溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript如何替換頁面元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript如何替換頁面元素”吧!
在javascript中,可以利用replaceChild()方法來替換頁面元素,該方法的作用就是用新節點替換某個子節點,語法“父節點.replaceChild(新節點,需要替換的老節點)”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用replaceChild()方法來替換頁面元素。
replaceChild() 方法用新節點替換某個子節點。這個新節點可以是文檔中某個已存在的節點,或者您也可創建新的節點。
語法:
node.replaceChild(newnode,oldnode)
| 參數 | 類型 | 描述 |
|---|---|---|
| newnode | Node object | 必需。您希望插入的節點對象。 |
| oldnode | Node object | 必需。您希望刪除的節點對象。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
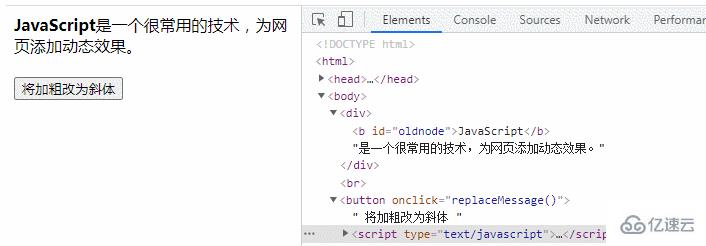
<div><b id="oldnode">JavaScript</b>是一個很常用的技術,為網頁添加動態效果。</div><br />
<button onclick="replaceMessage()"> 將加粗改為斜體</a>
<script type="text/javascript">
function replaceMessage() {
var oldNode = document.getElementById("oldnode"); //提取老元素;
var newNode = document.createElement("i"); //創建一個新的節點;
newNode.innerHTML = oldNode.innerHTML; //把舊的oldnode內容賦值給新的newnode,要不然newnode是無內容,只是簡單的改了個屬性,把b變成了i,顯示出來的是空;
oldNode.parentNode.replaceChild(newNode, oldNode); //實現子節點(對象)的替換,返回被替換對象的引用;
}
</script>
</body>
</html>
到此,相信大家對“javascript如何替換頁面元素”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。