您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關 CSS如何設置網頁背景顏色技術的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
如果純色彩的網頁背景,只緊要對body設置裝備擺設bac公斤round背景色采就可
body{background:#FFF}
配置網頁背景為純白色
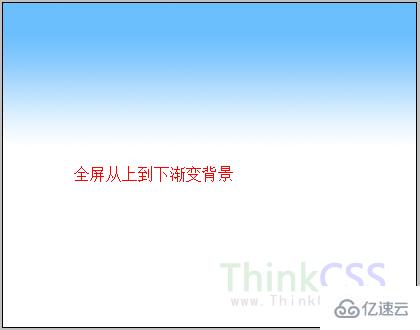
1、從上到下突變橫向近似背景
 漸變從上到下寬度全屏后盾功效截圖
漸變從上到下寬度全屏后盾功效截圖
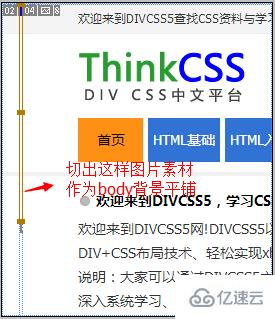
這類網頁后援只緊要切出1像素寬,高度吻合的圖片作為配景素材,以下圖:
 切出多么一個豎條圖片素材作為后盾素材
切出多么一個豎條圖片素材作為后盾素材
body{background:#FFF url(bg.gif) repeat-x 0}
多么設置裝備擺設這個圖片為配景圖片靠網頁頂部水油大鋪,布景為雪白色,這里留心遵照你的圖片蹊徑設置裝備擺設好引入圖片階梯。
2、水準平鋪類布景圖片 比喻2014版CSS5網頁,道理與漸變平鋪相斥,也是切出一豎條后作為Body后盾水準平鋪完成,這樣就全屏網頁后援鋪滿。
 css切出多么一個豎條成績截圖
css切出多么一個豎條成績截圖
代碼和第1種近似,只是圖片分歧而已。對body設置裝備擺設后盾圖片水準平鋪。
常常看到一些專題或頭像網頁,靠山是一種非常大圖片作為背景,而一般情況下寬屏和窄屏顯現器都能展示鋪滿的全屏布景圖片,就像圖片能自適應寬度大小異樣的。確鑿這種實現一樣十分容易,將這張圖片寬度美工治理虛假大,比如市場上最寬顯露屏判袂率寬度為2560像素,那末要讓這樣的寬屏展示器閱讀此網頁也能鋪滿全屏,那么你的這張后援圖片就必須做成寬度大于或便是2560px寬度的,如許以來寬屏、窄屏表現器打開此網頁都能鋪滿全屏,最小化、最大化、改動涉獵器窗口打開背景圖片都是全屏的居中的看上去就像布景圖片自適應大小異樣。
要害:全屏自適應后臺圖片樞紐是圖片做充實寬,以最寬區別率浮現屏能都鋪滿,小判別率天然就更是鋪滿。同時緊要配置這樣后援圖片作為body靠山后緊要居中。
假如這張后臺圖片為:bg.jpg 配置CSS代碼:
body{background: url(bg.jpg) no-repeat center 0}
代碼表達:設置裝備擺設這個圖片為網頁靠山,一樣平常不屈鋪(no-repeat),程度居中,靠上浮現
這里CSS5為大家引見兩種常見頭部與底部差別后援圖片才干設置裝備擺設結構門徑。
1、頭部和版權圖片 這種直接將頭部后盾圖片配置為body后援居中靠上表示,底部版權處所DIV設置寬度100%;同時配置此配景圖片或后盾顏色。
body{background: url(bg.jpg) no-repeat center 0}
#footer{margin:0 auto;width:100%;background: url(ft-bg.jpg) no-repeat center 0}
這樣即可完成頭部底部布景差異,同時不受模式若干好多高度影響。
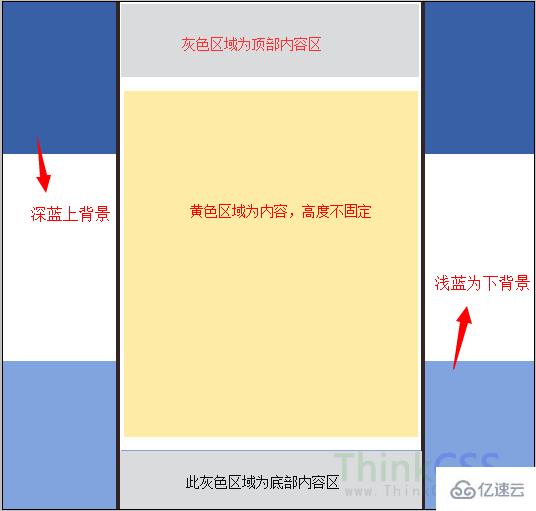
2、網頁靠頂部上布景圖與固定底部靠下后盾圖 而靠底部背景圖片遠越過了版權底部盒子高度。

網頁靠上靠下靠山圖片不同,模式區域超越靠上與靠下的布景功效截圖
多么的結構上下差異圖片,不隨兩端內容增高減少影響背景布局,一樣平常對html標簽與body配置后盾便可實現。
要是頂部深藍靠山圖片為“top.jpg”,底部淺藍配景圖片為“foot.jpg”
DIV CSS配置網頁布景關頭CSS代碼:
html{background: url(top.jpg) no-repeat center 0}
body{background: url(foot.jpg) no-repeat center bottom}
詮釋:設置深藍背景圖片為html靠山程度居中靠上;設置裝備擺設淺藍后臺圖片為body后援圖片水準居中靠下。
感謝各位的閱讀!關于“ CSS如何設置網頁背景顏色技術”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。