溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“div右浮動的設置方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
對象右浮動一般也叫CSS靠右構造,對象靠右。使用css float實現
使用css花色為float:right
自身div未配置浮動時,默認寬度為100%,假如設置裝備擺設float后,默許寬度將釀成自順應隨模式增長而增寬。
DIV右浮動CSS代碼:
1、div標簽直用css
<div style=”float:right”>我這個DIV被設置裝備擺設靠右了</div>
2、外部CSS配置div右浮動 CSS代碼:
exp{ float:right; border:1px solid #090}html代碼:
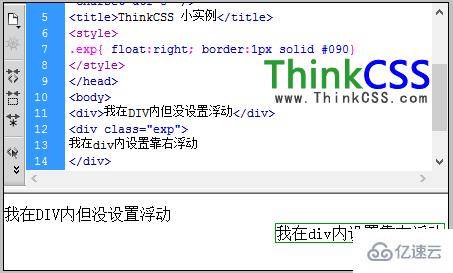
<div>我在DIV內但沒設置浮動</div>我在div內配置靠右浮動</div> <div class="exp">
div盒子靠右成績截圖

闡明:為了望見div被設置裝備擺設浮動款式,以是對div設置綠色邊框。
“div右浮動的設置方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。