您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“基于vw的響應式排版和布局怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“基于vw的響應式排版和布局怎么實現”文章吧。
就是相對于瀏覽器viewport尺寸的單位,具體包括下面4個:
vw – 視區寬度百分值
vh – 視區高度百分值
vmin – vw或vh,取小的那個
vmax – vw或vh,取大的那個
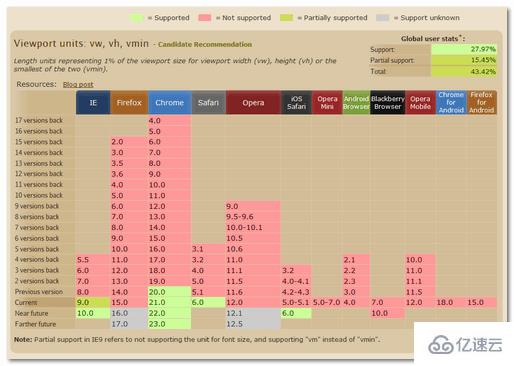
至于更具體的內容,我就不展開了,因為我發現已經有一個很厲害的人對這些單位作為很詳細的介紹了,是超詳細,這個人超能寫。而且一看發表日期,2012年9月,我勒個擦,這不是上屆倫敦奧運會的時候嘛,足足有4年了呀,也太前沿了吧,那個時候的瀏覽器兼容性還只是這幅鳥樣子:

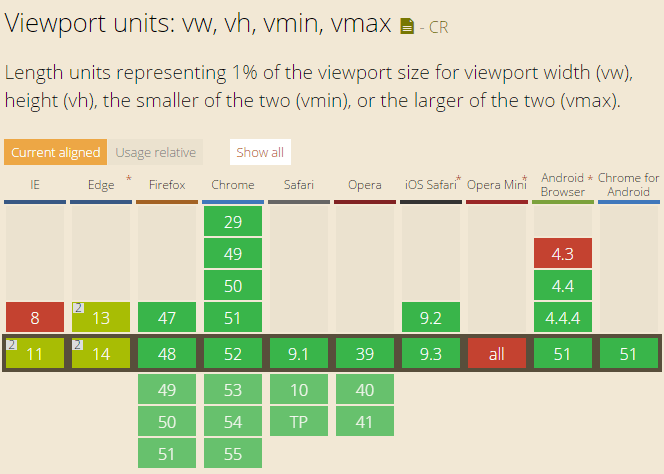
4年時光,物是人非,vw頭上的草葉越來越綠了,現在的兼容性則是:

確實綠了很多,Android 4.4開始支持,前段時間給老爹買的華為機子默認都是5.*版本,看上去,vw在移動端的春天要來哈~
CSS3中還有另外一個單位rem,估計有不少小伙伴耳聞或者用過,為何rem要比vw火呢,因為rem從Android 2.1版本就開始支持了,兼容性好。一旦兼容性不是問題,vw也會火起來的,就跟薛之謙一樣。
一般而言,屏幕越大,我們希望文字大小也越大,元素的尺寸也能等比例放大,尤其在現在的網頁設計風格中。
如果要實現這種彈性自適應效果,目前主流的實現是通過設定根元素的font-size大小,具體元素或模塊使用rem或em單位來實現。
一種是直接設定一個臨界點字體大小,如:
html {
font-size: 16px;
}
@media screen and (min-width: 600px) {
html {
font-size: 18px;
}
}
@media screen and (min-width: 1000px) {
html {
font-size: 22px;
}
}還有一種就是使用JS在resize或者屏幕旋轉的時候,動態修改root的font-size大小。
前面一種基于@media的CSS實現問題在于,內容的彈性自適應只會在臨界點的時候,“Duang”變化下,于是,我們瀏覽器尺寸拉伸的時候,會感受到類似“噔噔噔”卡殼的效果,感覺就像是吃了含笑半步癲:

使用JS的問題在于他是JS,要保證加載體驗,需要頭部內聯,為了保證實時性,需要多個瀏覽器變化事件監測,用我的口頭禪講就是“顯得啰嗦”。
那有沒有兩全其美的方法呢?
有,那就是本文要隆重請出場的vw,配合CSS3 calc計算實現動態字體大小效果。
例如,我們希望瀏覽器寬度在600px~1000px變化的時候,html根元素的font-size大小是18px~22px之間對應變化的,則可以:
html { font-size: calc(18px + 4 * (100vw - 600px) / 400); }當視區寬度是600px的時候,100vw就等于600px,于是:
18px + 4 * (100vw - 600px) / 400 ↓ 18px + 4 * (600px - 600px) / 400 ↓ 18px
當視區寬度是1000px的時候,100vw就等于1000px,于是:
18px + 4 * (100vw - 600px) / 400 ↓ 18px + 4 * (1000px - 600px) / 400 ↓ 18px + 4px ↓ 22px
于是,理論上,一個18px~22px字體大小動態匹配的布局基礎就建好了。
一般出現“理論上”這三個字,就說明我要“放坑”了,大家閃開~~
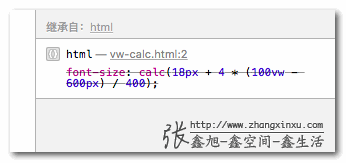
此“坑”就是蘋果系統的Safari瀏覽器不認識上面的屬性值(如下截圖):
就Safari不行,window下的所有瀏覽器,包括IE,以及mac下的Chrome等瀏覽器都是可以正確解析的。
我這篇文章的前一篇文章“Safari 3D transform變換z-index層級渲染異常的研究”就是吐槽“Safari是新時代的IE6”來著,沒想到一日不見,這“新時代IE6”的名聲是坐的越來越夯實了哈!
好在,我們還是有辦法曲線救國的。那就是,我們基礎字體大小不使用像素單位,使用百分比單位即可,如下:
html { font-size: calc(112.5% + 4 * (100vw - 600px) / 400); }這個包括Safari在內的瀏覽器,都能夠按照我們的預期計算font-size大小了,于是,我們一番倒騰,就有了如下的響應式設置:
html {/* iPhone6的375px尺寸作為16px基準,600px正好18px大小 */font-size: calc(100% + 2 * (100vw - 375px) / 225);
}
@media screen and (min-width: 600px) {
html {/* 600px-1000px每100像素寬字體增加1px(18px-22px) */font-size: calc(112.5% + 4 * (100vw - 600px) / 400);
}
}
@media screen and (min-width: 1000px) {
html {/* 1000px往后是每100像素0.5px增加 */font-size: calc(137.5% + 5 * (100vw - 1000px) / 1000);
}
}有個動態的根字體大小,我們就可以使用rem或em這些相對單位,來讓我們的頁面排版和布局更富有彈性。
您可以狠狠地點擊這里:基于vw的彈性布局小演示小demo
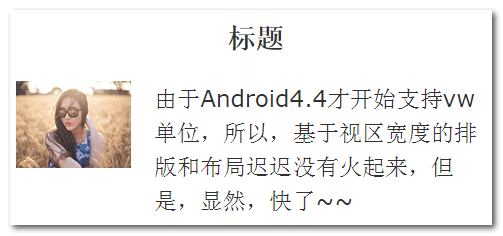
結果在大尺寸下:
小尺寸下:
對比會發現,文字的大小和圖片的大小都明顯不一樣了,但是,最終給人的排版的感覺卻沒有什么不舒服的,因為,你仔細看,就會發現,雖然字號差別很大,但是文字的換行位置居然都是一模一樣的,這活脫脫等比例縮放的即視感。你說,這么灑脫的效果,什么手機各種分辨率適配還是問題嗎?是問題嗎?
對吧,直接變成了毛毛雨,幾行CSS,全部搞定!如果你足夠懶,甚至可以本文的CSS代碼直接copy到自己項目中用,注釋都不需要改,也是可以的!
這么低的成本,這么好的體驗,還不趕快在自己的項目里試試?
更新于2017年2月8日
經過大型項目實踐,下面這段CSS是最好的基于rem和vm和calc實踐代碼:
html {
font-size: 16px;
}
@media screen and (min-width: 375px) {
html {/* iPhone6的375px尺寸作為16px基準,414px正好18px大小, 600 20px */font-size: calc(100% + 2 * (100vw - 375px) / 39);
font-size: calc(16px + 2 * (100vw - 375px) / 39);
}
}
@media screen and (min-width: 414px) {
html {/* 414px-1000px每100像素寬字體增加1px(18px-22px) */font-size: calc(112.5% + 4 * (100vw - 414px) / 586);
font-size: calc(18px + 4 * (100vw - 414px) / 586);
}
}
@media screen and (min-width: 600px) {
html {/* 600px-1000px每100像素寬字體增加1px(20px-24px) */font-size: calc(125% + 4 * (100vw - 600px) / 400);
font-size: calc(20px + 4 * (100vw - 600px) / 400);
}
}
@media screen and (min-width: 1000px) {
html {/* 1000px往后是每100像素0.5px增加 */font-size: calc(137.5% + 6 * (100vw - 1000px) / 1000);
font-size: calc(22px + 6 * (100vw - 1000px) / 1000);
}
}以上就是關于“基于vw的響應式排版和布局怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。