溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css如何修改行內的樣式”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css如何修改行內的樣式”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
行內款式也是直接嵌入css代碼樣式的一種叫法稱呼。
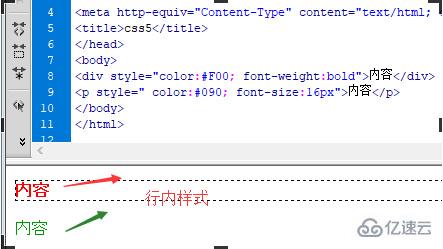
看看行內花式長甚么樣:
<div style="color:#F00; font-weight:bold">模式</div> <p style=" color:#090; font-size:16px">內容</p>
對div與P直接運用style設置裝備擺設css,這便是“行內花式”。

讀到這里,這篇“css如何修改行內的樣式”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。