您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是AlertDialog實現不同風格的2次確認提示框的方法,相信大部分人都還沒學會這個技能,為了讓大家學會,給大家總結了以下內容,話不多說,一起往下看吧。
Flutter版本及Dart版本如下:
1.12.13+hotfix.5Dart版本: 2.7.0
當應用程序進行重要操作時經常需要用戶進行2次確認,以避免用戶的誤操作,比如刪除文件時,一般會彈出提示“是否要刪除當前文件”,用戶點擊確認后才會進行刪除操作,這時我們可以使用提示框(AlertDialog或者CupertinoAlertDialog)。
根據設計的不同,我們可以選擇Material風格的AlertDialog或者Cupertino(ios)風格的CupertinoAlertDialog,
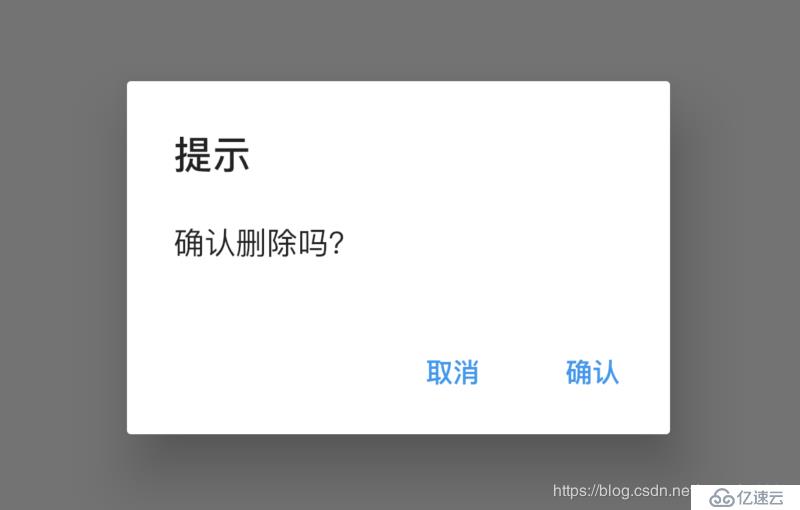
Material風格基礎用法如下:
RaisedButton(
child: Text('切換'),
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('提示'),
content: Text('確認刪除嗎?'),
actions: <Widget>[
FlatButton(child: Text('取消'),onPressed: (){},),
FlatButton(child: Text('確認'),onPressed: (){},),
],
);
});
},
)Material風格效果:

Cupertino(ios)風格基礎用法如下:
RaisedButton(
child: Text('切換'),
onPressed: () {
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
title: Text('提示'),
content: Text('確認刪除嗎?'),
actions: <Widget>[
CupertinoDialogAction(child: Text('取消'),onPressed: (){},),
CupertinoDialogAction(child: Text('確認'),onPressed: (){},),
],
);
});
},
)Cupertino(ios)風格效果如下:

showDialog和AlertDialog配合使用展示Material風格對話框,showCupertinoDialog和CupertinoAlertDialog配合使用展示iOS風格對話框,showCupertinoDialog點擊空白處是無法退出對話框的,而showDialog點擊空白處默認退出對話框,barrierDismissible屬性控制點擊空白處的行為,用法如下:
showDialog(
barrierDismissible: false,
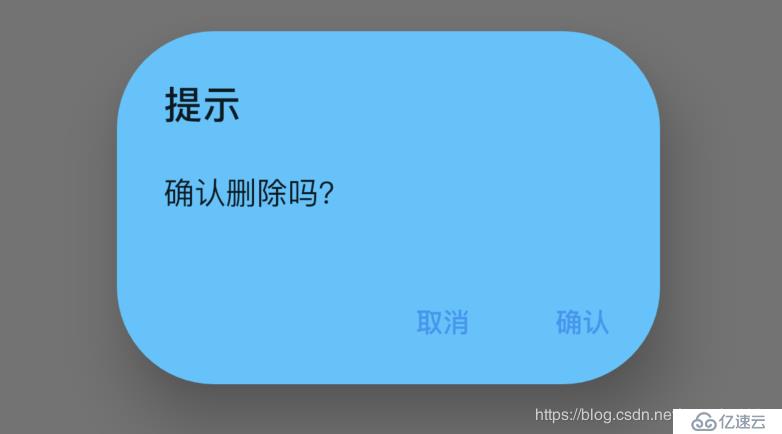
)AlertDialog的屬性相對比較豐富,可以設置title樣式、content樣式、背景顏色、陰影值,設置是形狀:
AlertDialog(
title: Text('提示'),
content: Text('確認刪除嗎?'),
backgroundColor: Colors.lightBlueAccent,
elevation: 24,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(50)),
actions: <Widget>[
FlatButton(child: Text('取消'),onPressed: (){},),
FlatButton(child: Text('確認'),onPressed: (){},),
],
)
用戶點擊“取消”或者“確定”按鈕后退出對話框,App需要知道知道用戶選擇了哪個選項,用法如下:
RaisedButton(
child: Text('切換'),
onPressed: () async {
var result = await showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('提示'),
content: Text('確認刪除嗎?'),
actions: <Widget>[
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop('cancel');
},
),
FlatButton(
child: Text('確認'),
onPressed: () {
Navigator.of(context).pop('ok');
},
),
],
);
});
print('$result');
},
)如果你覺得系統提供的這2個風格的對話框不夠個性,你可以試試SimpleDialog,用法和AlertDialog基本相同,如下:
SimpleDialog(
title: Text('提示'),
children: <Widget>[
Container(
height: 80,
alignment: Alignment.center,
child: Text('確認刪除嗎?'),
),
Divider(height: 1,),
FlatButton(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop('cancel');
},
),
Divider(height: 1,),
FlatButton(
child: Text('確認'),
onPressed: () {
Navigator.of(context).pop('ok');
},
),
],
)效果如下:

如果你覺得這還是不夠個性,那可以祭出終極大法了,直接使用Dialog,Dialog可以定制任何對話框,只需將對話框的內容給child屬性:
Dialog(
child: MyDialog(),
);當然一般情況下,系統提供的對話框就夠用了,這幾個對話框組件用法基本一樣,不同的地方僅僅是靈活性和使用簡易程度的不要,Dialog最靈活,但使用起來比AlertDialog復雜一些,AlertDialog使用起來非常簡單,但布局和基本樣式都已經固定好,不如Dialog靈活。
以上就是AlertDialog實現不同風格的2次確認提示框的方法,代碼示例簡單明了,如果在日常工作遇到此問題。通過這篇文章,希望你能有所收獲,更多詳情敬請關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。