您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
threejs后期處理的基本使用方法以及如何加特效,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
后期處理:簡單的說就是先渲染一張圖存起來,在這張圖上面"添油加醋",處理完后再渲染到屏幕上。這一過程three進行了封裝,使用現成的可以更快實現需求
// 引入后期處理基本的對象
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
...
// 因為是介紹后期渲染,省略場景初始化等代碼
// 初始化效果組合器
this.EffectComposer = new EffectComposer(this.renderer)
// 添加基本的渲染通道
this.RenderPass = new RenderPass(this.scene, this.camera)
// 把通道加入到組合器
this.EffectComposer.addPass(this.RenderPass)
// 渲染方法,不斷調用render()
_animate() {
requestAnimationFrame(this._animate.bind(this))
// 組合器執行渲染
this.EffectComposer.render()
}初始化一個效果組合器
把需要用的若干通道(也就是要進行的操作)依次添加到組合器中
組合器會按順序執行各通道內的操作,上一通道的操作結果會傳遞給下一通道,直至最后都操作完,然后渲染到屏幕上
作用:管理了后期處理的過程,根據通道的插入順序,來執行通道內的代碼(主要為著色器代碼)
需要傳入平時初始化three場景時的渲染器WebGLRenderer, 用來后續渲染場景
// 引入
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
this.EffectComposer = new EffectComposer(渲染器)addPass
this.EffectComposer.addPass(通道)
給EffectComposer添加后期處理通道,可以添加多個,依次執行
render
this.EffectComposer.render()
渲染,循環調用通道的render()方法
需要傳入初始化場景時生成的場景對象跟相機對象
this.RenderPass = new RenderPass(this.scene, this.camera)
RenderPass通道的作用是把場景和相機作為參數傳入,獲得場景的渲染結果,不對渲染結果做特定處理。
簡單說就是RenderPass用來生成第一張原始圖,用來傳給后面通道使用,所以一般RenderPass會作為第一個通道
renderToScreen
默認值是false,true將處理的結果保存到幀緩沖區,false直接顯示在canvas畫布上面。
需要傳入自定義的著色器代碼,控制渲染
const effectCopyPass = new ShaderPass(著色器代碼)
著色器代碼格式可以參照CopyShader.js three/examples/jsm/shaders/CopyShader.js
threejs.org/examples/?q…
官方有很多封裝好的通道,可以拿來直接使用

three/examples/jsm/postprocessing/

// 引入
import { GlitchPass } from 'three/examples/jsm/postprocessing/GlitchPass.js'
// 初始化通道
const Pass = new GlitchPass()
// 將此通道結果渲染到屏幕
Pass.renderToScreen = true
// 把通道加入到組合器
this.EffectComposer.addPass(Pass)
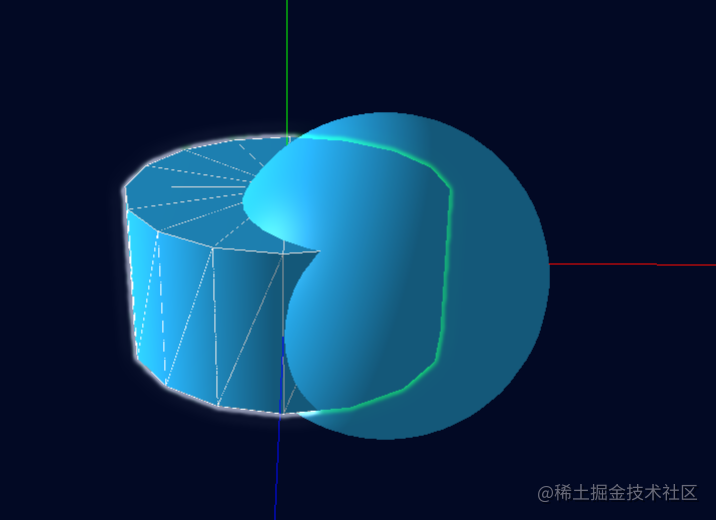
// 傳入長寬、場景、相機 const Pass = new OutlinePass(new THREE.Vector2(this.width, this.height), this.scene, this.camera) // 將此通道結果渲染到屏幕 Pass.renderToScreen = true // OutlinePass相關屬性設置 Pass.visibleEdgeColor = new THREE.Color(76, 148, 156) // 可見邊緣的顏色 Pass.hiddenEdgeColor = new THREE.Color(0, 1, 0) // 不可見邊緣的顏色 Pass.edgeGlow = 1.0 // 發光強度 Pass.usePatternTexture = false // 是否使用紋理圖案 Pass.edgeThickness = 2.0 // 邊緣濃度 Pass.edgeStrength = 2.0 // 邊緣的強度,值越高邊框范圍越大 Pass.pulsePeriod = 0 // 閃爍頻率,值越大頻率越低 // 一般生產環境中會配合鼠標事件,來改變selectedObjects,使選中的物體描邊 Pass.selectedObjects = [需要添加外邊框的網格模型] // 將通道加入組合器 this.EffectComposer.addPass(Pass)

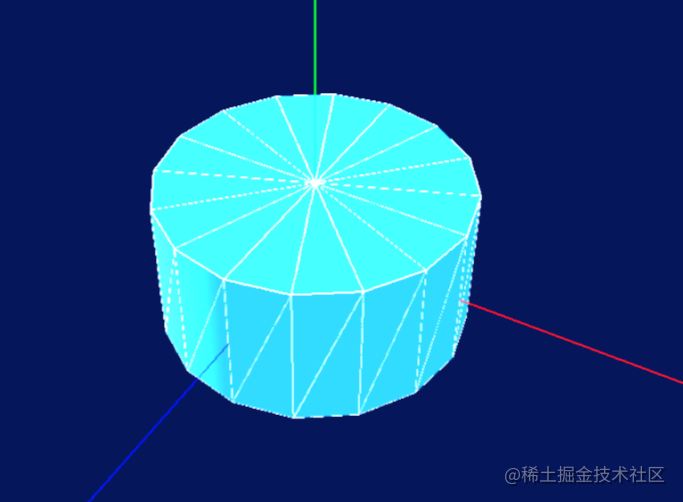
strength 泛光效果的強度,值越高明亮區域越明顯,較暗區域的亮度也會變高
kernelSize 泛光效果的偏移量
sigma 銳利程度,值越高,泛光越模糊
resolution 泛光效果的解析圖,值太低方塊化就會加重
// 引入
import { BloomPass } from 'three/examples/jsm/postprocessing/BloomPass.js'
import { CopyShader } from 'three/examples/jsm/shaders/CopyShader.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
// 參數默認值strength = 1, kernelSize = 25, sigma = 4, resolution = 256
const Pass = new BloomPass(2.5, 25, 0.1, this.width)
// 加入到組合器
this.EffectComposer.addPass(Pass)
// BloomPass通道不能通過renderToScreen=true將結果渲染到屏幕上,
// 所以需要再加一個通道effectCopyPass來完成輸出結果這一步
// effectCopyPass通道沒有任何特殊效果, 只是輸出結果
const effectCopyPass = new ShaderPass(CopyShader)
effectCopyPass.renderToScreen = true
// 加入到組合器
this.EffectComposer.addPass(effectCopyPass)關于threejs后期處理的基本使用方法以及如何加特效問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。