您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS背景background圖片的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、后盾圖片語法
bac千克round-image:url() 引入后援圖片
background-repeat:no-repeat 設置后盾圖片可否重復平鋪
background-position:left top 配置圖片的css后臺定位,left代表靠左,top代表靠上
簡寫靠山圖片語法:
bac千克round:url(圖片地點) no-repeat left top
2、后臺圖片設置裝備擺設
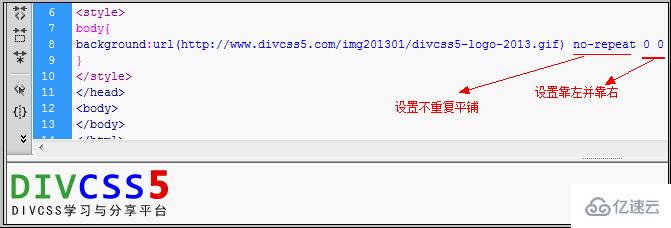
Body{bac千克round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif) no-repeat 0 0 }這里設置了圖片“//www.css5.com.cn/img201301/CSS5-logo-2013.gif”作為網頁背景不反復并靠上靠左顯露。,
3、CSS配景圖居中
橫向居中:
bac公斤round:url(圖片所在) no-repeat center top
縱向居中:
bac千克round:url(圖片地址) no-repeat left 50%
這里50%是恣意配置考上為50%間隔,細節詳細凹凸垂直居中緊要再經由百分比平衡設置裝備擺設。
4、后臺圖片通常案例
Body設置裝備擺設網頁后臺css代碼
body{background:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif) no-repeat 0 0}CSS圖片靠山案例截圖

不幾回再三也不屈鋪圖片后盾截圖
5、div css后臺圖片居中
Css背景圖片居中代碼:
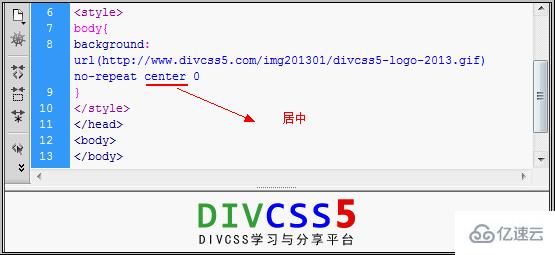
body{background:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif) no-repeat center 0}這里咱們用了“center ”居中屬性,更多詳情可進入css 配景熟諳基礎
居中截圖

背景圖片居中于網頁截圖
6、靠山圖片橫向平鋪
CSS背景X橫向平鋪代碼:
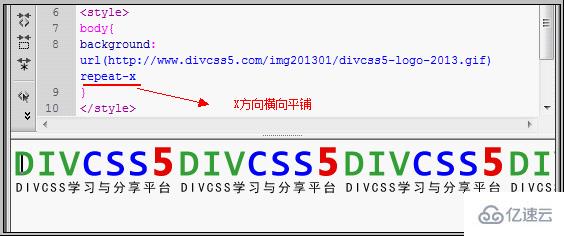
body{bac千克round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif) repeat-x}案例截圖:

Y軸橫向平鋪圖片后臺截圖
7、后援圖片縱向平鋪
CSS后盾Y縱向平鋪代碼:
body{
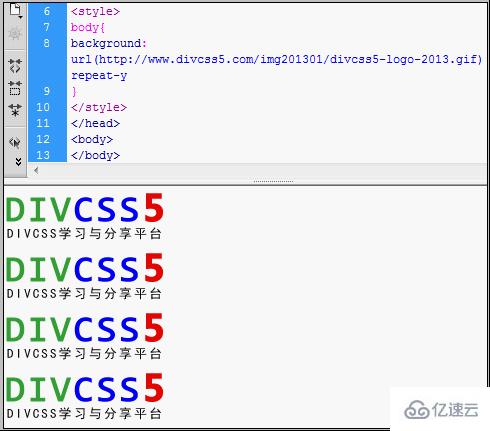
bac公斤round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif) repeat-y
}平鋪反復圖片后援成效截圖:

縱向Y軸偏袒垂直平鋪圖片后臺截圖
8、全網頁靠山圖片重復平鋪
圖片配景全屏網頁幾回再三平鋪樞紐代碼:
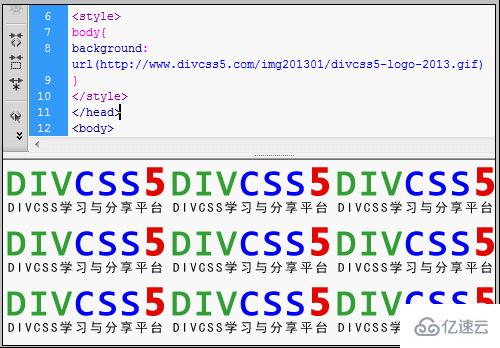
body{bac千克round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)}截圖:

圖片作為后臺全屏平鋪閃現截圖
注明:這里不有配置是否重復,能否居左居右,只配置后盾引入圖片便可輕便地實現圖片自然全屏平鋪
關于“CSS背景background圖片的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。