您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“WPF圖表LiveChart怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“WPF圖表LiveChart怎么使用”文章能幫助大家解決問題。
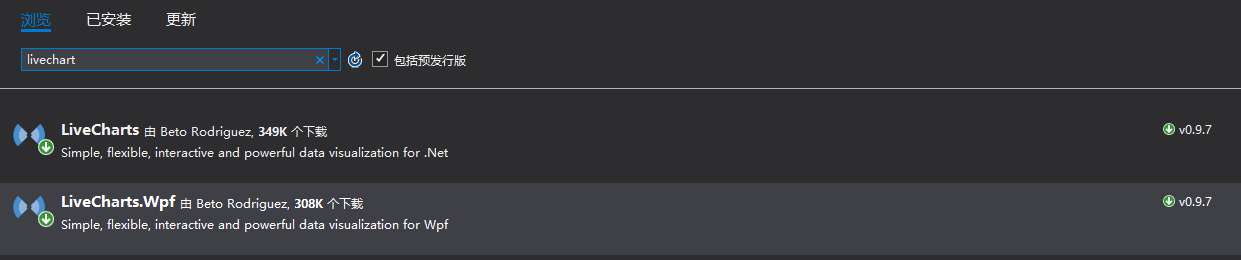
NuGet搜索LiveChart包, 安裝LiveChart.Wpf即可。

在使用的界面當中引用LiveChart.Wpf的類庫
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
以直方圖、折線圖為例, 都屬于 CartesianChart 下的一種 Series 類型, 例如折線圖,如下:
<lvc:CartesianChart> <lvc:CartesianChart.Series> <!--設置Series的類型為 Line 類型, 該類型提供了一些折線圖的實現--> <lvc:LineSeries/> </lvc:CartesianChart.Series> </lvc:CartesianChart>
LinSeries 綁定數據設定Values即可, 可以看到帶s, 則代表這是一種復數集合類型,繼承于 IChartValues, 所以最終綁定的數據符合 ChartValues 即可, 下圖綁定了為數字類型的集合:
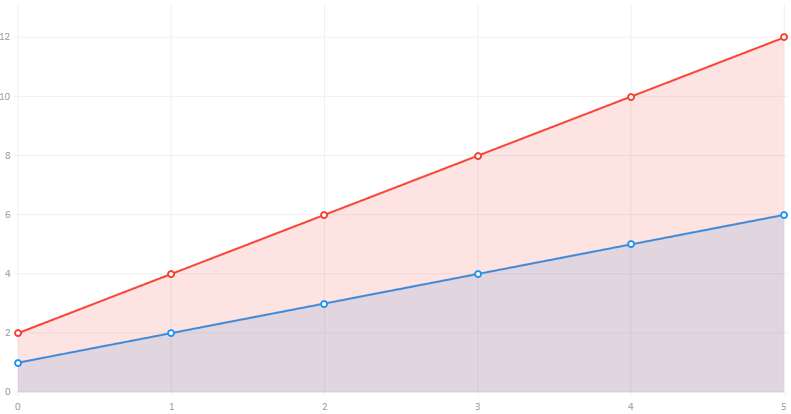
<lvc:CartesianChart> <lvc:CartesianChart.Series> <!--設置Series的類型為 Line 類型, 該類型提供了一些折線圖的實現--> <lvc:LineSeries Values="1,2,3,4,5,6"/> <lvc:LineSeries Values="2,4,6,8,10,12"/> </lvc:CartesianChart.Series> </lvc:CartesianChart>
界面呈現如下所示:

接下來, 以LineSeries為例子, 來進行擴展, 添加 X 、Y坐標的定義顯示。

為LiveChart的 X、Y軸添加標題
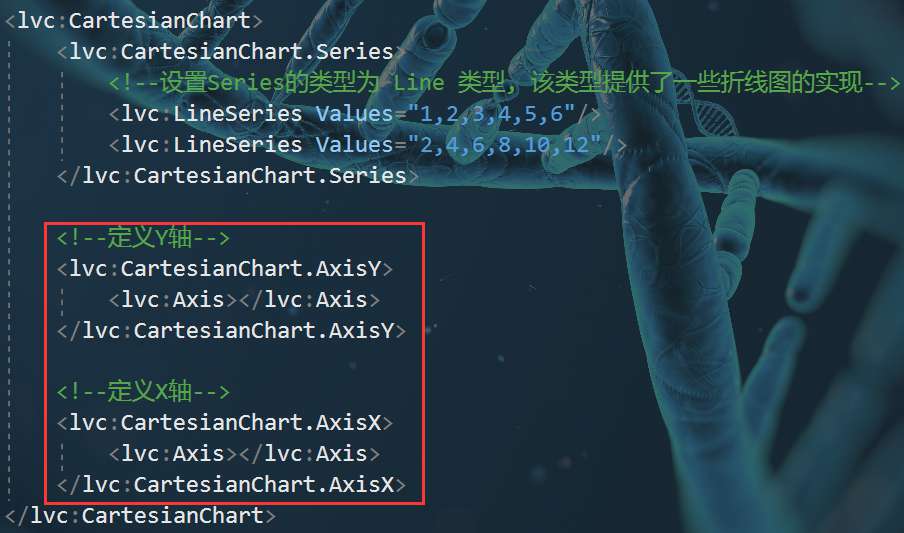
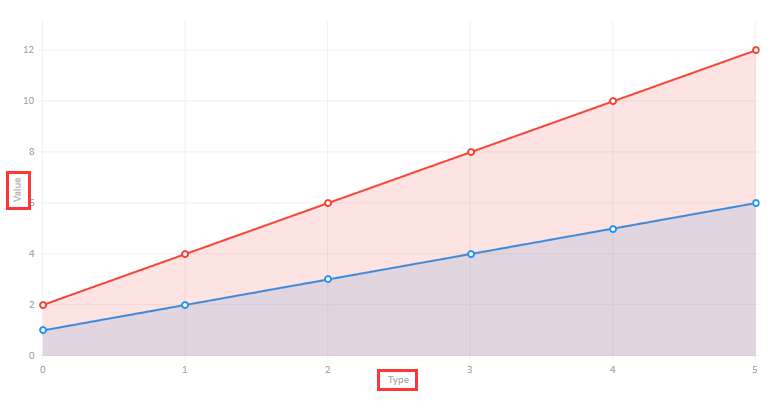
<!--定義Y軸--> <lvc:CartesianChart.AxisY> <!-- 定義Y軸名稱 --> <lvc:Axis Title="Value"></lvc:Axis> </lvc:CartesianChart.AxisY> <!--定義X軸--> <lvc:CartesianChart.AxisX> <!-- 定義X軸名稱 --> <lvc:Axis Title="Type"></lvc:Axis> </lvc:CartesianChart.AxisX>
效果如下:

1.圖例的顯示位置: LegendLocation="Top" //顯示在上方
2.圖表的背景顏色: Background="#FFEFD5"
如下所示:

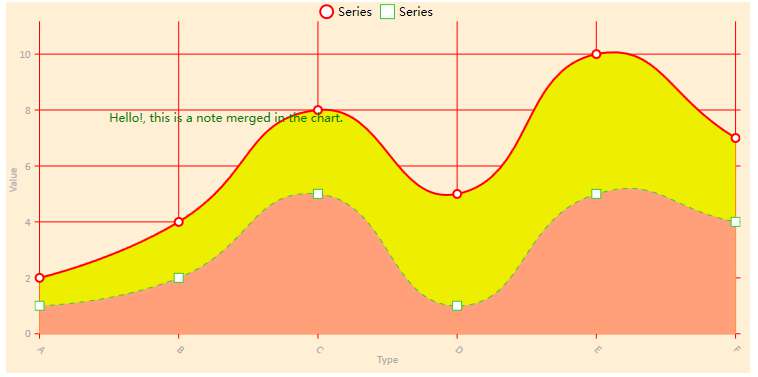
3.添加視覺元素: VisualElements
如下所示添加一個文本在圖表當中:
<lvc:CartesianChart.VisualElements> <lvc:VisualElement X="0.5" Y="8"> <lvc:VisualElement.UIElement> <TextBlock Foreground="Green"> Hello!, this is a note merged in the chart. </TextBlock> </lvc:VisualElement.UIElement> </lvc:VisualElement> </lvc:CartesianChart.VisualElements>
顯示效果:

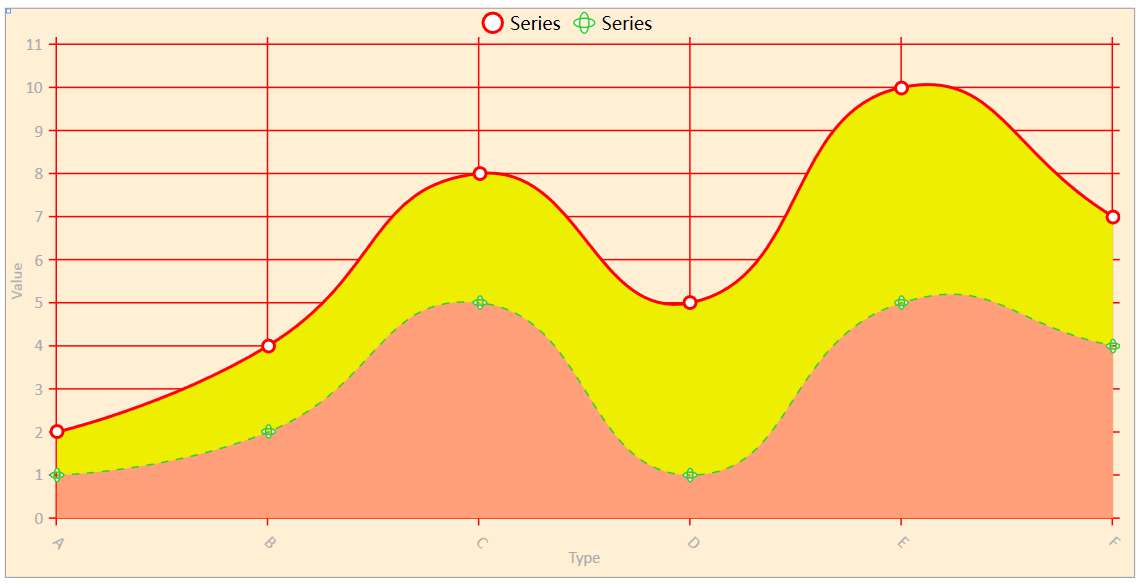
1.線條顯示數值: DataLabels="True"
2.線條是否彎曲: LineSmoothness="0" 或 "1"
3.線條的顏色: Stroke="Red" //設置線條的顏色為紅色
4.線條下方顏色: Fill="Pink" //線條的下方顏色
5.線條的每個點: PointGeometrySize="20" //設置數據點大小
6.顯示數據字體顏色: Foreground="Red"
7.數據點的顏色: PointForeground="#FF6347"
8.線條虛線: StrokeDashArray="5" //數值愈大間隔愈大, 如下綠色虛線

9.線條點的形狀: PointGeometry //如下所示, 為數據點設置為一個矩形
<lvc:LineSeries DataLabels="False" Stroke="#32CD32" StrokeThickness="1" StrokeDashArray="5" LineSmoothness="1" Foreground="Red" Fill="#FFA07A" PointGeometrySize="10" Values="1,2,5,1,5,4"> <lvc:LineSeries.PointGeometry> <GeometryGroup> <RectangleGeometry Rect="50,50,25,25" /> </GeometryGroup> </lvc:LineSeries.PointGeometry> </lvc:LineSeries>
效果如下所示:

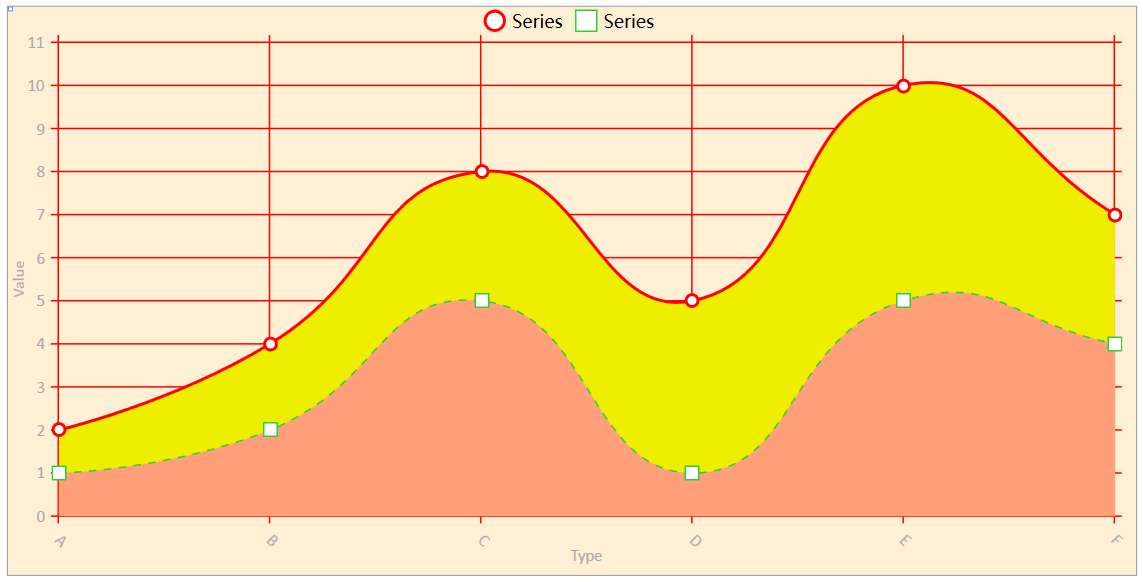
1.是否顯示坐標點: ShowLabels="False"
2.坐標點的旋轉角度: LabelsRotation="45"
3.坐標軸標簽: Labels="A,B,C,D,E,F" //示例
4.自定義顯示格式: LabelFormatter
以下代碼設置,X、Y軸的寬度為1的顏色紅色的實線:
<!--定義Y軸--> <lvc:CartesianChart.AxisY> <lvc:Axis Title="Value" ShowLabels="True"> <lvc:Axis.Separator> <lvc:Separator StrokeThickness="1" Stroke="Red" /> </lvc:Axis.Separator> </lvc:Axis> </lvc:CartesianChart.AxisY> <!--定義X軸--> <lvc:CartesianChart.AxisX> <lvc:Axis Title="Type" LabelsRotation="45" Labels="A,B,C,D,E,F" ShowLabels="True" > <lvc:Axis.Separator> <lvc:Separator StrokeThickness="1" Stroke="Red" /> </lvc:Axis.Separator> </lvc:Axis> </lvc:CartesianChart.AxisX>
效果如下所示:

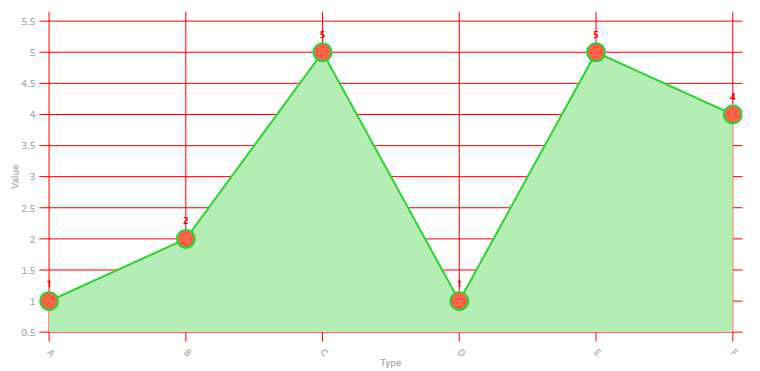
由于餅狀圖并沒有X、Y軸的概念, 所以需要使用餅狀圖, 則使用 PieChart。
1.設定顯示數據的格式: LabelPoint //該綁定的是一個Func的委托
Xaml綁定:

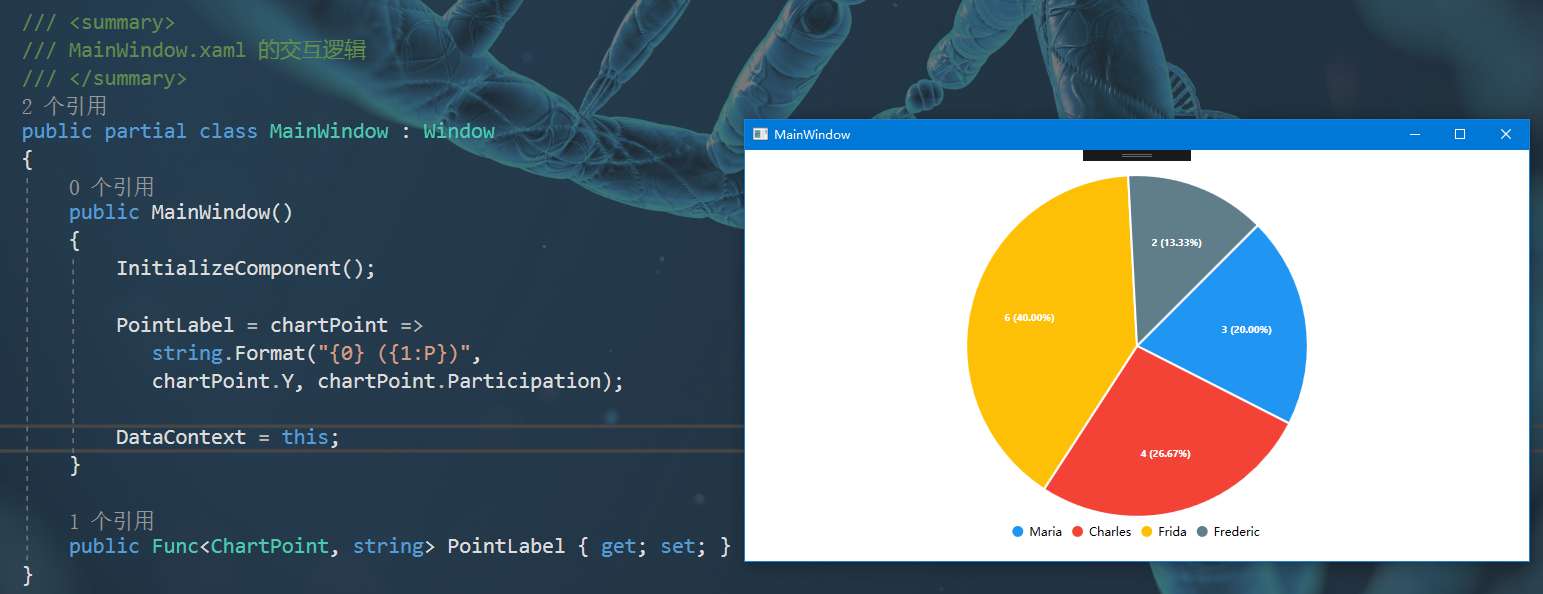
后臺代碼及顯示效果:

關于“WPF圖表LiveChart怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。