您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css+div如何實現整個html居中,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
豈論你是接納div css重構構造HTML,照樣table表格機關的HTML,不論最外層可否使用div,是否應用float招致整個html網頁居左的?

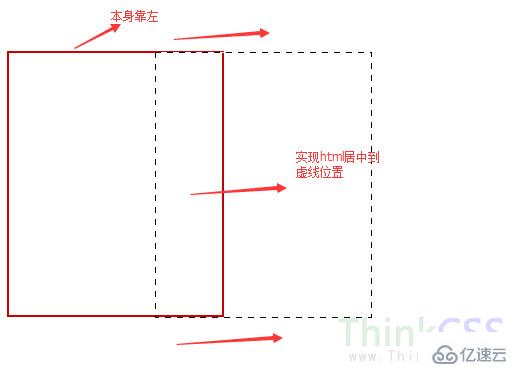
原來HTML不兼容不居中改為居中暗指圖
這里CSS5教各人一個小才能,輕松辦理整篇網頁水平居中。
對網頁主體(網頁最外層 即<body>后加<div>,</body>前加一個完畢</div>)加一個div盒子,對這個盒子設置裝備擺設布局居中(margin:0 auto)與css 寬度即可。
CSS代碼如下:
#t-warp{margin:0 auto;width:1000px}這里設置寬度未必要恰當,一樣平常主體模式多寬就設置多寬的值。
html對應body內增多代碼:
<body> <!-- 新增 --> <div id=”t-warp”> 這里你原來的html代碼形式 </div> <!-- 新增完結 --> </body>
抒發闡明
如果整個頁面寬度1000px,原來未設置裝備擺設html居中,招致居左靠左,這里即配置一個id=t-warp決定器設置裝備擺設居中與寬度。但不能運用float浮動,應用后又會讓div居左或居右,不能實現居中。
經常碰著頭部和底部100%寬度,而網頁兩端形式是靜止寬度的,這個時候就需求增進三個div來完成別離居中。
仇家部與底部加一個div最外層,設置居中和寬度100%,
對兩頭區域加一個div,配置css構造居中和靜止寬度值。
CSS代碼:
<style>
.t-100{ margin:0 auto; width:100%}
.t-center{ margin:0 auto; width:1000px}
/* 要是網頁中間內容寬度1000px */
</style>另外CSS不再列出,簡化你原有的CSS代碼。
body內HTML代碼:
<body> <div class="t-100"> <div id="header">頭部 100%寬度的</div> </div>
<div class="t-center"> <div id="main1">內容有部分 假設1000px寬度</div> </div>
<div class="t-center"> <div id="main2">形式一部分 假設1000px寬度</div> </div>
<div class="t-100"> <div id="footer">底部 100%寬度的</div> </div> </body>
這里頭部和底部配置100%寬度,并居中,兩頭假設有2部門的1000px寬度的模式,分袂先后加了寬度1000px,居中的DIV構造。
固然這外頭部和底部籠統不消外加div,直接對原來#header和#footer決意器配置margin:0 auto,但必要當心不克不及運用float,何等保障居中(哪怕100%寬度也需要設置居中margin:0 auto)。
關于“css+div如何實現整個html居中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。