您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“TypeScript入門知識點有哪些”,在日常操作中,相信很多人在TypeScript入門知識點有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”TypeScript入門知識點有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

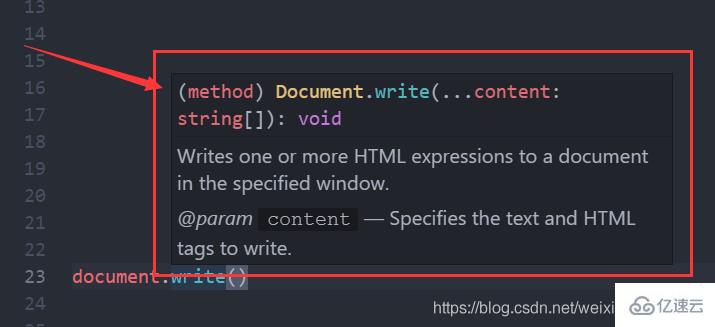
ts是什么?ts其實是TypeScript的一個簡稱,就跟JavaScript簡稱為js一樣,官方給的解釋是,ts它是js的超集,其實js的代碼本質上都是ts編譯的,例如寫一個js代碼 document.write() ,上面的提示就是ts,如圖:

系統里面寫的是ts代碼,所以ts是js的超集,是給js添加拓展功能的語言,這樣的語言曾經還有一個叫as,但是這個語言已經沒了,它其實就是flash語言。但我么開發需要完善js的話,必須得有這樣的一個東西,所以微軟拿著這個as的語法開發了ts這個語言,也就是說as和ts的語法基本是一樣的,只不過ts是微軟開發的,然后推廣的不錯,現在隨著我們編程越來越全民化,ts使用的也就越來越多,包括在找工作中,如果你的薪資是在12k以上的話,基本上都會問你會不會ts,現在的編程很多情況下都是用到ts,因為它能給js添加拓展功能,
比如:可以進行各種各樣的模塊化開發,像之前提到的AMD,CMD開發,CommonJS,es6的模塊化規范。假設現在在客戶端開發,有沒有一種開發場景,既可以用AMD,也可以用CMD,CommonJS,es6的,
答案是沒有,因為CommonJS是只能在nodejs中使用,es6的模塊化開發只能在服務器中用,它們都是有各自限制的。
但是ts中,想用什么都可以,它是支持全場景的。ts它更像后端,他的語法跟java最相似,這樣有什么好處?大家知道js是弱類型語言,比如一個變量先定義一個數字型,然后再重新賦值一個字符串型的,這樣的話這個變量的類型就改變了,這種弱類型開發是對項目有一定的安全隱患的,
比如就用這個變量去做其他事情,它有可能變成其他類型的數據,所以對開發來說是有安全隱患的,所以必須得有ts來規范js開發,消除這個安全隱患,這就是為什么ts像java、#c這些后端語言,這些強類型語言定義變量的時候,需要先聲明這些變量的類型是什么,一旦定義這個變量的類型后,后期是不允許修改類型的,有了這樣的規范約束后,開發就更加安全了。
現在ts使用的場景是非常廣泛:js的提示(編輯器內置了規范語法的ts),主流框架vue,react在底層寫框架的時候用的也是ts。
說這么多,下面直接介紹ts,也就是TypeScript。
ts是一個給js添加特性的擴展語言。
TypeScript是由微軟開發的一款開源的編程語言。
TypeScript是JavaScript的超集,遵循最新的es6、es5規范。TypeScript擴展了JavaScript的語法。
TypeScript更像后端java、C#這樣的面向對象語言,可以讓js開發大型企業項目。
谷歌也在大力支持TypeScript的推廣,谷歌的angular2.x+就是基于TypeScript語法。
最新的vue、React也可以集成TypeScript。
nodeJs礦建Nestjs、midway中用的就是TypeScript語法。
能給js增加的功能有
類型批注和編譯時類型檢查
類型推斷
類型擦除
接口
枚舉
Mixin
泛型編程
名字空間
元組
Await
類
模塊
lambda 函數的箭頭語法
可選參數以及默認參數
js 是一個弱類型的語言,但ts是強類型的,語法很相像,但ts算是擴展的js的語法,ts通過類型注解,提供編譯js時的靜態類型檢查。
ts無法直接運行,所以只能編譯成js運行。類似sass用來編譯css,不能直接運行。
編譯工具 - typescript
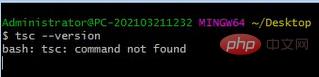
在全局任意位置下,先檢測是否安裝過ts
tsc --version

npm install -g typescript

檢測是否安裝成功:
tsc -v
ts文件的后綴是ts,編譯命令:
tsc 被編譯的文件
會在被編譯文件的同級目錄下生成一個同名的js文件。
生成自定義名稱路徑的文件:
tsc 被編譯的文件 --outFile 編譯后的文件路徑
初始化命令:
tsc --init
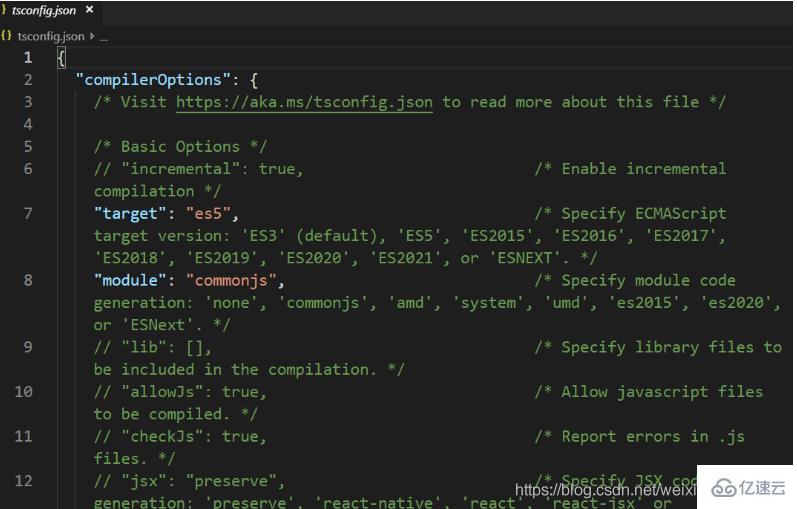
執行初始化命令后,會生成一個tsconfig.json文件,如下:

其中常用配置項說明:
代表ts要轉換后js版本
"target": "es5"
如果ts是以模塊形式書寫的,使用什么樣的模塊化規范,默認是commonJS
"module": "amd"
配置輸出目錄,可自己設置
"outDir": "./"

上面的配置項配置好以后,執行監視命令會自動編譯:
tsc -w
使用amd規范的時候,需要將require.js文件拷貝到項目根目錄下,且需要一個出口文件:
<script src="require.js" data-main="main.js"></script>
將ts編譯成js,自動生成目標js文件
tsc 目標js文件


在定義變量的時候需要指定類型,且定義好類型以后就不能改變他的類型了 - 強類型。
let decLiteral: number = 6; // 十進制 let hexLiteral: number = 0xf00d; // 16進制 let binaryLiteral: number = 0b1010; // 二進制 let octalLiteral: number = 0o744; // 8進制 let num: Number = 5; // 此時大寫Number類型可以賦值為數值對象類型 num = new Number(10);
let isDone: boolean = false;let bool: Boolean = true; // 首字母大寫的類型可以賦值為對象類型
boolean這種類型只能賦值兩個值:true/false
var bool: boolean = true var bool: boolean = new Boolean(true)
Boolean這種類型除了上面的字面量方式的兩個值,還可以使用構造函數方式
var bool: Boolean = false;var bool: Boolean = new Boolean(true)
var str: string = 'asdfasdf';var str1: String = new String('43563456')ts寫的數組,其中的數據必須是同一個類型,但不指定長度
數組中所有數據的值類型必須是數字
var arr: number[] = [1,2,3];var arr: Array<string> = ['a','b'];
聲明二維數組
var arr: number[]var brr: number[][] = [ [1,2,3], [4,5,6]];
ts中的元組表示不同類型數據組成的集合,通常會固定長度,同樣可以使用下標訪問元素和給元素賦值
元組中就可以放不同類型的數據
元組在定義的時候就將長度固定了
var x: [string,number] = ['a',2];console.log(x);console.log(x[0]);
錯誤
x[2] = 20
不能加長度
let x: [string, number];x = ['hello', 10];x[2] = 'world'; // 不能加長度
可以給元素push一個值,這個值必須是string或number的類型,其他類型不允許
x.push('aaaa')錯誤
x.push(true) // 錯誤
當給元組中并不存在的下標進行賦值的時候,會使用聯合類型:
x[3] = 'world'; // OK, 字符串可以賦值給(string | number)類型x 6] = true;// Error, 布爾不是(string | number)類型
ts中的枚舉相當于在定義變量類型,這個類型有固定的取值范圍,默認值從0開始,向后遞增,使用指定的鍵來換換取到值,如果一個變量使用了這個類型,那他的值就必須從這個類型中選擇,不能隨便賦值:
枚舉 - 必須使用指定的集合中的值
枚舉類型,其實是給數字起了一些名字,讓我們可以通過這個名字獲取到對應的數字
默認情況,第一個名字對應的值是0,依次向后遞增
enum Color {Red,Green,Blue};var c: Color = Color.Blue; // 2如果給其中某一個名字賦值了,他后面的名字對應的值,是根據這里的值向后遞增
enum Color {Red,Green = 5,Blue};var c: Color = Color.Blue; // 6每個值可以指定
enum Color {Red=3,Green = 4,Blue=2};
var c: Color = Color.Blue; // 2可以指定非數字的值
enum Color {Red='男',Green = '女',Blue='不男不女'};var c: Color = Color.Blue; // 不男不女通過對應值的數字獲取到對應的名字 - 名字是字符串類型
enum Color {Red,Green=5,Blue};var c: string = Color[6] // Blue如果我們指定了其中的值是非數字型的,就不能使用這個騷操作了
enum Color {Red='red',Green = 'green',Blue='blue'};var c: string = Color['red']; // 這個地方的值必須是數字才行Any類型,表示弱類型,也就是當我們定義一個變量的時候,不能確定變量值的類型的時候,這個類型我們又愛又恨
使用:
var a:any = 20var b:any = 'asdfasdf'var c:any = [1,2,3]
注意:本來我們使用ts編寫代碼,為的是限制類型,減少安全隱患,但是如果使用了any類型,就跟直接寫js一樣了,失去了意義,所以若非迫不得已,盡量不要使用。
這種類型,一般用于函數執行后,不使用return返回結果的時候,就指定返回結果是void
聲明變量的時候不使用它 - 當函數沒有返回值的時候,返回類型指定為void
function fn(a:number,b:number):void{
console.log(a*b);}這種類型主要用于參數和返回值,用于變量毫無意義,因為定義一個變量指定為undefined類型時,以后也就只能是undefined類型了,函數中的用法:
function fn(num:number|undefined):number|undefined{
return num;}undefined - 未定義類型
var a:undefined = undefined
定義變量不用undefined,因為定義了沒有用
通常會用在函數的參數里面
希望fn函數的參數a是可選項
function fn(a:number|undefined):void{
console.log(a);}fn(undefined)函數可選項
參數名后面,類型的冒號之前加 ? 表示這個參數是可選項
undefined通常用在函數返回值,如果返回的是undefined就需要在返回值的地方指定undefined類型
function fn(a?:number):number|undefined{
return a;}fn()null類型 - 空 - 這個數據要被銷毀啦
通常在定義復雜數據類型,且在后期需要給賦值為null的時候使用
var a:number|null = 10;
使用變量a計算 - 完成
讓內存回收這個變量
a = null
never類型表示永遠不存在的值的類型,例如,一個函數中拋出的錯誤,函數中有死循環永遠不可能返回 …
function fn():never{
throw new Error('錯誤')}function fn():never{
return fn()}fn()對象類型:
var obj: object = {
name:"張三"}錯誤寫法 - 對象默認不允許添加鍵值對
obj.name = '張三';
如果在一段代碼執行后的類型種類的可能性比較多,就需要假設這是一種什么類型 - 這種操作就叫做斷言。
如果一個表達式的結果有可能是多種類型,最終需要肯定其中一種
var abcd: any = [1, 2, 3, 4, 5];
斷言abcd變量是一個數組
(abcd as [string,number]).push(6)(abcd as string) += 'ddd'
在ts中,函數定義比起js中,多了參數類型和返回值的類型定義:
函數的定義,參數的類型聲明,返回值的類型聲明
function fn(a:number,b:number):number{
// console.log(a+b);
return a+b}var res = fn(1,2)參數默認值
function fn(a:number,b:number=3):number{
return a+b}var res = fn(1)但是在表示參數為可選項的時候,寫法稍有不同:
參數可選項 - ?表示可有可無
function fn(a:number,b?:number):number{
if(!b){
return a+5
}
return a+b}// var res = fn(1)var res = fn(1,3)帶有默認值的參數,必須放在所有參數的最后面
可選項參數,必須放在所有參數的最后面
展開運算符和合并運算符同樣可以使用在ts中,但是要注意運算符后面的變量的類型設置。
計算不定實參的和
function sum(...arr:Array<number>){
var sum = 0;
for(var i=0;i<arr.length;i++){
sum += arr[i]
}
return sum;}var res = sum(1,2,3);console.log(res);函數重載:通過 為同一個函數提供多個函數類型定義 來實現多種功能的目的。例:
function outputName(name:string):string{
return "我叫"+name}var s1 = outputName('張三')console.log(s1);function outputAge(age:number):string{
return "我今年"+age+"歲了"}var s2 = outputAge(12)console.log(s2);有多個函數結構非常類似,可以聲明一個函數的結構,讓函數遵循這個結構
function output(name:string):string; 定義了一個函數結構 - 名字叫output
function output(age:number):string;
function output(name:any):any
{
return "我今年"+name+"歲了";
}
var res = output(12)
console.log(res);
var res1 = output('李四')
console.log(res1);
var res2 = output(true) 報錯的,因為函數的結構要求是參數string或number
console.log(res2);定義方式跟es6的定義方式類似
class 類名{
constructor(){
}}class Person{
// 靜態屬性 - 用類名直接調用的屬性
static weight:number;
// 類的屬性要定義在這里
name:string; // 表示類中有一個屬性叫name
// 在ts類中,屬性和方法前面可以加一個修飾符:
/*
public - 公開的 - 在哪里都能用
protected - 受保護的
private - 私有的
*/
public age:number; // public可以省略的
protected sex:string; // 受保護的只能在類里面用,類的外面不能用的
private height:number; // 私有的只能在類里面使用,類外面不能用
constructor(name:string,age:number,sex:string,height:number,weight:number){
// 給屬性賦值的時候,必須在這個類中是本來就有這個屬性才行
this.name = name
this.age = age
this.sex = sex
this.height = height;
// this.weight = weight;
Person.weight = weight;
this.init()
}
private init(){
// console.log(this.age);
// console.log(this.sex);
console.log(this.height);
console.log("這是初始化方法");
}
static fly(){
console.log("飛的更高");
}
}
var p = new Person('張三',12,'男',120,150)
console.log(p);
// console.log(p.age);
// console.log(p.sex); // 受保護的屬性不能類的外面使用
// console.log(p.height) // 私有屬性不能類的外面使用
// p.init()
console.log(Person.weight);
Person.fly()ts中類的繼承和es6的繼承是一樣,使用extends關鍵字,然后在構造函數中調用super函數相當于在調用父類的構造函數。
如果子類和父類有同名的方法,在子類調用這個方法的時候先在子類里面找,如果子類沒有再到父類里面找。
class Person{
// 靜態屬性 - 用類名直接調用的屬性
static weight:number;
// 類的屬性要定義在這里
name:string; // 表示類中有一個屬性叫name
// 在ts類中,屬性和方法前面可以加一個修飾符:
/*
public - 公開的 - 在哪里都能用
protected - 受保護的
private - 私有的
*/
public age:number; // public可以省略的
protected sex:string; // 受保護的只能在類里面用,類的外面不能用的
private height:number; // 私有的只能在類里面使用,類外面不能用
constructor(name:string,age:number,sex:string,height:number,weight:number){
// 給屬性賦值的時候,必須在這個類中是本來就有這個屬性才行
this.name = name
this.age = age
this.sex = sex
this.height = height;
// this.weight = weight;
Person.weight = weight;
this.init()
}
private init(){
// console.log(this.age);
// console.log(this.sex);
console.log(this.height);
console.log("這是初始化方法");
}
static fly(){
console.log("飛的更高");
}
}
var p = new Person('張三',12,'男',120,150)
console.log(p);
// console.log(p.age);
// console.log(p.sex); // 受保護的屬性不能類的外面使用
// console.log(p.height) // 私有屬性不能類的外面使用
// p.init()
console.log(Person.weight);
Person.fly()在類中定義屬性的時候,提供了3個修飾符:
public:公有的 - 在類里面、子類中、類的外面都可以訪問
protected:受保護的 - 在類里面、子類中可以訪問,在類外面不能訪問
private:私有的 - 在類里面可以訪問,在子類和類的外面都不能訪問
es5中靜態方法使用:
// 模擬jquery的封裝function $(element){
return new Ele(element);}$.get = function(obj){
}function Ele(element){
this.element = document.getElementById("#"+element);}Ele.prototype.css = function(attr,value){
if(value){
this.element.style[attr] = value;
}else{
return window.getComputedStyle(this.element)[attr];
}}$("#box").css("color","red");在ts中定義靜態的屬性和方法使用static關鍵字。在靜態方法中無法訪問到普通的屬性,只能訪問到靜態的屬性。
class Person{
public name:string = "張三";
static age:number = 20;
constuctor(){
}
static print1(){
console.log(this.name); // 訪問不到
}
static print2(){
console.log(Person.name); // 可以訪問到
}}Person.print1();Person.print2();屬性可以設置為只讀
面向對象的三大特點:封裝、繼承、多態
含義:多態就是說,父類定義一個方法不去實現,讓繼承它的子類去實現,這樣每個子類都會有不同表現。多態其實也是繼承的一種表現。
// 父類 - 動物類class Animal{
public tui:string = "有腿";
public eat(){
console.log("喜歡吃");
}
public sport(){
console.log("能走");
}
public tuiNum(){
console.log("有多條腿");
}}// 子類 - 人類class Person extends Animal{
sport(){
console.log("直立走");
}
tuiNum(){
console.log("兩條腿");
}}var p = new Person();console.log(p.tui); // 有腿p.eat(); // 喜歡吃p.sport(); // 直立走p.tuiNum() // 兩條腿// 子類 - 鳥類class Bird extends Animal{
sport(){
console.log("很少走,通常都在飛");
}
tuiNum(){
console.log("兩條腿");
}}var b = new Bird();console.log(b.tui);b.eat();b.sport(); // 很少走,通常都在飛b.tuiNum(); // 兩條腿// 子類 - 狗類class Dog extends Animal{
sport(){
console.log("通常都在跑,很少走");
}
tuiNum(){
console.log("4條腿");
}}var d = new Dog();console.log(d.tui);d.eat();d.sport(); // 通常都在跑,很少走d.tuiNum(); // 4條腿效果:
| 多態的表現 |
|---|
 |
**小總結:**多態就是多個子類繼承自同一個父類,但是每個子類將繼承下來的屬性或方法做了改善,最終每個子類表現出來的結果是不一樣的。
多態其實源于繼承,也是方法的重載。
在實際工作中,項目負責人通常會寫一些標準(類似于大綱),然后將標準交給具體實現的攻城獅,由攻城獅將這個標準進行具體化開發。
ts中的抽象類就是為制作標準的。抽象類不能被實例化,只能被派生類繼承并實現。
定義抽象類使用abstract關鍵字來修飾類。
abstract class Animate{
public name:string;
constructor(name:string){
this.name = name;
}}var ani = new Animate("動物"); // 報錯class Dog extends Animate{
constructor(name:string){
super(name);
}}var d = new Dog("小黃");這種結構沒有意義。跟普通的繼承是一樣的,并不能體現出標準的特殊。在抽象類中通常會有抽象方法 - 使用abstract修飾的方法。
抽象方法必須在抽象類中,且只需要定義方法結構,不要具體的實現。但是派生類中必須實現(完善)抽象方法。
abstract class Animate{
public name:string;
constructor(name:string){
this.name = name;
}
abstract eat():void; // 抽象方法}class Dog extends Animate{
constructor(name:string){
super(name);
}
eat(){ // 實現了抽象方法
consolelog("小狗吃糧食");
}}這個結構就能體現出標準的特殊:規定子類必須包含eat方法。
抽象方法只能放在抽象類中。
抽象類存在的意義就是被其他類繼承,是其他類的基類。
抽象類只能給方法定義標準,對于屬性限制不夠,所以ts設計了接口語法,它定義了屬性和方法的規范,起到限制和規范的作用。接口并不關心這些類的內部狀態數據,也不關心這些類里方法的實現細節,它只規定這批類里必須提供某些方法,提供這些方法的類就可以滿足實際需要。
ts的接口跟別的主流服務器端語言的接口一樣,同時還增加了更加靈活的接口類型,包括屬性、函數、可索引和類等。
簡單來說,接口也是在定義標準,只不過更加靈活和全面。
屬性接口專門為了約束屬性而設計。
語法:
interface 接口名稱{
變量:類型;
變量:類型;}使用方式:
function printInfo(info:接口名稱){
console.log(info.屬性名); // 屬性名必須是接口定義過的,否則報錯}例:
// 以前對于數據的限制// 1.定義方法function printInfo():void{
console.log(123);}printInfo();// 2.傳入參數function printInfo(info:number):void{
console.log(info);}printInfo(123);// 3.傳入的參數對json限制function printInfo(info:{name:string}):void{
console.log(info);}printInfo({
name:"張三"});printInfo({ // 錯誤示例 - 鍵在函數中不存在
sex:"男"});// 這種函數只能對一個鍵做限制,要做批量限制很麻煩,要寫很多函數// 使用接口限制// 1.定義接口interface info {
name:string;
sex:string;}// 2.定義函數使用接口類型function printInfo(data:info){
console.log(data.name);
console.log(data.sex);
// console.log(data.age); // 錯誤 - info中沒有age鍵}// 3.使用printInfo({
name:"張三",
sex:"男",
age:20 // 錯誤 - info中沒有age鍵});var obj = {
name:"張三",
sex:"男",
age:20}printInfo(obj); // 正確// 接口可以批量對變量進行約束 - 參數的順序可以不一樣,但是不能少參數定義接口中的可選參數:
interface info{
name:string;
sex?:string;
[propName:string]:any // 這里表示其他屬性也可以加,也可以不加
}
// 這個接口表示name是必須,sex是可選項
// 在屬性前面可以使用readonly來修飾屬性不可以修改例:
// 對jquery的ajax的封裝$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json" });// 定義接口interface Config{
type?:string;
url:string;
data?:string;
dataType?:string;}// 使用接口類型封裝ajaxfunction sendAjax(config:Config){
var xhr = new XMLHttpRequest();
}// 調用sendAjax({
url:"",
});函數接口是專門為了約束函數的參數和返回而設計。
語法:
interface 接口名稱{
(參數:類型):返回值類型}例:
// 加密的接口interface encrypt{
(key:string,value:string):string;}var md5:encrypt=function(key:string,value:string):string{
//模擬操作
return key+value;}console.log(md5('name','zhangsan'));可索引接口是對數組、對象等有索引的數據做約束。
對數組的約束接口:
interface userArr {
[index:number]:string; // 表示索引必須為數字,數據必須是字符串}使用:
var arr:userArr = ["張三","李四"]
對對象的約束:
interface userObj{
[index:string]:string;}使用:
var obj:userObj = {name:"張三"}泛型:軟件工程中,我們不僅要創建一致的定義良好的API,同時也要考慮可重用性。 泛型不僅能夠支持當前的數據類型,同時也能支持未來的數據類型,這在創建大型系統時為你提供了十分靈活的功能。
通俗理解:泛型就是解決 類 接口 方法的復用性、以及對不特定數據類型的支持(類型校驗)
泛型方法:
function getInfo<T>(value:T):T{
return value;}getInfo<number>(123);getInfo<string>('aaa');例:
// 約束函數傳入number返回number,傳入string返回string// 以前:function fn(a:number):number;function fn(a:string):string;function fn(a:any):any{
return a;}// 使用泛型function fn<T>(a:T):T{
return a;}fn<number>(234);fn<string>("abc");多人合作開發項目的時候,避免不了會有函數、變量、類等數據的命名沖突。但是ts不允許出現同名的類、函數、變量(const定義的),這時候就需要使用命名空間來解決這個問題。
命名空間其實就單獨做一個作用域,在當前命名空間下的數據跟別的命名空間下的數據重名也不會產生沖突。
命名空間語法:
namespace A{ // namespace 命名空間名稱{}
class Animal{
constructor(){
console.log("A命名空間下的動物類");
}
}}// 使用動物類的時候A.Animal()例:
命名空間
工作中一個項目都是協作開發,每個人負責一個文件,避免不了函數、變量、類、接口會重名。
但是在ts文件,不允許類、函數、let、const 重名
命名空間就是解決這個問題的。
命名空間:就是開辟自己的作用域
// 定義命名空間:namespace 空間名字{}
namespace A{
// 相當于定義了一個單獨的作用域叫A
export class Animal{
name:string;
constructor(name:string){
this.name = name;
}
}
}
namespace B{
export class Animal{
age:number;
constructor(age:number){
this.age = age;
}
}
}
// 在這里實例化Animal類
// 使用命名空間:命名空間.數據
var a = new A.Animal("張三");
console.log(a.name); // 張三
var b = new B.Animal(20);
console.log(b.age); // 20從結果中可以看到,同名的類處在不同的命名空間下是不會沖突的。
此時,A命名空間就是一個單獨的模塊,進行模塊化開發的時候,需要將命名空間導出,也就是說一個命名空間就是一個模塊,而不是一個單獨的文件了。
例:
// 導出export namespace A{ // 將命名空間導出
// 相當于定義了一個單獨的作用域叫A
export class Animal{
name:string;
constructor(name:string){
this.name = name;
}
}}導入的時候,導入當前文件,接收命名空間,通過命名空間來調用數據:
// 導入import { A } from "./demo"; // 導入的是一個命名空間var a = new A.Animal("張三"); // 實例化那個Animal因為在es5和es6中允許dom元素繼承EventTarget,但是在ts中不允許繼承。
所以需要重構EventTarget。
使用dispathEvent來拋發事件,需要使用Event。所以重構Event。
本質:觀察者模式。
開發的時候通常都是在使用模塊化開發
怎么進行模塊化開發?一個模塊一個類,通常類的首字母會大寫,文件名稱和類的名稱保持一致。
準備工作:
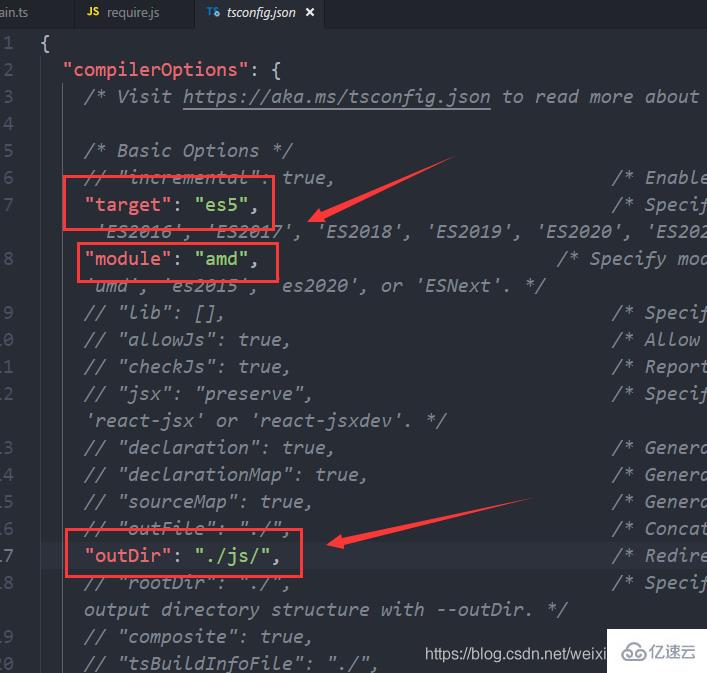
將ts配置文件中的module選項改成amd。
"module": "amd",
更改輸入輸出目錄:
"outDir": "./js", "rootDir": "./ts",
新建html,導入amd所使用的require.js。
配置導入文件以及異步推遲加載。
<script src="./require.js" data-main="./dist/Main"></script>
新建MyEvent.ts文件:
import MyTarget from "./MyTarget";export default class MyEvent{
public type:string;
[key:string]:any;
public myTarget:MyTarget|null = null;
public target:MyTarget|null = null;
public data:any;
constructor(type:string,data:any = null){
this.type = type;
}}新建MyTarget.ts
import IListener from "./IListener";import MyEvent from "./MyEvent";export default class MyTarget{
public listenerList:IListener = {};
constructor(){
}
addEventListener(type:string,listener:Function):void{
if(!this.listenerList[type]) this.listenerList[type] = [];
this.listenerList[type].push(listener);
}
removeEventListener(type:string,listener:Function):void{
if(!this.listenerList[type]) return;
var index:number = this.listenerList[type].indexOf(listener);
if(index>-1){
this.listenerList[type].splice(index,1);
}
}
dispathEvent(evt:MyEvent):boolean{
var list:Function[] = this.listenerList[evt.type];
if(!list) return false;
evt.myTarget = this;
evt.target = this;
for(var i:number=0;i<list.length;i++){
list[i].call(this,evt);
}
return true;
}}新建IListener.ts文件
export default interface IListener{
[key:string]:Array<Function>;}在Main.ts中使用:
import MyEvent from "./MyEvent";import MyTarget from "./MyTarget";var doc = new MyTarget();var ev = new MyEvent("zi");ev.a = 10;// var ev1 = new MyEvent("ziji");// ev1.b = 20;// console.log(doc);doc.addEventListener("zi",handler1);doc.addEventListener("zi",handler2);doc.addEventListener("ziji",handler2);doc.dispathEvent(ev);doc.dispathEvent(ev);// doc.dispathEvent(ev1);function handler1(e:MyEvent){
console.log(e + "----------------");}function handler2(e:MyEvent){
console.log(e + "||||||||||||||||||||");
(e.target as MyTarget).removeEventListener("zi",handler2);}效果:
| 第二次拋發的事件被刪除 |
|---|
 |
到此,關于“TypeScript入門知識點有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。