異步:不等待ajax請求響應完畢,直接執行下面的代碼
同步:等待ajax請求響應完畢后,再執行下面的代碼
異步示意圖

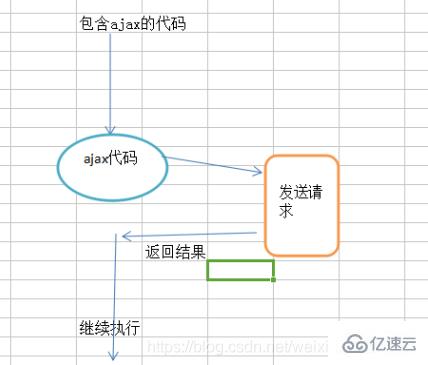
同步請求

js代碼
<body>
<input type="button" onclick="fn()" value="點擊發送ajax" />
<script>
function fn(){
// 1 實例化對象
let xhr = new XMLHttpRequest();
// 獲取ajax的四種狀態
xhr.onreadystatechange = function(state){
// console.log(xhr.readyState);
//alert(xhr.responseText)
if(xhr.readyState==4){
console.log(xhr.response)
}
}
// 2 設置請求的類型以及地址,第三個參數設置為false,表示同步,設置為true表示異步(默認)
xhr.open('get','http://localhost/demo.php',false);
// 3 發送請求,get請求則設置為空,post請求則設置參數
xhr.send();
// 驗證同步必須寫的
console.log(11111);
}
// console.log(eval('{}'));
// console.log(eval('({})'));
</script>PHP代碼
<?php$str = '越懶散,越懶!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str); // 讓代碼沉睡十秒之后,再向下執行 sleep(10); echo '這是輸出的內容';?>
測試同步請求時,獲取返回結果的responseText一定要放在send()之前
Text(又稱HTML格式)
XML格式
JSON格式
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息
var info =xhr.responseText;
alert(info);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);
</script>[php代碼]echo '<h3>完了,就要完了!</h3>';使用JOSN.parse()將PHP輸出的json字符串轉化為對象
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息,
var info =xhr.responseText;
//將json數組轉化為js對象
var str = JSON.parse(info);
console.log(str);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);</script>[PHP代碼]echo json_encode(array("name"=>'張三',"age"=>'12')); <script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
//接受返回的消息,使用responseXML接受
var info =xhr.responseXML;
var msg=info.getElementsByTagName('msg')[0].innerHTML;
console.log(msg);
}
}
xhr.open('get','./geshi.php');
xhr.send(null);</script>[PHP代碼]<?phpheader('content-type:text/xml;charset=utf-8');echo '<?xml version="1.0" encoding="utf-8" ?>
<response>
<status>1</status>
<msg>返回的的消息</msg>
</response>';回調函數是一個作為變量傳遞給另外一個函數的函數,它在主體函數執行完之后執行。
正常的代碼都是鏈式操作,某一步執行出問題,則向下停止,而回調則不然.
setTimeout(function(){
console.log('1s之后做的事情');
setTimeout(function(){
console.log('2s之后做的事情');
setTimeout(function(){
console.log('3s之后做的事情');
},1000);
},1000);
},1000);在回調函數中嵌套,就是上一個函數執行完成,再執行下一個
在JavaScript的世界中,所有代碼都是單線程執行的。由于這個“缺陷”,導致JavaScript的所有網絡操作,瀏覽器事件,都必須是異步執行。異步執行可以用回調函數實現.
Promise使ES6中引入的一個異步編程解決方案,與傳統的ES5方法相比它的結構更合理,功能更強大.
Promise對象代表一個異步操作,有三種狀態:pending(進行中)、fulfilled(已成功)和rejected(已失敗)。只有異步操作的結果,可以決定當前是哪一種狀態,任何其他操作都無法改變這個狀態.
語法:
var p = new Promise(function(resolve,reject){})
resolve 代表 決定(成功); reject 代表 失敗const p = new Promise(function(resolve,reject){
setTimeout(function(){
// resolve('我是成功的')
reject('這是失敗的');
},2000)
});.then(callback)的使用(成功時調用)
.catch(callback的用法(失敗時調用)
p.then(function(data){
console.log('resolved成功回調');
console.log('成功回調接受的值:',data);
}).catch(function(reason, data){
console.log('catch到rejected失敗回調');
console.log('catch失敗執行回調拋出失敗原因:',reason);
}); 效果和寫在then的第二個參數里面一樣。它將大于10的情況下的失敗回調的原因輸出注意:resolve和reject的兩種狀態
resolve作用是,將Promise對象的狀態從“未完成”變為“成功”(即從 pending 變為 resolved),在異步操作成功時調用,并將異步操作的結果,作為參數傳遞出去;
reject作用是,將Promise對象的狀態從“未完成”變為“失敗”(即從 pending 變為 rejected),在異步操作失敗時調用,并將異步操作報出的錯誤,作為參數傳遞出去。
使用promise檢測ajax的請求狀態,利用promise的成功狀態函數,返回ajax請求到的數據
第一步,將ajax進行封裝
const ajaxParam=param=>{
return new Promise(function(resolve,reject){
let xhr = new XMLHttpRequest();
xhr.open('get',param.url); // 默認是true,表示異步
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState==4 ){
if(xhr.status==200){
resolve(xhr.responseText)
}else{
reject(xhr.responseText)
}
}
}
});
}第二步:使用then和catch獲取結果,
ajaxPromise({type:'get',url:'http//:www.baidu.com',data:null}).then(function(data){
}).catch(function(data){
});所有的異步請求完成才執行的方法.
Promse.all在處理多個異步處理時非常有用,比如說一個頁面上需要等兩個或多個ajax的數據回來以后才正常顯示,在此之前只顯示loading圖標。
let wake = (time) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`${time / 1000}秒后醒來`)
}, time)
})}let p1 = wake(3000);let p2 = wake(2000);Promise.all([p1, p2]).then((result) => {
console.log(result) // [ '3秒后醒來', '2秒后醒來' ]}).catch((error) => {
console.log(error)})只有兩次調用promise都執行完畢,才會執行allPromse.race就是賽跑的意思,意思就是說,Promise.race([p1, p2, p3])里面哪個結果獲得的快,就返回那個結果,不管結果本身是成功狀態還是失敗狀態。
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('success')
},1000)})let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject('failed')
}, 500)})Promise.race([p1, p2]).then((result) => {
console.log(result)}).catch((error) => {
console.log(error) // 打開的是 'failed'})“如何用ajax來進行交互”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。