您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML字體和CSS字體有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先,讓我們討論一些現代瀏覽器支持的最常見和最常用的字體類型。
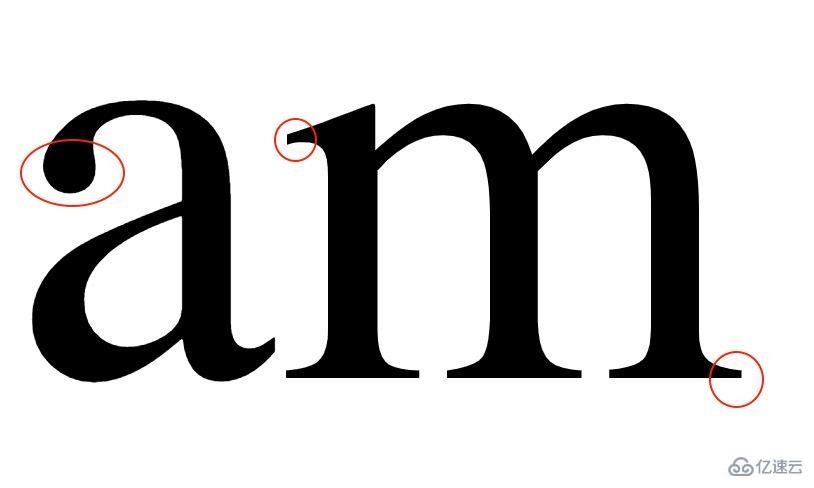
襯線字體的特點是字母末端有一些額外的細節。

在字符的主要筆畫的末尾,有稱為襯線的小粗筆。

襯線字體傳統上廣泛用于印刷品,因為它們被認為對于較長的文本段落具有可讀性。但它們并不總是在屏幕上顯示良好。
Serif 字體被認為是您可以使用的最經典、最優雅和最傳統的字體之一。
這種類型的字體創造了一個干凈的設計外觀,同時非常易讀和清晰。

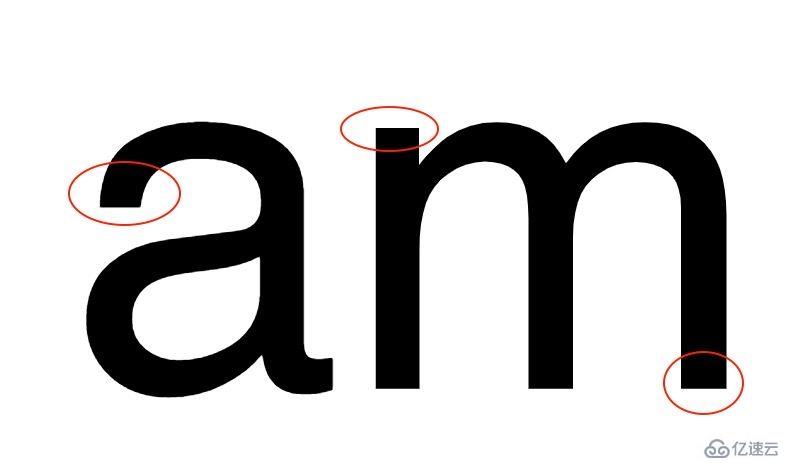
這種字體在每個字母上都有直頭,邊緣沒有筆劃,使字符看起來清晰平整,線條干凈。

Sans-serif 字體被認為是新式的、簡約的、現代的,并且是高分辨率計算機屏幕的可讀性更強的選擇。
使用這種字體類型,每個字母都具有相同的固定寬度,并且字母之間的間距相等。
對于我們之前討論過的字體類型,每個字母都有不同的寬度。
因此,對于等寬字體,所有字母都具有相同的寬度。這使文本可以很好地對齊并易于遵循,從而使設計具有干凈的外觀和機械感。

有兩種更通用的字體類型可用,fantasy和cursive,但最廣泛使用的字體是上面提到的那些。
現在我們已經介紹了字體術語和描述的基礎知識,是時候看看每個系列中的許多不同字體樣式了。
下面列出了每個字體系列中的一些常見樣式:
Georgia
Times
Times New Roman
Bodoni
Garamond
Palatino
ITC Clearface
Plantin
Freight Text
Didot
American Typewriter
Arial
Verdana
Helvetica
Geneva
Tahoma
Trebuchet MS
Open Sans
Liberation Sans
Impact
Courier
MS Courier New
Monaco
Lucinda Console
Andalé Mono
Menlo
Consolas
在 CSS 中,該font-family屬性定義元素的特定字體及其文本內容的外觀和呈現方式。
font-family屬性的語法是:
element {
font-family: value;
}我們編寫propepty,font-family后跟一個冒號:、一個空格、a value,最后以分號結束規范;。
我們必須設置我們想要定位的屬性并分配我們想要的值。
假設我們有下面的 HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSS Fonts</title>
</head>
<body>
<h2>HTML Font – CSS Font Family </h2>
<p>I am a paragraph</p>
</body>
</html>如果沒有應用任何樣式,也沒有明確地為font-family屬性設置值,瀏覽器會以自己選擇的字體顯示標題和段落。
Google Chrome 中使用的默認標準字體是Times New Roman襯線字體。
結果如下所示:

有幾種方法可以設置不同的字體并指定我們想要的字體。
在選擇字體時——這就是value部分——值得一提的是,網站使用的字體集是有限的。他們將獲取用戶計算機上已安裝的字體。
瀏覽器只有在用戶計算機上安裝了字體時才會顯示字體。
那么讓我們看看在 CSS 中設置字體的方法。
在這種情況下,名稱是關鍵字并且包括前面提到的字體類別之一(襯線、無襯線、等寬)。
它看起來像這樣:
p {
font-family: serif;
}這將字體設置為通用襯線字體。
p {
font-family: Times,serif;
}此規則設置Times為所需字體,然后設置serif為通用后備選項,以防用戶計算機上未安裝第一個選項。
如果名稱包含任何空格,則需要將其括在引號中。
p {
font-family: "Courier New",monospace;
}這Courier New會將字體設置為并添加monospace為備份。
如果我們指定的字體不是通用名稱之一(如 serif、sans-serif),我們需要給瀏覽器一個后備。
在這種情況下,該font-family屬性具有多個值。
它是可以應用于文本的字體系列名稱的優先級、逗號分隔列表,表明所有字體都是替代字體。這可以最大限度地提高瀏覽器和操作系統的兼容性。
該列表的優先級從左到右,從最高到最低。
p {
font-family: "Lucida Console", Courier, monospace;
}通過應用多個字體系列名稱,您可以創建一個優先順序。我們首先從我們想要的字體開始。
如果用戶沒有在他們的計算機上安裝第一個選項或者瀏覽器不支持它,瀏覽器會移動到第二個字體并使用那個字體。如果該字體也不可用,則移至第三種,依此類推。
我們可以列出任意數量的字體,但最佳做法是列出三到四種。
如果所有其他方法都失敗了,最后總會有一個通用字體作為最后一個選項回退機制列出。
從列出的組中,瀏覽器必須支持至少一個選項,并且通用名稱保證將呈現所需字體系列中的某些內容。
p {
font-family: Georgia, "Times New Roman", Times, serif;您列出的字體稱為字體堆棧。
瀏覽器將首先查找Georgia. 如果已安裝,瀏覽器將顯示該字體。否則它會尋找Times New Roman. 如果這也不可用,它將求助于顯示通用默認serif系列字體。
以上是“HTML字體和CSS字體有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。