溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么用css實現居中布局的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
居中布局由父容器與若干個子容器組成,子容器在父容器中橫向排列或豎向排列且呈水平居中或垂直居中。居中布局是一個很經典的問題,相信大家都會經常遇到。

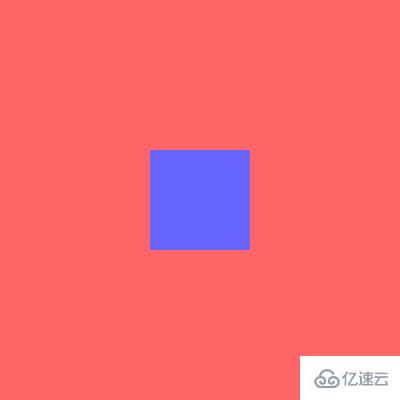
在此直接上一個目前最簡單最高效的居中方式。display:flex與margin:auto的強行組合,同學們自行體會。
<div class="center-layout"> <div></div> </div>
.center-layout {
display: flex;
width: 400px;
height: 400px;
background-color: #f66;
div {
margin: auto;
width: 100px;
height: 100px;
background-color: #66f;
}
}感謝各位的閱讀!關于“怎么用css實現居中布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。