您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用div模仿input效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
實現效果
這里我們定義一個顯示內容的div來模擬input,其css樣式如下。

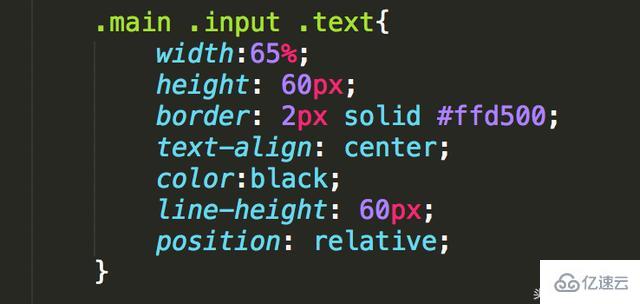
css樣式
我們使用:before偽元素來裝載輸入的內容,在:before元素中使用content屬性來動態的元素的屬性值。

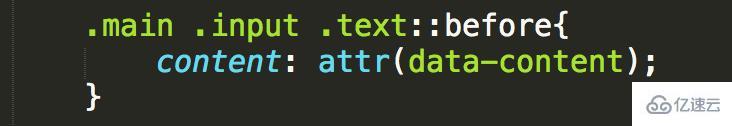
使用:before偽元素
在input標簽中,如果input元素獲取焦點后,在input元素內會有光標在閃爍,這個效果我們可以通過:after偽元素來實現。
我們會用到動畫animation的知識,首先定義一個動畫效果,利用opacity屬性來控制顯示與不顯示,從而造成閃爍效果。

定義閃爍動作
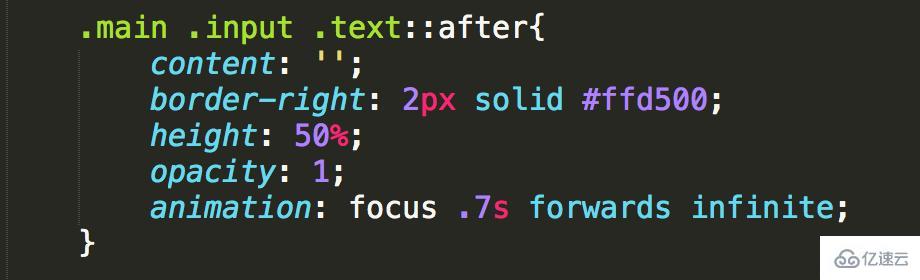
然后在:after偽元素中使用。

:after偽元素
在設置好div效果后,需要在點擊下面的數字時,將值顯示在div中,這就需要用到Javascript去控制。
首先獲取頁面上所有存在動作的元素。

獲取元素
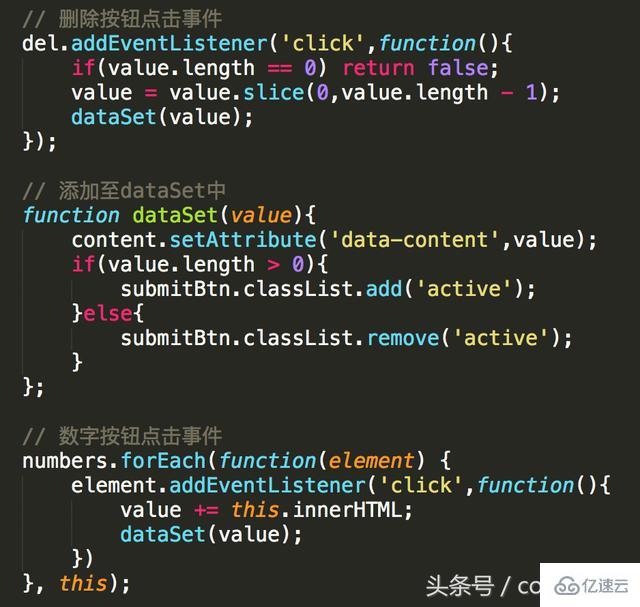
然后給數字和刪除元素分別添加對應的事件。

元素綁定事件
綁定事件后,在點擊數字時會將值動態的顯示在div中,在刪除時也會相應刪掉最后一個添加的元素值。
對于整個頁面的設計,采用了header,div和footer的布局。
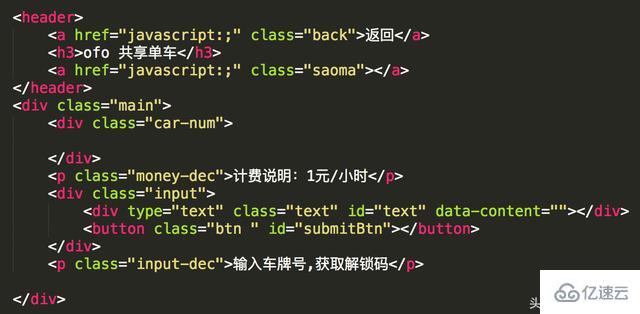
header和div的html部分代碼如下。

header與div
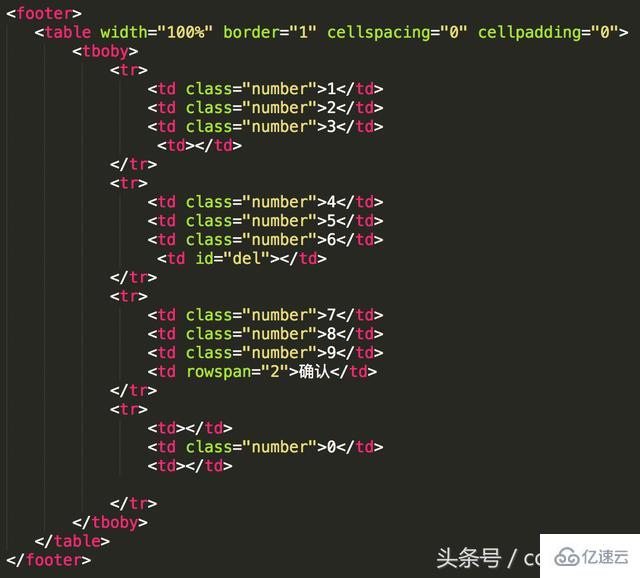
相應的footer部分代碼如下,其主要采用的是table布局,相對簡單實用。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么使用div模仿input效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。