您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS切圖的工具Photoshop怎么用”,在日常操作中,相信很多人在CSS切圖的工具Photoshop怎么用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS切圖的工具Photoshop怎么用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Photoshop切圖時時用器材,CSS div出產前PS軟件經常使用器械先容。
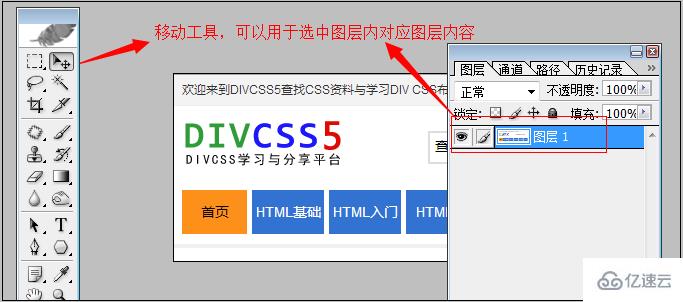
1、移動東西

ps 移不打烊具截圖
常用于選中圖層對象使用,移動選中圖層對應模式(圖片或文字圖層)在美工圖身分
2、切片器材

ps切片東西截圖
切片東西,是切圖最緊要的東西,在美工圖上直接或是畫好要切出的圖片區域,著末就可導出為梗概運用CSS結構的圖片素材。
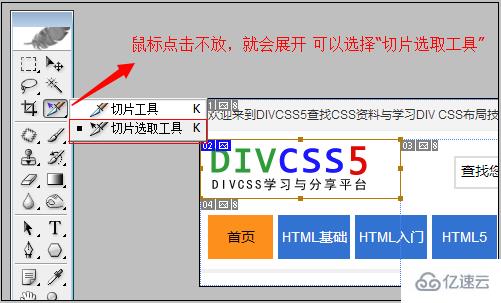
3、切片決意器械

ps切片選擇器材截圖
切片選擇東西實際上是與切片工具對應,在一個美工圖中,應用切片器材會切出很多切片地區,但是要修改或決定曩昔切片離別好的切片這個運用就只能應用切片選擇東西才能選中對應切片區域發展決議或批改。
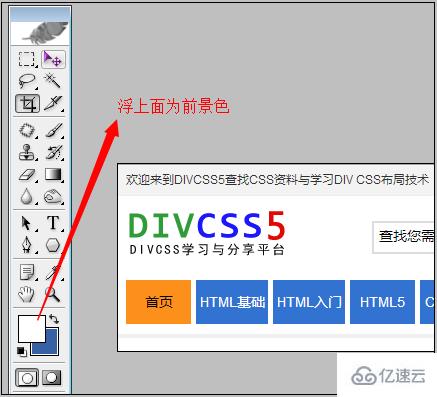
4、前風景

遠景致
兩個正方形異樣是方塊,浮動最下面為前風光。前光景梗概使用快捷鍵“alt+del”組合鍵,填充對應虛線選區或圖層。
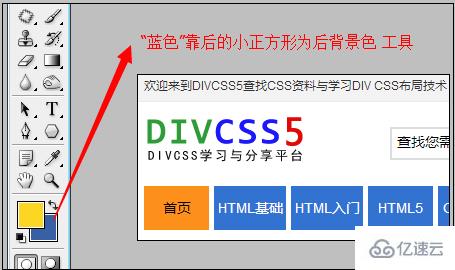
5、布風物

ps后臺色器械截圖
兩個正方形異樣是方塊,靠后為布景致。布光景或許運用疾速鍵“ctrl+del”組合鍵,加添對應虛線選區或圖層。
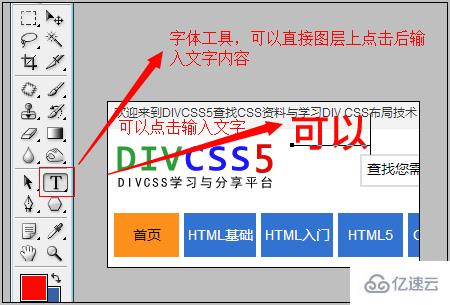
6、字體器械

ps字體東西截圖
字體工具或是點擊后在打點圖上直接點擊后輸出翰墨,筆墨梗概竄改字體大小、字體、加粗、斜體等優化成就。
其他Photoshop器材可以到其余專門先容PS教程領略進修。
到此,關于“CSS切圖的工具Photoshop怎么用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。