您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS怎么實現文字顏色不變下劃線變顏色”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
這里我們對3組文字設置三種不同顏色下劃線,分別css命名為“.億速云-F00”、“.億速云-00F”、“.億速云-333”
1、字體下劃線顏色不同實現完整HTML源代碼:
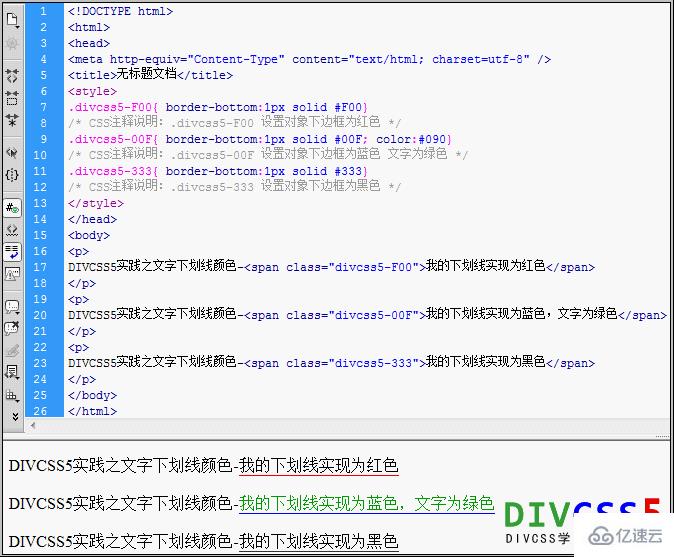
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> <style> .億速云-F00{ border-bottom:1px solid #F00} /* CSS注釋說明:.億速云-F00 設置對象下邊框為紅色 */ .億速云-00F{ border-bottom:1px solid #00F; color:#090} /* CSS注釋說明:.億速云-00F 設置對象下邊框為藍色 文字為綠色 */ .億速云-333{ border-bottom:1px solid #333} /* CSS注釋說明:.億速云-333 設置對象下邊框為黑色 */ </style> </head> <body> <p> DIVCSS5實踐之文字下劃線顏色-<span class="億速云-F00">我的下劃線實現為紅色</span> </p> <p> DIVCSS5實踐之文字下劃線顏色-<span class="億速云-00F">我的下劃線實現為藍色,文字為綠色</span> </p> <p> DIVCSS5實踐之文字下劃線顏色-<span class="億速云-333">我的下劃線實現為黑色</span> </p> </body> </html>2、不同顏色下劃線實例效果截圖

使用css border下邊框樣式實現不同顏色下劃線效果截圖
通過以上DIV+CSS實例,我們可以學會使用border-bottom樣式對文字字體設置下邊框顏色實現對下邊框顏色樣式改變,從而達到下劃線顏色控制效果。我們要認識到text-decoration下劃線顏色是隨文字顏色改變而改變,換句話說,使用text-decoration屬性實現下劃線的顏色與文字顏色是同步的,文字什么顏色,文字下劃線就是什么顏色,要改變其文字與下劃線文字顏色不同,我們可以使用border-bottom邊框樣式。
除了使用border-bottom下邊框樣式改變對象下邊框顏色到達下劃線千變萬化的顏色效果,還可以通過對css下邊框樣式設置實線(solid)或虛線(dashed),達成下劃線實線或虛線效果。
接下來我們CSS+DIV實例實踐使用border-bottom實現文字下劃線顏色和虛線實線改變。
1、CSS div實例完整html源代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>下劃線各樣式 在線演示 www.億速云.com</title> <style> .divcss-aa{ border-bottom:1px dashed #F00; color:#0FF} /* 設置對象.divcss-aa下邊框為虛線紅色,css字體顏色為天藍色 */ .divcss-bb{ border-bottom:1px solid #00F; color:#090} /* 設置對象.divcss-bb下邊框為實線藍色,對象DIV字體顏色為綠色 */ </style> </head> <body> <p> 使用下邊框實現字體下劃線各種樣式效果,<span class="divcss-aa">我下劃線為虛線紅色,字體為天藍色</span> <!-- html注釋說明:實現文字字體下劃線為紅色虛線,字體為天藍色 --> </p> <p> 使用下邊框實現字體下劃線各種樣式效果,<span class="divcss-bb">我下劃線為實線藍色,字體為綠色</span> <!-- 實現文字字體下劃線為藍色實線,字體為綠色 --> </p> </body> </html>為什么使用span標簽而不用div標簽設置文字對象CSS樣式,可以進入div與span區別去了解。
2、下劃線各樣式效果截圖

“CSS怎么實現文字顏色不變下劃線變顏色”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。