您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript如何在復雜的調試過程中尋找重點的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在復雜的調試過程中尋找重點
在更復雜的調試中,我們有時希望輸出很多行。可以做的就是保持良好輸出結構,使用更多控制臺函數,例如, console.log, console.debug, console.warn, console.info, console.error等等。然后,可以在控制臺中快速瀏覽。但有時候,某些JavaScrip調試信息并不是你需要的。現在,可以自己美化調試信息了。在調試JavaScript時,可以使用CSS并自定義控制臺信息:
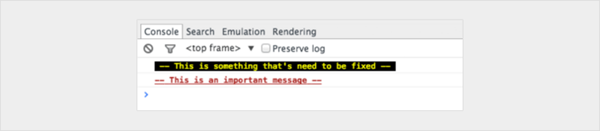
console.todo = function(msg) { console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘); } console.important = function(msg) { console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘); } console.todo(“This is something that’ s need to be fixed”); console.important(‘This is an important message’);輸出:

例如:
在console.log()中, 可以用%s設置字符串,%i設置數字,%c設置自定義樣式等等,還有很多更好的console.log()使用方法。 如果使用的是單頁應用框架,可以為視圖(view)消息創建一個樣式,為模型(models),集合(collections),控制器(controllers)等創建另一個樣式。也許還可以像wlog,clog和mlog一樣發揮想象力!
感謝各位的閱讀!關于“JavaScript如何在復雜的調試過程中尋找重點”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。