溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何實現階梯樣式CSS邊框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
階梯樣式CSS邊框
你是否曾經嘗試在div周圍添加3d樣式邊框?
在我們的元素中添加一些多色深度是非常容易的,我們只需要在CSS中添加一些方塊陰影就可以了。
讓我們測試一下我們的例子!
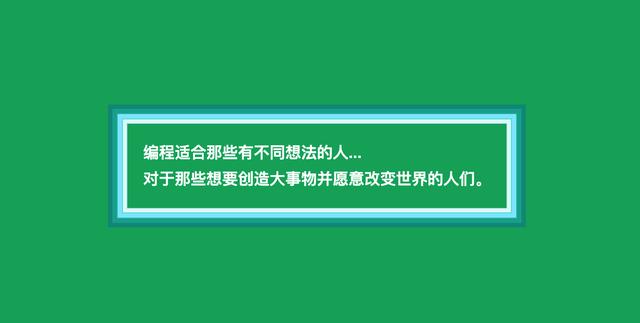
#box { font-family: Arial; font-size: 18px; line-height: 30px; font-weight: bold; color: white; padding: 40px; box-shadow: inset #009688 0 0 0 5px, inset #059c8e 0 0 0 1px, inset #0cab9c 0 0 0 10px, inset #1fbdae 0 0 0 11px, inset #8ce9ff 0 0 0 16px, inset #48e4d6 0 0 0 17px, inset #e5f9f7 0 0 0 21px, inset #bfecf7 0 0 0 22px }效果:

感謝各位的閱讀!關于“如何實現階梯樣式CSS邊框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。