您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“WPF怎么實現關鍵幀動畫”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
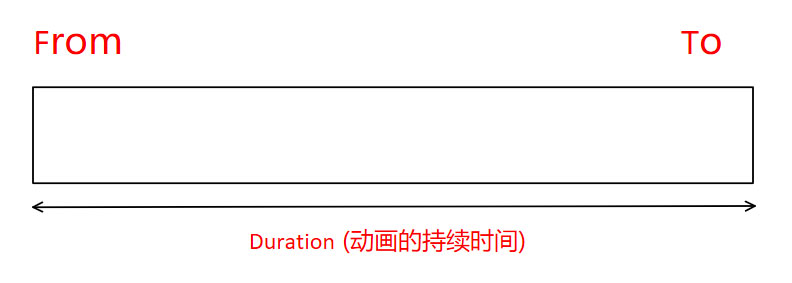
WPF基礎動畫當中, 我們熟悉的From/To/By驅動的動畫, 主要在兩個值之間創建過渡效果, 如下圖所示:

下面是使用普通的ThicknessAnimation創建的愛心跳動的動畫

對于關鍵幀動畫而言,關鍵幀動畫沒有From/To/By的屬性, 而關鍵幀動畫的值則是使用幀對象來進行描述, 故稱之為關鍵幀動畫, 如下所示:

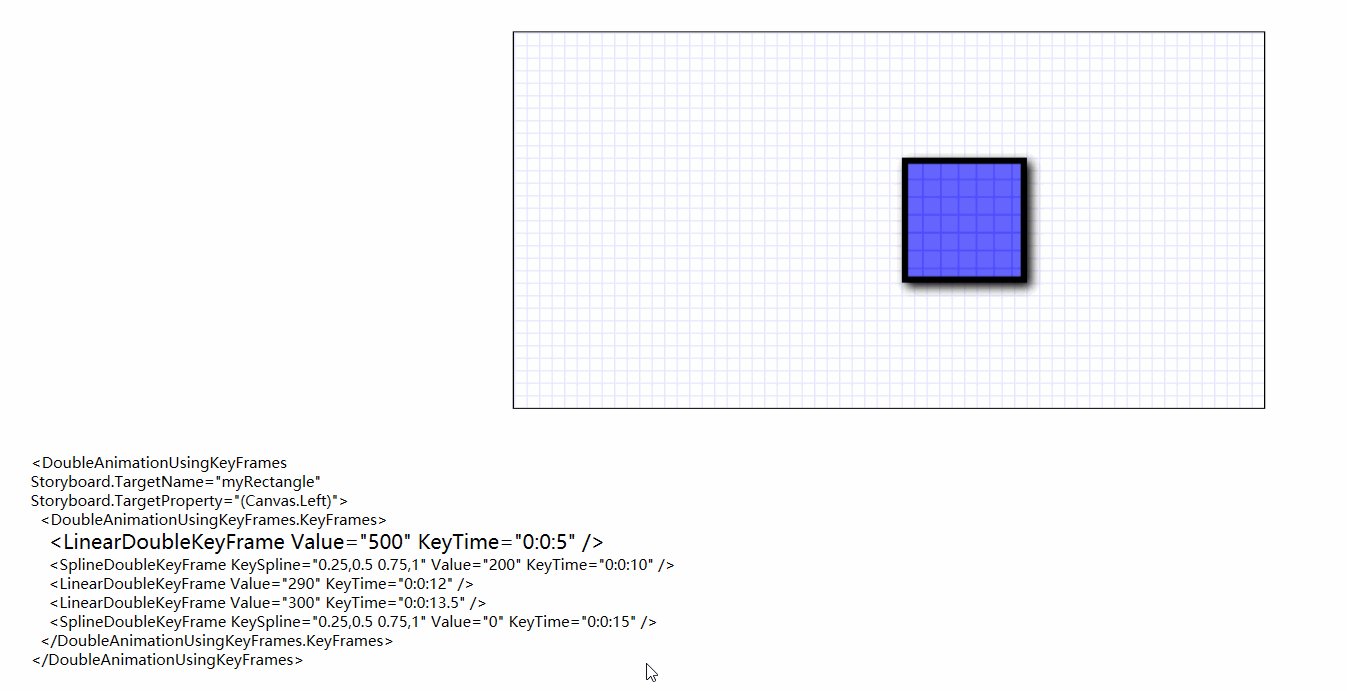
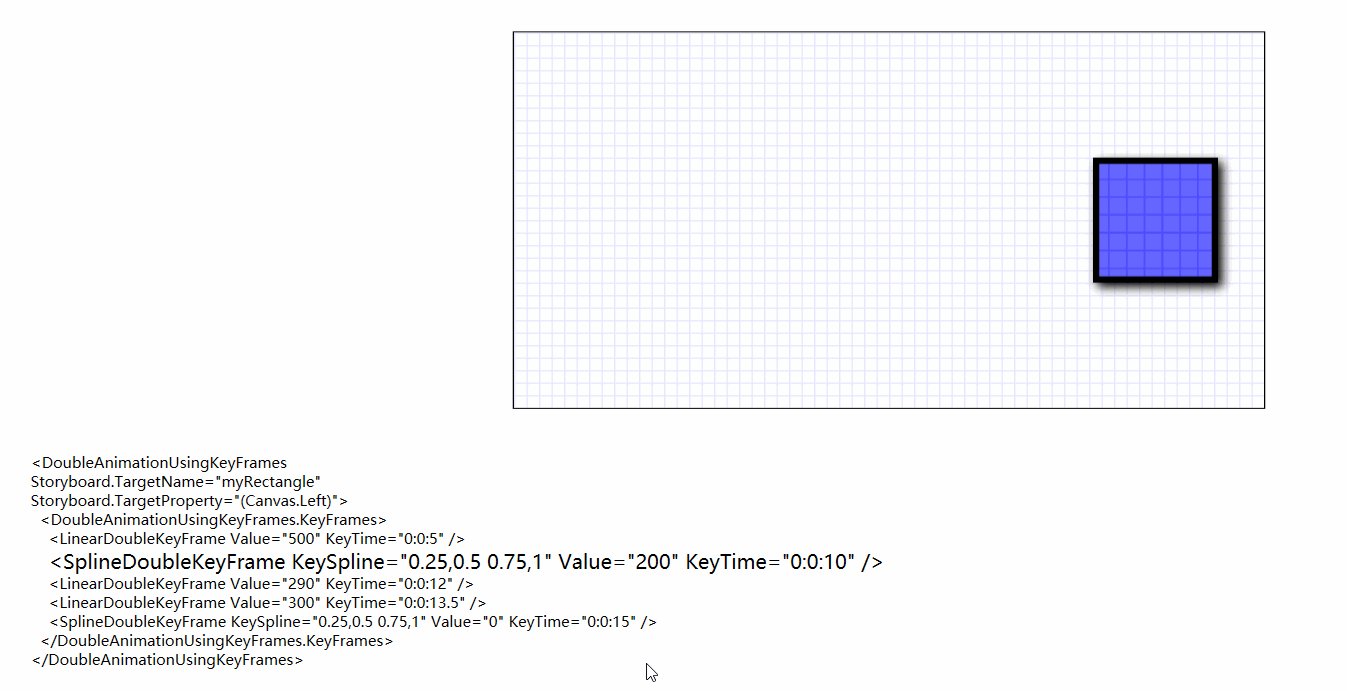
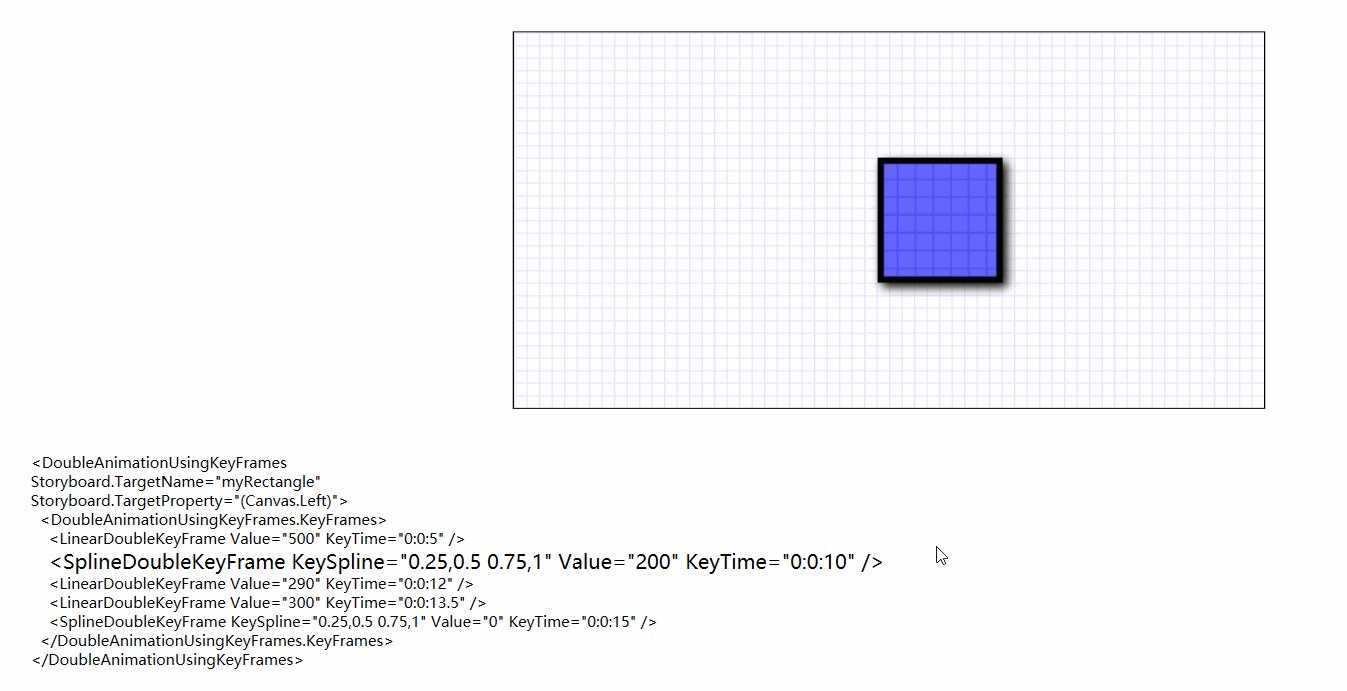
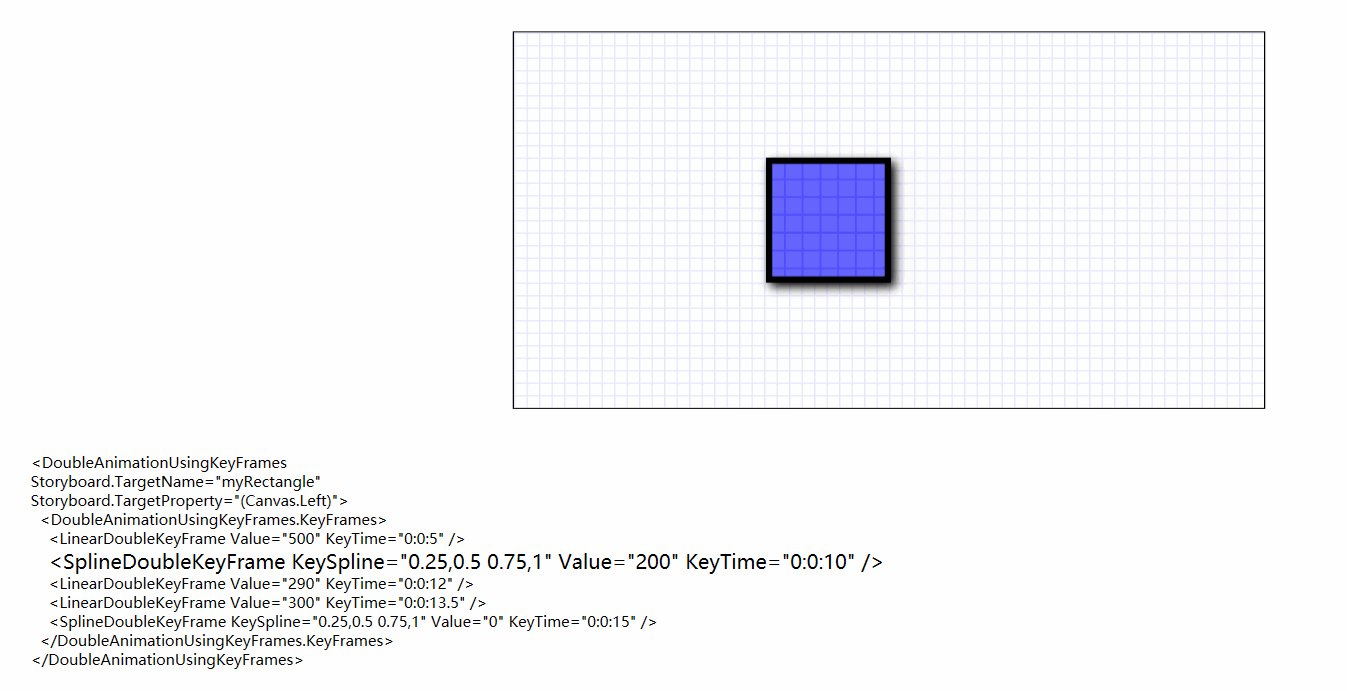
下面是使用關鍵幀動畫創建的一個矩形位移的動畫

注: 能夠注意到, 左下角, 描述了整個動畫的過程:
1.首先5秒內, 矩形從位置0 -> 500 : LinearDoubleKeyFrame Value="500" KeyTime="0:0:5"
2.從5-10秒內, 矩形位置500 -> 200 : SplineDoubleKeyFrame KeySpline="0.25,0.5 0.75,1" Value="200" KeyTime="0:0:10"
3.從10-12秒內, 矩形位置200 -> 290 : LinearDoubleKeyFrame Value="290" KeyTime="0:0:12"
4.從12-13.5秒內, 矩形位置290 -> 300 : LinearDoubleKeyFrame Value="300" KeyTime="0:0:13.5"
5.從13.5-15秒內, 矩形位置300 -> 0 : SplineDoubleKeyFrame KeySpline="0.25,0.5 0.75,1" Value="0" KeyTime="0:0:15"
注: 關鍵幀對象(Frame) 主要包含兩個參數, Value是目標值, KeyTime 則表達的是時間
到目前為止, 我們應該可以理解普通動畫與關鍵幀動畫的區別, 對于幀動畫而言, 在于控制每一個幀的表現形式, 這一點并不像普通動畫中, 對于整個動畫的控制我們只能從開始到結束, 而幀動畫可以控制開始到結束的整個過程。
下面,介紹了如何創建一個簡單的關鍵幀動畫。
1.如下代碼,創建了一個矩形, 為其添加了一個點擊時間觸發動畫, 該動畫在Storyboard中定義并且觸發:
<Border Width="400" BorderBrush="Black"> <Rectangle Fill="Blue" Width="50" Height="50" HorizontalAlignment="Left"> <Rectangle.RenderTransform> <TranslateTransform x:Name="MyAnimatedTranslateTransform" X="0" Y="0" /> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Rectangle.MouseLeftButtonDown"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="MyAnimatedTranslateTransform" Storyboard.TargetProperty="X" Duration="0:0:10"> <LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" /> <LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" /> <LinearDoubleKeyFrame Value="50" KeyTime="0:0:7" /> <LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle> </Border>
說明:以上的創建了一個DoubleAnimation類型的幀動畫, 為其綁定了一個目標及目標的動畫依賴屬性 "Y", Duration則為其設定了一個幀動畫持續時間,在關鍵幀動畫的集合中, 定義了多個線性關鍵幀(LinearDoubleKeyFrame), 為其設定了Value目標值和KeyTime持續時間。
此處說講到的線性關鍵幀所屬其中的一種類型, 在后面將會有更多的介紹。
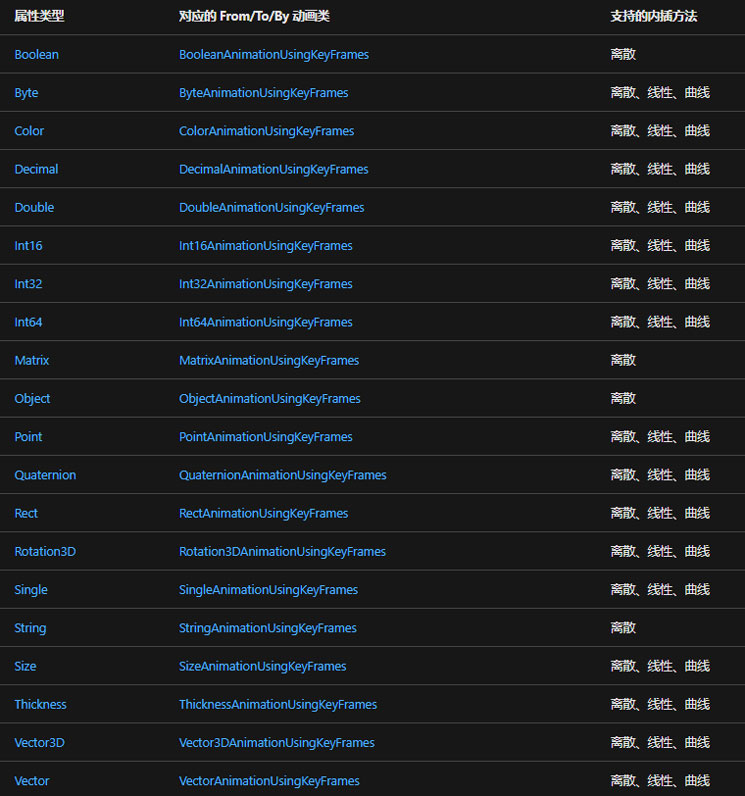
關鍵幀動畫屬于System.Windows.Media.Animation命令空間下, 命名規則約定為
AnimationUsingKeyFrames
Type: 為動畫的值類型, 例如上面的動畫當中, 需要給舉行的X軸移動位置, X的值屬于雙精度類型, 所以定義的類型為 :DoubleAnimationUsingKeyFrames 。

正如我們創建不同類型的動畫, 我們需要按照約定命名方式定義, 如: DoubleAnimation, ColorAnimation 等等。
對于幀動畫而言, 主要由一個或者N個幀對象組成(Frame), 幀對象同時也擁有不同的種類, 故幀對象遵循一下的命名約定:
<插值方法><類型>
插值方法: 是幀對象使用的插值方法, 如: 離散(Discrete)、線性(Linear) 、樣條(Spline) 等。
類型: 是動畫的值類型, 例如Double、Decimal等。
KeyFrame: 固定的幀對象語法結束
關鍵幀的主要目的是指定 和KeyTime、Value 每個關鍵幀類型都可提供這兩種屬性。
屬性Value指定該關鍵幀的目標值。
該KeyTime屬性指定何時(在動畫的Duration)中到達關鍵幀。 Value
當關鍵幀動畫開始時,按其KeyTime屬性定義的順序遍接其關鍵幀。
如果時間 0 時沒有關鍵幀,動畫會在目標屬性的當前值和第Value一個關鍵幀之間的轉換;否則,動畫的輸出值將成為第一個關鍵幀的值。
動畫使用第二個關鍵幀指定的Value插值方法在第一個關鍵幀和第二個關鍵幀之間創建過渡。 轉換從第一個關鍵幀開始KeyTime,并在到達第二個關鍵幀KeyTime時結束。
動畫將繼續,這會創建每個后續關鍵幀和其前面的關鍵幀之間的過渡。
最后,動畫轉換為關鍵幀的值,其最大鍵時間等于或小于動畫的值Duration。
如果動畫的Duration或Automatic其Duration等于最后一個關鍵幀的時間,則動畫結束。 否則,如果動畫大于Duration最后一個關鍵幀的鍵時間,則動畫將保留關鍵幀值,直到到達其Duration的末尾。 與所有動畫一樣,關鍵幀動畫使用其FillBehavior屬性來確定在到達活動周期結束時是否保留最終值。
下面將主要介紹有三種不同類型的內插方法: 線性、離散和曲線。
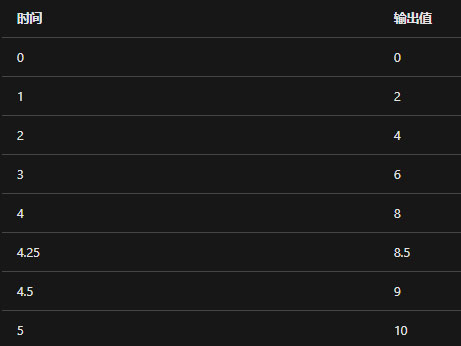
使用線性內插,動畫將以段持續時間的固定速度進行播放。 例如,如果關鍵幀段從 0 過渡到 10,持續時間為 5 秒,則動畫會在指定時間輸出以下值:

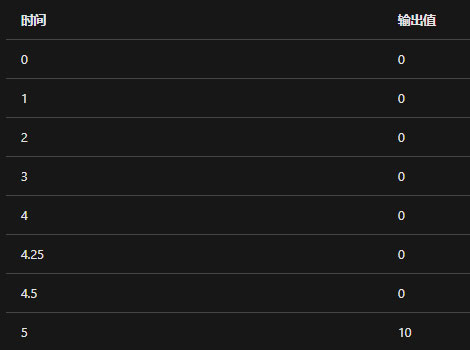
使用離散內插,動畫函數將從一個值跳到下一個值,沒有內插。 如果關鍵幀段從 0 過渡到 10,持續時間為 5 秒,則動畫會在指定時間輸出以下值:

注: 通過觀察線性和離散的插入比較, 可以清晰的看出來, 離線類型的插入方式, 在動畫的執行過程中, 我們無法在規定的時間內觀察其變化效果, 直接至時間結束后, 到指定的目標值。
曲線內插可能很難理解;使用不同的設置進行體驗有助于理解。 通過主曲線動畫示例,可以更改主曲線值,并查看由此所產生的動畫結果, 可以查看最上方視頻進行理解。
可在一個關鍵幀動畫中使用具有不同內插類型的關鍵幀。 如果兩個具有不同內插的關鍵幀動畫彼此跟隨,第二個關鍵幀的內插方法將用于創建從第一個值到第二個值的過渡。
下面的示例,演示了一個使用DoubleAnimationUsingKeyFrames創建使用線性、拼接和離散插值的示例:
<Rectangle Width="50" Height="50" Fill="Orange"> <Rectangle.RenderTransform> <TranslateTransform x:Name="ComboAnimatedTranslateTransform" X="0" Y="0" /> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="ComboAnimatedTranslateTransform" Storyboard.TargetProperty="X" Duration="0:0:15" RepeatBehavior="Forever"> <DiscreteDoubleKeyFrame Value="500" KeyTime="0:0:7" /> <LinearDoubleKeyFrame Value="200" KeyTime="0:0:10" /> <SplineDoubleKeyFrame Value="350" KeyTime="0:0:15" KeySpline="0.25,0.5 0.75,1" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle>
與其他動畫一樣,關鍵幀動畫具有屬性Duration。 除了指定動畫的Duration外,還需要指定每個關鍵幀的持續時間的哪一部分。 為此,您可以為每個動畫的關鍵KeyTime幀描述 。 每個關鍵幀指定KeyTime該關鍵幀的結束時間。
屬性KeyTime不指定密鑰時間播放的時間。 關鍵幀的播放時長由關鍵幀的結束時間、前一個關鍵幀的結束時間以及動畫的持續時間確定。 關鍵時間可以指定為時間值、百分比或特殊值Uniform或Paced。
以下示例演示一個持續時間為 10 秒鐘、有四個關鍵幀(這些關鍵幀的關鍵時間指定為時間值)的動畫。
在前 3 秒鐘內,第一個關鍵幀在基值和 100 之間進行動畫處理,結束時間 = 0:0:03。
第二個關鍵幀在 100 和 200 之間進行動畫處理。 它在第一個關鍵幀結束后開始(開始時間 = 3 秒),播放 5 秒鐘,結束時間 = 0:0:8。
第三個關鍵幀在 200 和 500 之間進行動畫處理。 它在第二個關鍵幀結束時開始(開始時間 = 8 秒),播放 1 秒鐘,結束時間 = 0:0:9。
第四個關鍵幀在 500 和 600 之間進行動畫處理。 它在第三個關鍵幀結束時開始(開始時間 = 9 秒),播放 1 秒鐘,結束時間 = 0:0:10。
<Rectangle Width="50" Height="50" Fill="Blue"> <Rectangle.RenderTransform> <TranslateTransform x:Name="TranslateTransform01" X="10" Y="30" /> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="TranslateTransform01" Storyboard.TargetProperty="X" Duration="0:0:10" RepeatBehavior="Forever"> <!-- KeyTime properties are expressed as TimeSpan values which are in the form of "hours:minutes:seconds". --> <LinearDoubleKeyFrame Value="100" KeyTime="0:0:3" /> <LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" /> <LinearDoubleKeyFrame Value="500" KeyTime="0:0:9" /> <LinearDoubleKeyFrame Value="600" KeyTime="0:0:10" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle>
百分比值指定關鍵幀以動畫的某些Duration百分比結束。 在 XAML 中,指定百分比作為 % 符號后的數字。 在代碼中,使用FromPercent方法并傳遞一個Double指示百分比的方法。 該值必須大于或等于 0 并且小于或等于 100%。 以下示例演示一個持續時間為 10 秒鐘、有四個關鍵幀(這些關鍵幀的關鍵時間指定為百分比)的動畫。
在前 3 秒鐘內,第一個關鍵幀將在基值和 100 之間進行動畫處理,結束時間 = 0:0:3。
第二個關鍵幀在 100 和 200 之間進行動畫處理。 它在第一個關鍵幀結束后開始(開始時間 = 3 秒),播放 5 秒鐘,結束時間 = 0:0:8 (0.8 * 10 = 8)。
第三個關鍵幀在 200 和 500 之間進行動畫處理。 它在第二個關鍵幀結束時開始(開始時間 = 8 秒),播放 1 秒鐘,結束時間 = 0:0:9 (0.9 * 10 = 9)。
第四個關鍵幀在 500 和 600 之間進行動畫處理。 它在第三個關鍵幀結束時開始(開始時間 = 9 秒),播放 1 秒鐘,結束時間 = 0:0:10 (1 * 10 = 10)。
<Rectangle Height="50" Width="50" Fill="Purple"> <Rectangle.RenderTransform> <TranslateTransform x:Name="TranslateTransform02" X="10" Y="110" /> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="TranslateTransform02" Storyboard.TargetProperty="X" Duration="0:0:10" RepeatBehavior="Forever"> <!-- KeyTime properties are expressed as Percentages. --> <LinearDoubleKeyFrame Value="100" KeyTime="30%" /> <LinearDoubleKeyFrame Value="200" KeyTime="80%" /> <LinearDoubleKeyFrame Value="500" KeyTime="90%" /> <LinearDoubleKeyFrame Value="600" KeyTime="100%" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle>
當您Uniform希望每個關鍵幀花費相同的時間時,請使用計時。
Uniform關鍵時間將可用時間平均除以關鍵幀數,以確定每個關鍵幀的結束時間。 下面的示例顯示持續時間為 10 秒的動畫和四個關鍵幀,其關鍵時間指定為Uniform。
在前 2.5 秒鐘內,第一個關鍵幀在基值和 100 之間進行動畫處理,結束時間 = 0:0:2.5。
第二個關鍵幀在 100 和 200 之間進行動畫處理。 它在第一個關鍵幀結束后開始(開始時間 = 2.5 秒),播放大約 2.5 秒鐘,結束時間 = 0:0:5。
第三個關鍵幀在 200 和 500 之間進行動畫處理。 它在第二個關鍵幀結束時開始(開始時間 = 5 秒),播放 2.5 秒鐘,結束時間 = 0:0:7.5。
第四個關鍵幀在 500 和 600 之間進行動畫處理。 它在第二個關鍵幀結束時開始(開始時間 = 7.5 秒),播放 2.5 秒鐘,結束時間 = 0:0:1。
<Rectangle Height="50" Width="50" Fill="Red"> <Rectangle.RenderTransform> <TranslateTransform x:Name="TranslateTransform03" X="10" Y="190" /> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="TranslateTransform03" Storyboard.TargetProperty="X" Duration="0:0:10" RepeatBehavior="Forever"> <!-- KeyTime properties are expressed with values of Uniform. When a key time is set to "Uniform" the total allotted time of the animation is divided evenly between key frames. In this example, the total duration of the animation is ten seconds and there are four key frames each of which are set to "Uniform", therefore, the duration of each key frame is 3.3 seconds (10/3). --> <LinearDoubleKeyFrame Value="100" KeyTime="Uniform" /> <LinearDoubleKeyFrame Value="200" KeyTime="Uniform" /> <LinearDoubleKeyFrame Value="500" KeyTime="Uniform" /> <LinearDoubleKeyFrame Value="600" KeyTime="Uniform" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle>
如果要Paced以恒定速率進行動畫處理,請使用計時。
Paced關鍵時間根據每個關鍵幀的長度分配可用時間,以確定每個幀的持續時間。 這樣,動畫的速度或速率將保持不變。 下面的示例顯示持續時間為 10 秒的動畫和三個關鍵幀,其關鍵時間指定為Paced。
<Rectangle Height="50" Width="50" Fill="Orange"> <Rectangle.RenderTransform> <TranslateTransform x:Name="TranslateTransform04" X="10" Y="270" /> </Rectangle.RenderTransform> <Rectangle.Triggers> <EventTrigger RoutedEvent="Rectangle.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="TranslateTransform04" Storyboard.TargetProperty="X" Duration="0:0:10" RepeatBehavior="Forever"> <!-- KeyTime properties are expressed with values of Paced. Paced values are used when a constant rate is desired. The time allocated to a key frame with a KeyTime of "Paced" is determined by the time allocated to the other key frames of the animation. This time is calculated to attempt to give a "paced" or "constant velocity" for the animation. --> <LinearDoubleKeyFrame Value="100" KeyTime="Paced" /> <LinearDoubleKeyFrame Value="200" KeyTime="Paced" /> <LinearDoubleKeyFrame Value="500" KeyTime="Paced" /> <LinearDoubleKeyFrame Value="600" KeyTime="Paced" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </EventTrigger> </Rectangle.Triggers> </Rectangle>
可以在同一動畫中使用具有不同KeyTime值類型的關鍵幀。 盡管建議以關鍵幀的實際播放順序來添加關鍵幀,但此操作不是必需的。 動畫和計時系統能夠處理順序紊亂的關鍵幀。 將忽略關鍵時間無效的關鍵幀。
下表描述了為關鍵幀動畫的關鍵幀解析關鍵時間的過程。
1 解析TimeSpanKeyTime值。
2 確定動畫的總內插時間,即關鍵幀動畫完成向前迭代所需的全部時間。
如果動畫的Duration不是Automatic或Forever,則總插值時間是動畫Duration屬性的值。
否則,總插值時間是其關鍵幀(TimeSpanKeyTime如果有)之間指定的最大值。
否則,總內插時間為 1 秒。
3 使用總插值時間值解析PercentKeyTime值。
4 如果最后一個關鍵幀尚未在之前步驟中解析,則將解析該關鍵幀。 如果最后KeyTime一個關鍵幀為Uniform或Paced,則其解析時間將等于總插值時間。
如果第KeyTime一個關鍵幀的,Paced并且此動畫比關鍵幀多,則將其KeyTime值解析為零;如果只有一個關鍵幀,并且其KeyTime值為Paced,則解析為總插值時間,如上一步所述。
5 解析剩余UniformKeyTime值:每個值都給定可用時間的相等份額。 在此過程中PacedKeyTime,未解析的值將暫時視為UniformKeyTime值,并獲得臨時解析的時間。
6 使用聲明KeyTime的最接近具有已解析KeyTime值的關鍵幀,解決未指定密鑰時間的關鍵幀的值。
7 解析剩余PacedKeyTime值。 PacedKeyTime使用相鄰KeyTime關鍵幀的值來確定其解析時間。 目的是確保動畫速度在此關鍵幀的解析時間內保持固定不變。
8 按解析時間(主鍵)和聲明順序(輔助鍵)對關鍵幀進行排序,即根據已解決的關鍵幀KeyTime值使用穩定排序。
“WPF怎么實現關鍵幀動畫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。