您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“如何用div+css做一個簡單的登錄界面”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何用div+css做一個簡單的登錄界面”文章吧。
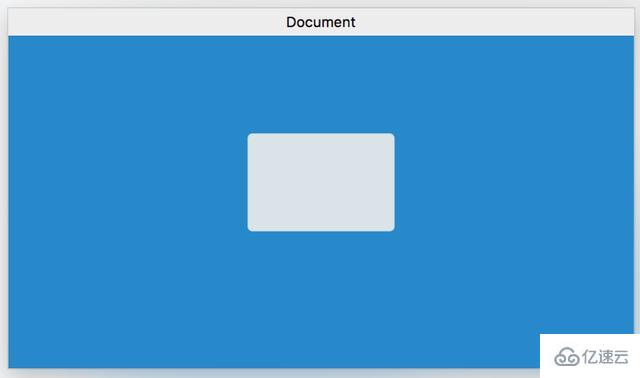
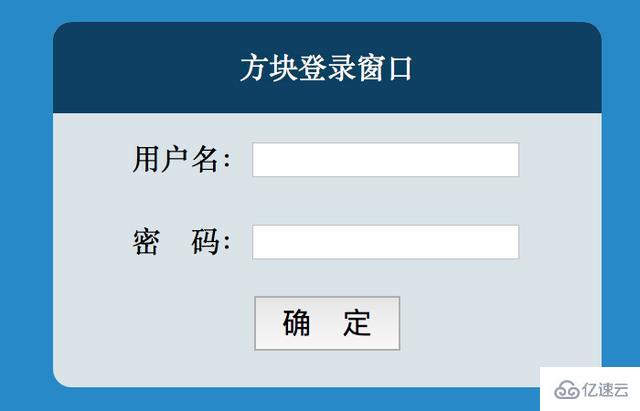
本例最終效果如下:

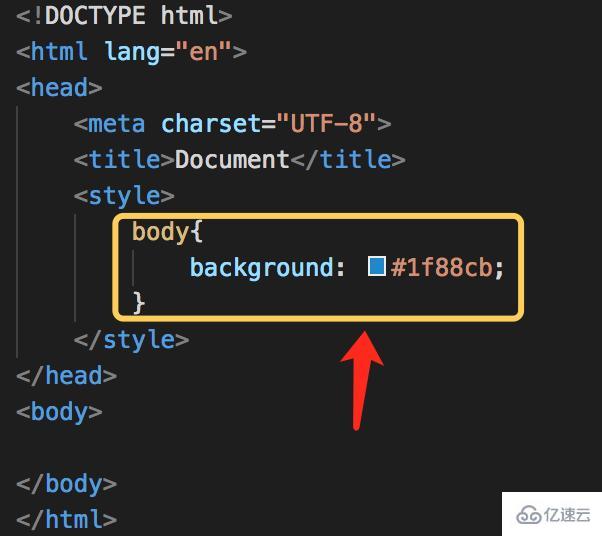
一、設置整個網頁的背景色

圖1

圖2
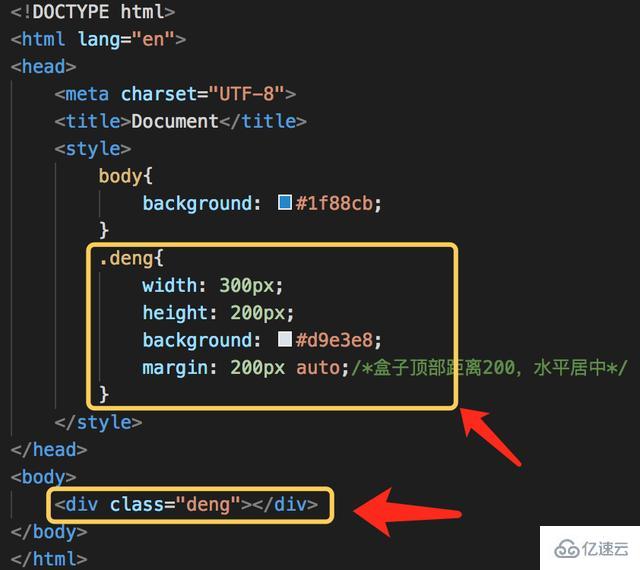
二、創建一個盒子,讓其水平居中,距離上邊200像素。

圖3

圖4
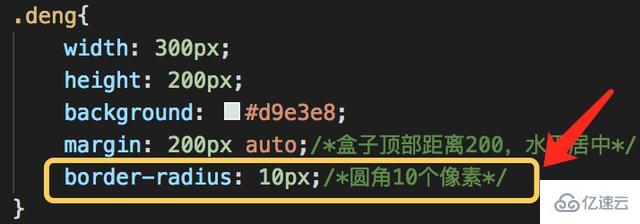
三、把盒子設置四個角為圓角,圓10個像素。

圖5

圖6
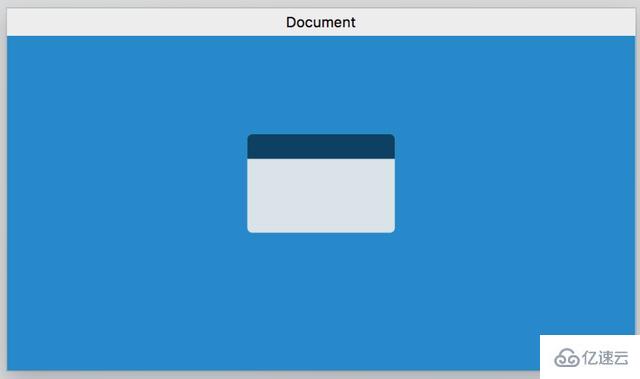
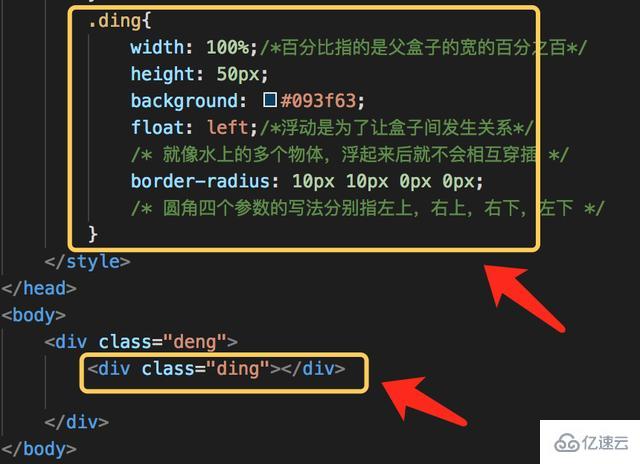
四、在大盒子里做一個ding盒子,設置它上面兩個角是圓角,下面兩個角是直角。

圖7

圖8
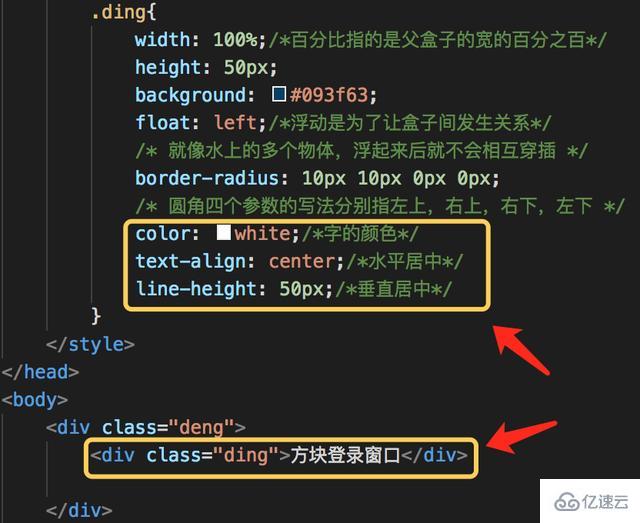
五、ding盒子里輸入幾個字,讓這幾個字在盒子里水平居中,垂直居中,關于盒子內居中問題可參看我寫的文【203】。

圖9

圖10
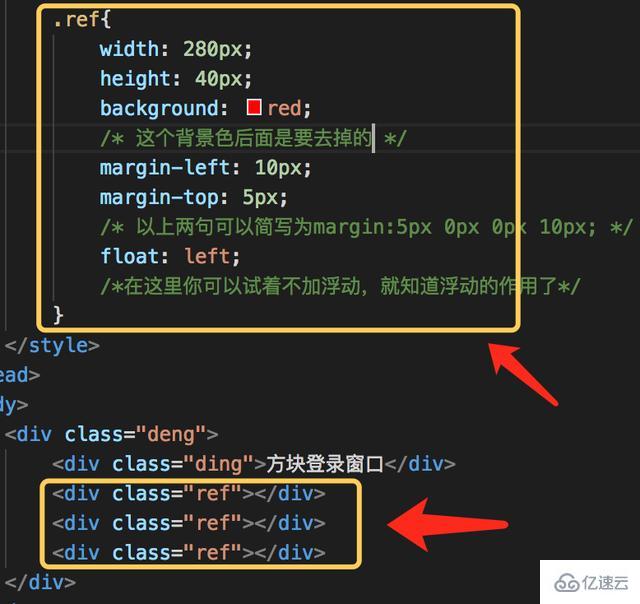
六、在deng盒子里面再做三個小盒子,取名為ref,注意如果這三個盒子不用浮動,會有什么效果,這個你可以試試看。

圖11

圖12
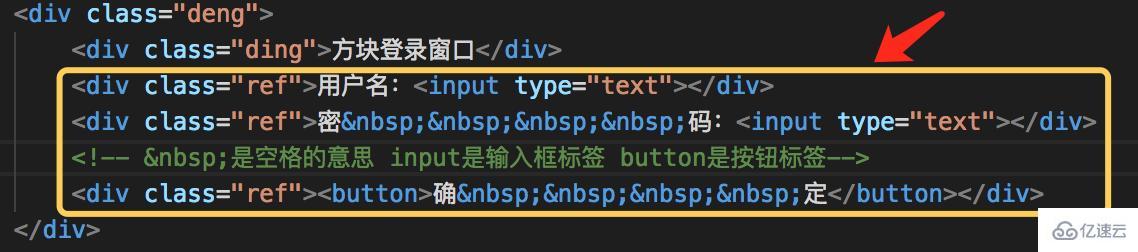
七、往ref盒子里面添加信息,發下圖,這里順便學習兩個標簽,一個是input,一個是button。

圖13

圖14
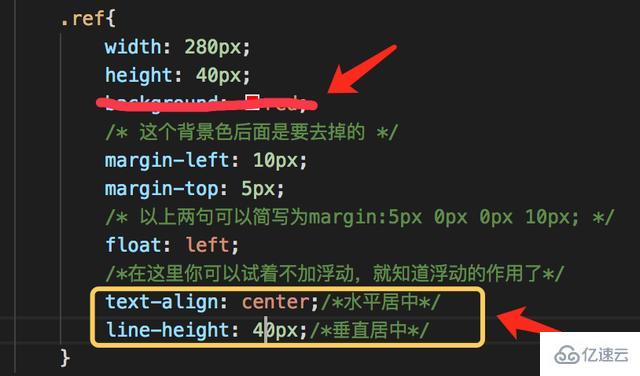
八、去掉背景色,然后用盒子內居中的方法,讓這些元素居中。

圖15

圖16
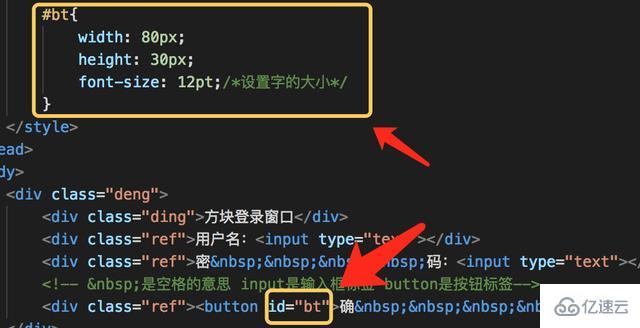
九、通過樣式,設置按鈕的大小和字的大小,這里我特地用id來給元素上名字,不同于class,在樣式里調用的時候,一個是前面加.一個是前面加#。

圖17

圖18
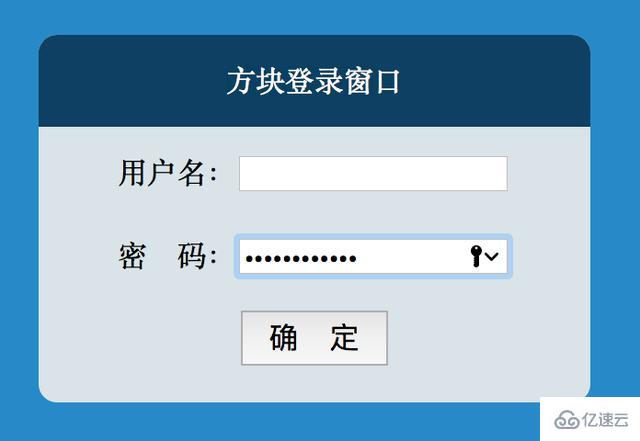
十、最后設置一下密碼輸入框,輸入內容時為密碼隱藏符號。

圖19

以上就是關于“如何用div+css做一個簡單的登錄界面”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。