您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Node-red怎么實現在線評語系統”,在日常操作中,相信很多人在Node-red怎么實現在線評語系統問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Node-red怎么實現在線評語系統”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
簡單來說,Node-Red是IBM公司開發的一個可視化的編程工具,在網頁內編程,主要是拖拽控件,代碼量很小。
由于我平時工作偏向硬件,所以對這些華麗的前端技術技術不是很了解,但個人認為,node-red技術在搭建具備網絡與圖形化功能的上位機、編程入門方面有很強的先天優勢,也可以拿來做物聯網資源的擴展,或與樹莓派搭配做網關功能。
關于Node-red的中文教程,網上資源并不夠多。筆者2018年在CSDN寫過一系列文章,現在來看過于粗糙,而且界面老舊,有重新做一版的想法,但是苦于俗務太多,如果各位觀眾老爺有興趣的話,請多多點贊轉發支持,您的支持是我創作的動力。
Dashboard:儀表板,用于快速創建實施數據儀表板。它的安裝方式與簡介,請參考[官方教程]:
筆者博客中有關于儀表板的安裝與介紹,可以[移步閱讀]:
安裝Base64,非必須
Base64節點用于將對象打包/解包為base64格式,在評語系統中,用于將圖片轉為Base64格式,然后再顯示。它的安裝與介紹,請參考[官方教程].
這一步是非必須的,因為如果圖片是固定的,可以手動解碼,然后放置在注入節點中,以避免圖片依賴本地路徑,造成部署不方便。后續有詳細解釋。
個人感覺,編寫文案其實是最困難的部分。以評價實習筆記為例,我設計了:內容、格式、體現、總結,4個評價維度,他們的具體評語如下:
| 內容 | 格式 | 表現 | 總結 |
| 略顯單薄,應該忽略 | 略顯凌亂,理性層次 | 完整記錄了實訓的過程、數據與現象 | 基本 |
| 言簡意賅,略感惜字如金 | 結構分明,標題正文一目了然 | 掌握了理論知識,完成了動手操作 | 詳細 |
| 詳略得當,符合筆記要求 | 工工整整,層次分明 | 聽課認真,及時練習,總結到位 | 充分 |
| 準確翔實,真實記錄了鍛煉過程 | 整齊劃一,編排合理 | 認真聽講,勤于思考,總結總結 | 完全 |
| 洋洋灑灑,理論與實踐結合 | 評論好看,方便閱讀 | 學習認真,積極上進,不懂就問 | 深入 |
| 面面俱到,詳細記錄了實習過程 | 井然有序,邏輯清楚 | 思維思考,提出問題,并主動尋找解決辦法 | 綜合 |
| 應有盡有,可以比范本 | 貝聯珠貫穿,完整、連貫且美觀 | 心思細膩,文筆流程,邏輯嚴謹 | 徹底 |
它的用法為:本實訓手冊內容 內容 ,格式 格式 ;從手冊中,可以體現出該同學 體現 , 總結 了解了實習工作的工程背景,方案和實踐,充分考慮了社會、健康、安全、法律以及文化等多方面因素。
例如:
本實習手冊內容詳略得當,符合筆記要求,格式整潔美觀,方便閱讀,從手冊中,可以體現出該同學‍‍‍‍‍‍‍‍‍‍‍‍‍‍‍‍思維活躍,善于提問,并主動尋找解決辦法‍‍‍‍‍‍‍‍‍‍‍‍‍‍,深入了解了實習工作的工程背景,方案和實踐;充分考慮了社會、健康、安全、法律以及文化等多方面因素。
寫評語真的是搜腸刮肚,黔驢技窮,一滴個詞都沒有了。
甭管功能怎么樣,界面一定要好看。沒辦法,這就是個看臉的世界。
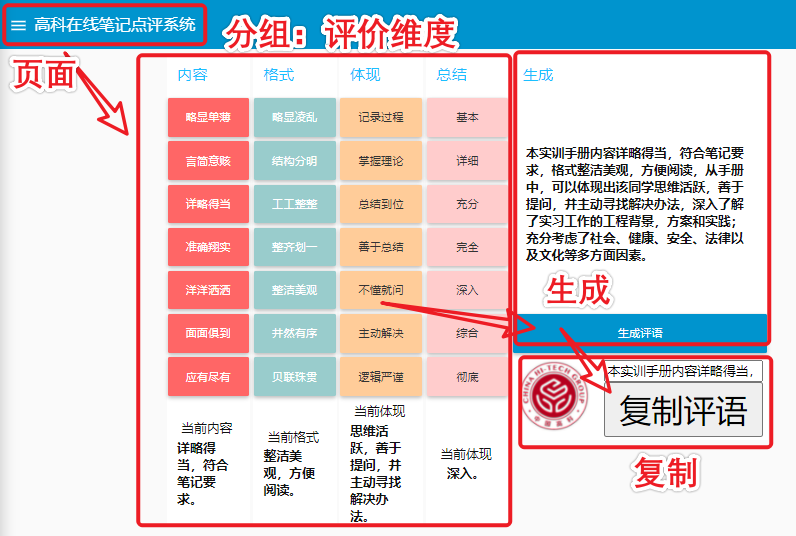
整體頁面規劃如圖:

在一個頁面中,進行手冊的點評。
不同的評價維度采用不同的分組。每個分組列寬固定,均為單位“2”,每個單位默認是48像素。
整體鼠標的移動軌跡為,從上到下,從左到右,老師依次點擊每個評價維度的內容,到最右側生成評語,然后到最右下角復制評語。
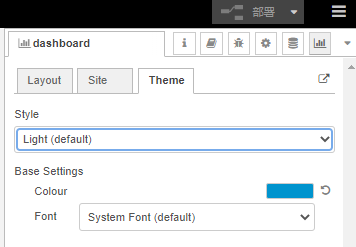
界面是必須考慮美觀的。公司的圖標是紅色的,儀表板默認的主題是Light,主題色是藍色(可修改)。

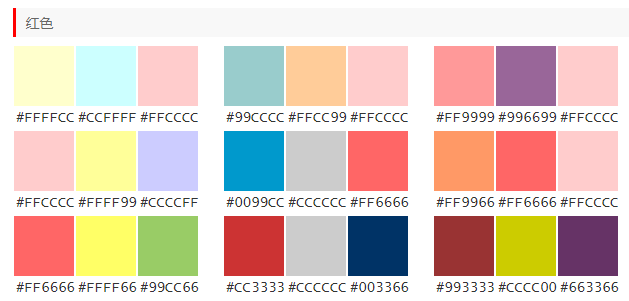
我找了一個[配色網站,以紅色為主題,進行色相配色,找到了幾個自以為好看的顏色。

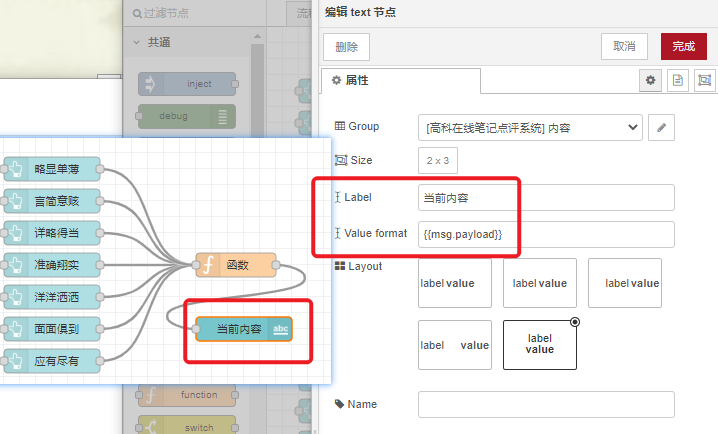
規劃好界面與配色后,可以用按鈕來實現每個評價選項,不同評價維度有不同的分組,每個分組內從上到下,評價等級依次提升。設置4組按鈕:

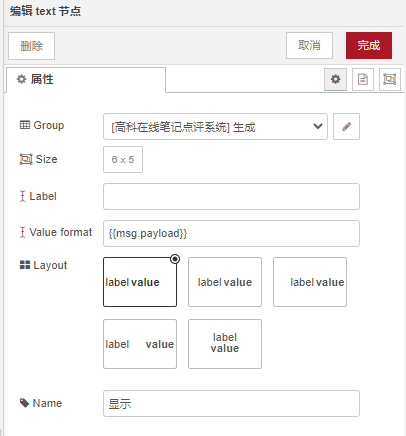
每一次點擊按鈕以后,都會發出一個數據包,而載荷正好是我們需要的字符串。每組按鈕最下方,設置一個“text”節點顯示當前評價維度的內容。

在最右側,“生成”分組下,也是用一個“text”節點來顯示完整的評語。

為了讓界面美觀一些,同時體現公司信息,因此要顯示一張圖片。圖片本不是評價系統必備的,但是“如何使用Node-red顯示圖片”,中文搜索無法快速得到答案,此處稍微提一下。
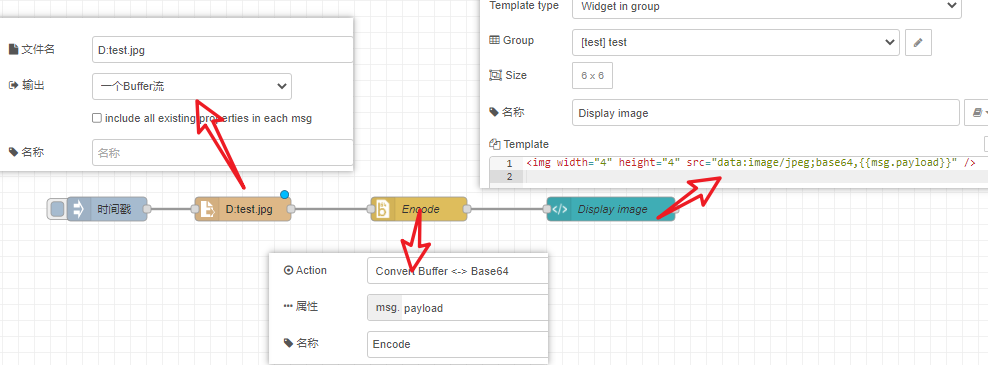
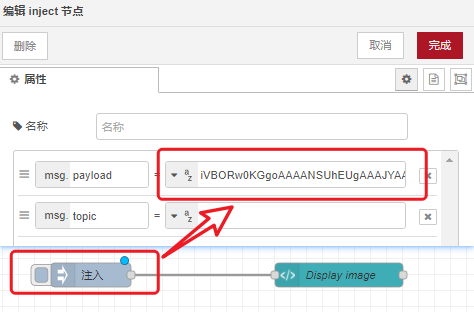
如果已經安裝了base64節點,可以按照下圖編寫測試程序。

假如我在D盤放置了名為test.jpg的文件,點擊注入節點,在http://localhost:1880/ui/地址的text頁面下,即可看到以下現象:

代碼如下,可自行導入觀察效果。
[{"id":"e90b9e5.8d1a76","type":"ui_template","z":"a27b80b1c2d45b59","group":"efcf5006.15dae","name":"Display image","order":4,"width":"6","height":"6","format":"\n","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","x":1000,"y":440,"wires":[[]]},{"id":"e15b65de.f75f98","type":"base64","z":"a27b80b1c2d45b59","name":"Encode","action":"","property":"payload","x":760,"y":440,"wires":[["e90b9e5.8d1a76"]]},{"id":"813f5fbc.785a7","type":"file in","z":"a27b80b1c2d45b59","name":"","filename":"D:test.jpg","format":"stream","chunk":false,"sendError":false,"encoding":"none","allProps":false,"x":540,"y":440,"wires":[["e15b65de.f75f98"]]},{"id":"2909d426.407b4c","type":"inject","z":"a27b80b1c2d45b59","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":370,"y":440,"wires":[["813f5fbc.785a7"]]},{"id":"efcf5006.15dae","type":"ui_group","name":"test","tab":"65324def.436554","order":8,"disp":true,"width":"6","collapse":false},{"id":"65324def.436554","type":"ui_tab","name":"test","icon":"dashboard","disabled":false,"hidden":false}]
這種做法要求D盤必須有個test.jpg文件,我最后部署在云服務器上,懶得在云服務器中的D盤放一個圖片(其實也沒有D盤),而是把圖片轉為Base64編碼,放在注入節點中。
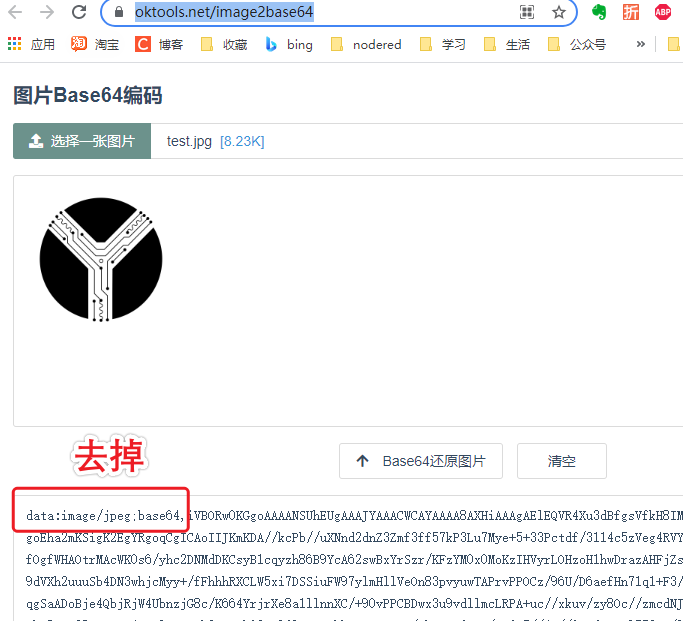
[有些網站]能將圖片轉為Base64編碼,如下。Chrome瀏覽器也可以,具體教程請自行搜索。

然后把獲取的Base64編碼作為注入節點的載荷即可。

按下按鈕會產生一個message,message相當于參數,傳遞給后邊的函數節點。函數節點內部申請的所有變量,都是局部變量,在函數的調用結束后,局部變量的值就被釋放了,無法保留。因此要用一種特殊的機制,來保存某個維度的打分信息,可以使用global,將參數設置為全局的。詳細講解可以參考[我的博客](https://yatao.blog.csdn.net/article/details/80751284)。
在按鈕節點后添加函數節點,用Global全局變量保留某個打分維度的信息。

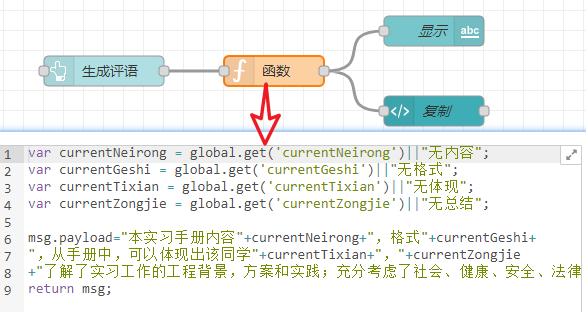
設置一個按鈕,當按下以后,讀取各個打分維度的信息,然后拼接字符串

至此已經實現了所有的功能,但是生成的結果復制起來比較麻煩。可以考慮增加在線復制的功能,這也是本系統最復雜的部分。
我的想法是,找一個剪貼板的節點,向剪貼板節點輸出文本,未果。
或者應用Nodejs的機制,復制頁面的內容,可能比較復雜,暫未嘗試。
我幾乎可以確定,一定會用到Dashboard的Template節點,因為在此節點內可以使用代碼實現較高定制化程度的功能。
我以clipboard與Template為關鍵字,在官方的論壇中找到了這么一個[帖子],解決了問題

稍加修改,代碼如下

第13行,將輸入的內容設置為了載荷,
第26行,通過輸入數據的ID獲取了內容,
第29行,復制到剪貼板。
第30行,用彈窗顯示被復制的文本,我把彈窗關掉了。
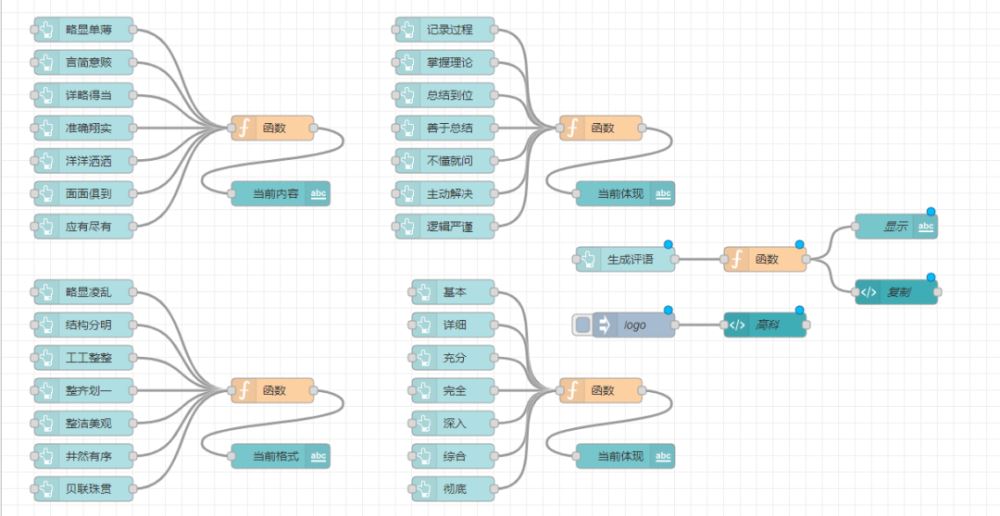
完整程序,來個合照。

沒錯,這是編程界面,只有“函數”節點“Template”節點內,編寫少量代碼,其它的節點都是拖拽編程,是不是很省心呢
到此,關于“Node-red怎么實現在線評語系統”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。